
Each marketer is aware of the phrase ‘content material is king’, however that content material is nothing with out readers and followers.
Lately, there’s one sure-fire technique to get your content material out to a broader viewers and share your superior new weblog put up: social media.
With a prepared viewers of hundreds of thousands, websites like Fb and Twitter are a number of the greatest methods of getting the phrase out. Nonetheless, if you wish to optimize that outreach potential, there’s a super-easy technique to do it: open graph tags (OGPs).
Not heard of the open graph protocol behind OGPs? Then let me clarify what are they, why do they matter, and — most significantly — how do you employ them?
What Is Open Graph and Why Was It Created?
Fb launched Open Graph in 2010 to advertise integration between Fb and different web sites by permitting posts to grow to be wealthy objects with the identical performance as different Fb objects.
Put merely, it helps optimize Fb posts by offering extra management over how data travels from a third-party web site to Fb when a web page is shared (or favored, and so on.).
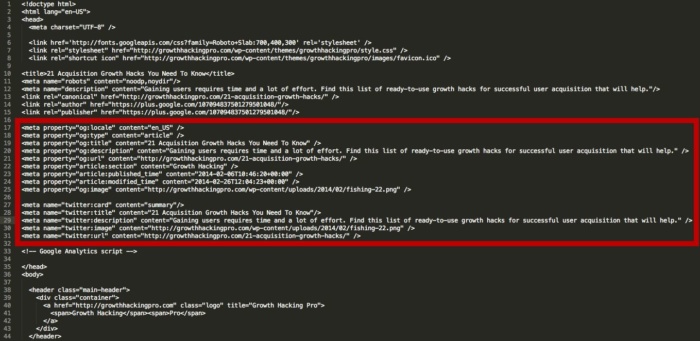
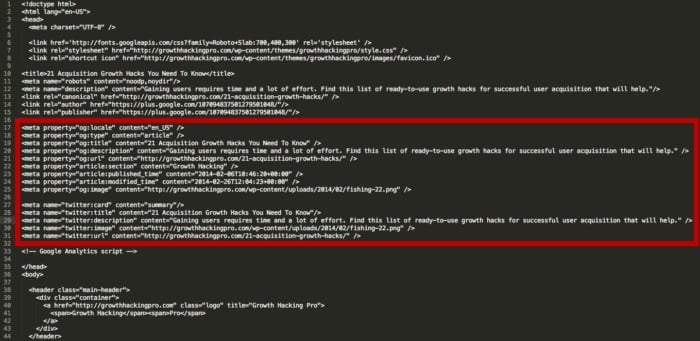
To make this attainable, data is distributed by way of Open Graph tags within the <head> a part of the web site’s code.

Other social media sites are also taking advantage of social meta tags. For instance, Twitter and Linkedin acknowledge Open Graph tags; Twitter has its personal meta tags for Twitter Playing cards, but when Twitter robots can not discover any, it makes use of OGP tags as an alternative.
Why Entrepreneurs Ought to Care
OGP tags are very important for entrepreneurs as a result of they assist be certain that when a consumer shares a hyperlink to your content material on social media, the right data is robotically populated. This may also help improve engagement and assist potential prospects study extra about your model or product.
Moreover, entrepreneurs ought to care about OGP tags as a result of social media websites are the first drivers of most internet visitors. Consequently, the flexibility to harness the ability of social meta tags is a crucial ability for right this moment’s entrepreneurs.
Additionally, utilizing OGP tags may also help you observe how your content material is acting on social media, enabling you to adapt your sharing technique.
Nonetheless, most notably: open graph tags can have an enormous impression on conversions and click-through charges by fixing frequent points.
As an example, have you ever ever shared a hyperlink on Fb solely to seek out the thumbnail was lacking, or there was a special image than you anticipated?
Realizing just a bit about OGP tags may also help you deal with these issues and enhance your social media advertising and marketing.
There’s one factor they received’t do, although, and that’s affect your on-page search engine marketing. Nonetheless, the enhance you will get from the additional attain on social media means it’s value trying into.
Now, let’s take a look at probably the most important OGP tags for Fb and easy methods to optimize them for higher sharing.
Understanding Fb OGP Tags
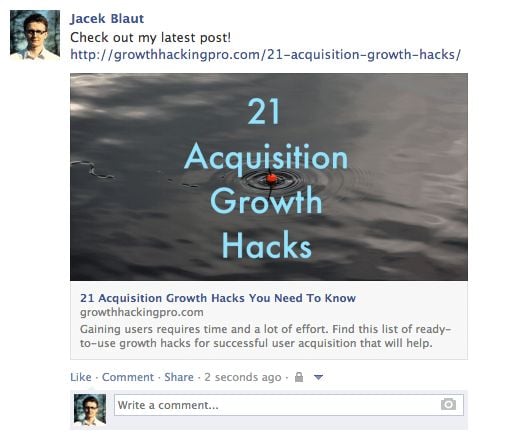
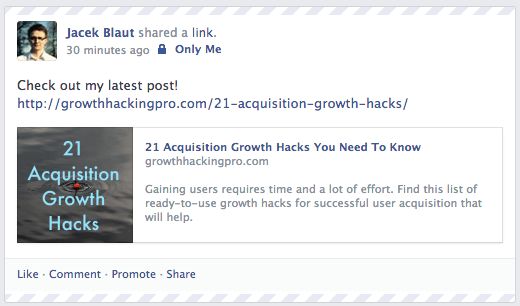
As defined earlier, OGP tags are essential as a result of they can help you management how your content material seems when it’s shared on websites like Fb. The open graph tags allow you to management the title, description, and picture within the put up; it’s a good way to make sure your content material appears wonderful once you share it.
As well as:
- Including OGP tags ensures that you simply use the right picture and outline, which may also help enhance click-through fee, whereas enabling you so as to add particular particulars similar to whether or not it’s a film, e book, or product.
- Utilizing OGP tags means that you can observe how your content material is acting on Fb. When somebody shares certainly one of your articles on the location, the OG tags ship visitors knowledge again to Fb. This knowledge then enables you to see which articles are getting probably the most engagement, and which want enchancment.
- Together with OGP tags ensures you employ the right picture and outline when sharing your hyperlinks on Fb, which may also help enhance click-through charges.
- Including OGP tags is simple, and most content material administration programs have plugins or extensions to simplify the method.
Fb has a number of open graph tag varieties. You need to use OGP tags to specify issues like the location’s identify, the picture used because the thumbnail on Fb, and the outline that can seem when somebody shares your web page.
On this part, I cowl the different sorts, after which clarify easy methods to use them.

og:title
The og: title is the way you outline your content material’s title. It serves the same function as the normal meta title tag in your code. The truth is, if Fb doesn’t discover the og:title tag in your web page, it makes use of the open graph tag title as an alternative.
As Fb explains, most content material is shared as a URL. If you need management over the way in which your content material appears on its website, you should add OGP tags.
In Fb’s personal phrases,
“With out these Open Graph tags, the Fb Crawler makes use of inside heuristics to make a greatest guess in regards to the title, description, and preview picture on your content material. Designate this information explicitly with Open Graph tags to make sure the very best high quality posts on Fb.”
To get the perfect from OGP, you additionally wish to take into consideration the way in which your textual content seems and its size.
Remember that the textual content proven on a Fb feed is daring and very eye-catching. It should be compelling, identical to put up title.
There isn’t a restrict on the variety of characters, however it’s greatest to remain between 60 and 90. In case your title is longer than 100 characters, Fb will truncate it to solely 88!
Instance:
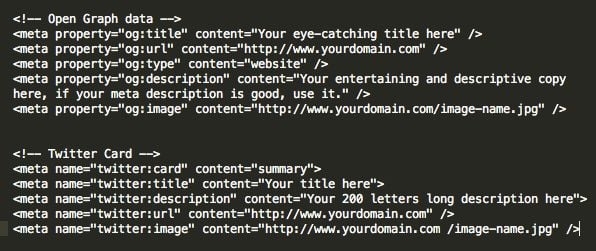
<meta property=”og:title” content material=”Your eye-catching title right here” />
og:url
While you share a hyperlink on Fb, you may add Open Graph tags. These tags assist Fb show wealthy details about the hyperlink, similar to a picture, title, and outline.
That is the way you set the canonical URL for the web page you’re sharing. Because of this you outline one web page to which all of your shares go. It’s useful if in case you have a couple of URL for a similar content material (for instance, utilizing parameters). Essential word: URL supplied isn’t proven on the Fb newsfeed, solely the area is seen.
Instance:
<meta property=”og:url” content material=”http://www.yourdomain.com” />
og:sort
That is the way you describe the sort of object you share: weblog put up, video, image, or no matter. The listing to select from is lengthy. Listed below are some examples:
Internet-based:
Leisure:
Place:
Individuals:
Enterprise:
You may see the entire listing of varieties right here.
This tag is vital in case your web page has a “Like” button and represents a real-life object (like a e book or a film). It determines in case your content material seems in a consumer’s curiosity part of her profile within the occasion they “Like” it.
Typically, you’ll use the “web site” worth since what you’re sharing is a hyperlink to a web site. The truth is, in case you don’t outline a kind, Fb will learn it as “web site” by default.
Instance:
<meta property=”og:sort” content material=”web site” />
og:description
This metadata descriptor is similar to the meta description tag in HTML. That is the place you describe your content material, however as an alternative of it displaying on a search engine outcomes web page, it reveals under the hyperlink title on Fb.
Nonetheless, not like a daily meta description tag, it received’t have an effect on your search engine marketing, however it’s nonetheless a good suggestion to make it compelling to get individuals to click on on it.
Og: description tags don’t restrict you to a personality rely, however it’s greatest to make use of round 200 letters. In some circumstances, relying on a hyperlink/title/area, Fb can show as much as 300 characters, however I counsel treating something above 200 as one thing additional.
Instance:
<meta property=” og:description” content material=” Your entertaining and descriptive copy right here, in case your meta description is sweet, use it.”/>
og:picture
That is probably the most attention-grabbing OGP tag for a lot of entrepreneurs as a result of an image at all times helps content material stand out. That is how you make sure that Fb reveals a selected thumbnail once you share your web page, and it may be useful on your conversion charges.
Ensure you set the og:picture you select, in any other case, Fb reveals one thing silly like an undesirable advert banner scraped from the web page or nothing. You undoubtedly don’t need that!
Right here’s just a few extra pointers:
- It’s vital to do not forget that in case your web page is static and also you don’t use any kind of content material administration system (CMS) (like WordPress), you must change the og:picture manually for every of your pages.
- If you happen to management your web site with a CMS and you put in the related plugin, the og:picture tags are assigned robotically for every web page. Search for the listing of plugins additional down.
- Probably the most steadily advisable decision for an OG picture is 1200 pixels x 627 pixels (1.91/1 ratio). At this measurement, your thumbnail will probably be large and stand out from the gang. Simply don’t exceed the 5MB measurement restrict.

If you happen to use a picture that’s smaller than 400 pixels x 209 pixels, it’s going to render as a a lot smaller thumbnail. It’s nowhere almost as eye-catching.

Remember that the image you employ as an Open Graph picture could be completely different from what you may have in your web page.
Why wouldn’t you leverage that chance to face out much more?
For instance, in case your title is sweet, however the image you’re utilizing isn’t very thrilling (not an infographic or a handsome individual, and so on.), think about using a picture with line or two of copy as an alternative (see instance under).
One factor you must bear in mind in case you do that: place your textual content, or probably the most important a part of it, in the course of the picture. This issues as a result of Fb trims the edges of thumbnails.

Instance:
<meta property=”og:picture” content material=”http://www.yourdomain.com/image-name.jpg” />
For a straightforward approach so as to add OGPs, there’s a web based generator.
Superior Fb Open Graph Tags
The Open Graph tags above are those you must know. Nonetheless, you need to use different, extra superior tags to supply much more in-depth specs.
For instance
- og:locale – defines the language; American English is the default
- og:site_name – if the web page (object) you’re sharing is a component of a bigger community
- og:audio or og:video – so as to add extra audio or video information to your object
- fb:app_id – for linking to a Fb utility (e.g., FB Feedback) with the article
Test Your OGP Tags
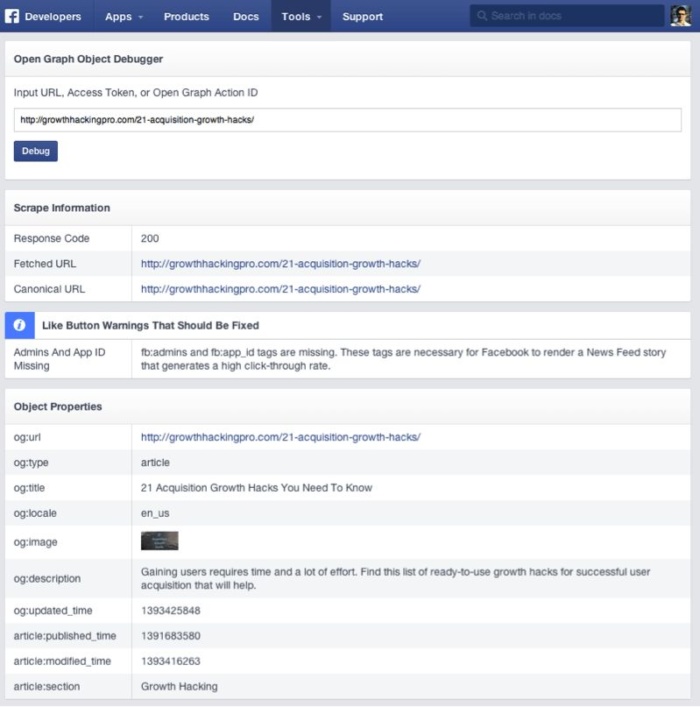
When you’ve arrange your open graph tags, you must examine they’re working okay. To do that, you need to use the Sharing Debugger to see how the data shows once you share your web site content material on Fb, Messenger, and different locations. Additionally, the Batch Invalidator will allow you to refresh this data for a number of URLs on the identical time.
To make use of it, merely enter the URL of the web page you’re having issues with and click on Debug.
Fb’s debugging software has two useful functionalities.
First, once you sort within the hyperlink you wish to examine, it returns any errors and strategies for OG tags, if there are any. It’s also possible to examine what the og:picture appears like, your description, and so forth.
Second, it clears the Fb cache. Think about this: you put up a hyperlink to Fb, however you then see a mistake within the thumbnail, so that you return to your website and alter the OGP tags, and also you put up it once more on Fb.
Most likely, nothing will occur. The thumbnail will keep the identical. That is due to the cache. The Fb Sharing Debugger will refresh the cache in your hyperlinks after any changes, so bear in mind to make use of it every time.

Open Graph Tags for Twitter: Twitter Playing cards
If you happen to’re not conversant in Twitter’s playing cards, they can help you connect media information and add additional data to your tweets. This may be helpful for rising the visibility of your tweets and offering extra context for customers who click on by.
Though they’re not the identical factor, Twitter’s playing cards use the identical open graph protocol and it appears just like OGP tags. Implementing these tags makes it a lot simpler to create Twitter playing cards with out duplication points.
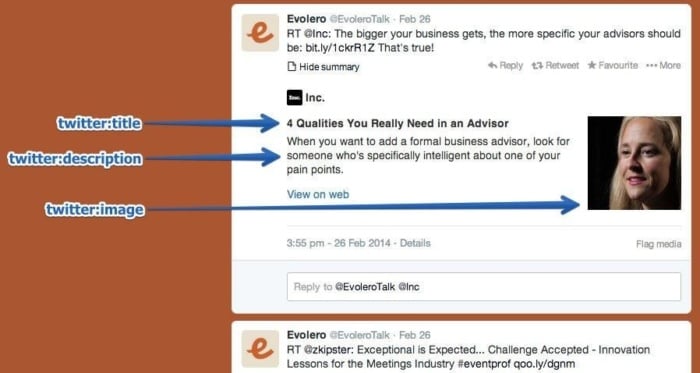
Like Fb’s Open Graph tags, Twitter Playing cards allow you to stand out from the crowd of tweets. In short, they allow you to generate some additional content from your 140-character tweet.
This doesn’t show up on people’s feeds automatically, but it adds a little “View summary” button below the tweet.
You can use open graph tags to specify your content’s title, description, and image, and to determine your page’s content type and the audience you want to reach.


The Twitter card is tempting to click and provides a handy summary of the shared page. However, surprisingly, not many sites take advantage of these tags, giving you a great opportunity to make your tweets stand out from other feeds.
Installing these cards isn’t difficult, and there’s a quick workaround, even if you’re not tech-savvy. Just install a WordPress plugin.
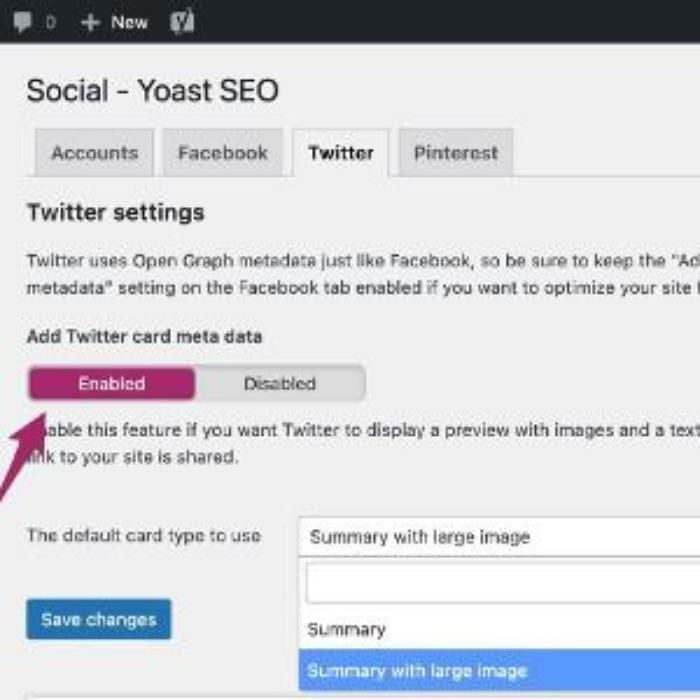
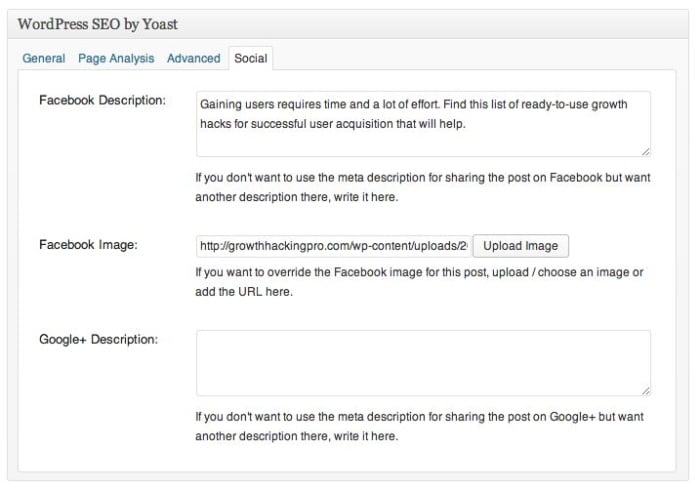
WordPress SEO by Yoast does the job perfectly well.
To activate Twitter cards in Yoast:

- Log into WordPress
- Go to your dashboard,
- Choose the ‘SEO’ option from the list.
- Click on SEO and choose social. Click.
- Go to accounts and click on your Twitter username
- Select the ‘Twitter’ tab by clicking
- Scroll down to ‘Add Twitter Card Meta Data’
- Click ‘enabled’
- Finally, save any changes.
If the above method isn’t an option, ask your web developer and give them the ready-to-implement Twitter Card tags. Here’s how you’ll make them.
twitter: card
This required tag works in a similar way to og:type. It describes the type of content you are sharing. There are seven options: summary, photo, video, product, app, gallery, and “large version” summary.
Depending on the type of content you choose, the link at the bottom of your tweet changes. You can get “View summary” for summaries, “View photo” for photos, etc. If this tag is not set, Twitter reads your link as a “Summary” by default.
Example:
<meta name=”twitter:card” content=”summary” />
twitter:title
This basically does the same thing as its OG counterpart. You specify the title for your article that will show up in bold. It’s smart to avoid repeating the same text you have in your tweet. Make the most of the space provided and let the two pieces of copy play on each other to reinforce the message. Use up to 70 characters.
Example:
<meta name=”twitter:title” content=”Your title here” />
twitter:description
Use this tag to write a descriptive lead to the page you are sharing. As with Open Graph tags, don’t focus on keywords because they won’t matter for your SEO. Create compelling copy that nicely complements your tweet and the title. Twitter limits this part to 200 characters.
Example:
<meta name=”twitter:description” content=”Your 200-character description here” />
twitter:url
Example:
<meta name=”twitter:url” content=”http://www.yourdomain.com” />
twitter:image
Yes, you guessed it. This is how you set the picture to go with your tweet. Twitter allows two options, a card with a smaller or a larger image.
You decide which one you want in the type tag. If you go for the large option, make sure it has a resolution of at least 280x150px and that the file size is not more than 1MB. You can consider using the same trick as the Facebook thumbnail: add some text to the image to boost the message.
Example:
<meta name=”twitter:image” content=”http://www.yourdomain.com /image-name.jpg” />
Request Approval from Twitter
Adding cards to your tweets is easy – all you need to do is include some extra code to the end of your tweet. The code tells Twitter which card type you want to use and how you wish the content to look.
There are several types of Twitter Cards, so you can choose the one that best suits your needs.
However, keep in mind that, before you can fully benefit from Twitter Cards, you need to request approval for your page from Twitter.
Fortunately, this only takes about 15 minutes and can be done easily using their Card Validator.
To get began,
- Choose the kind of card you want to use.
- Add your meta tags
- Test the URL with Twitter’s validator software.
- Check within the validator or get approval on your card, then tweet the URL to see your card displayed. https://developer.twitter.com/en/docs/twitter-for-websites/playing cards/overview/abouts-cards
When you get approval, Card Validator serves the identical function because the Fb Sharing Debugger, permitting you to examine your hyperlinks earlier than committing.
Twitter Card Plugins
Like with Fb, loads of plugins can be found for implementing Twitter Playing cards. Listed below are just a few:
How Do You Implement Open Graph Tags?
How do you implement OGP tags? Mainly, they belong to the <head> a part of your web page’s HTML. If you happen to don’t handle the code, you’ll must ask your internet developer for assist. You may put together the entire package deal your self utilizing the information above to save lots of their priceless time.
In case you are utilizing WordPress, simply set up one of many plugins that neatly implements the code for you. As I’ve defined, I like to make use of WordPress search engine marketing by Yoast, however there are another free instruments you need to use, together with:

Listed below are different OG plugins/extensions/add-ons for:
Like Fb. Twitter provides a software to validate your OGP tags, Twitter Card Validator is a software that means that you can take a look at and preview how your tweets will seem when they’re shared on different web sites. To make use of the validator, enter the URL of the web site on which you wish to share your tweet and click on “validate.”
The validator will present you a preview of how your tweet will seem on the web site, and show the title, description, and picture.
FAQs
What Is Open Graph, and why was it created?
Open Graph Protocol (OGP) is a set of tags used on web sites to outline the construction of an online web page in order that it may be extra simply shared on social media platforms. OGP tags permit internet admins to manage how their content material seems when it’s shared on social media websites like Fb and LinkedIn.
How do you discover Open Graph tags?
You discover open graph within the webpage’s <Head> part.
What’s search engine marketing OGP?
How do you examine OGP tags?
There are free instruments accessible to examine your OGP Tags. Websites like Fb additionally supply a validator so as to examine your tags for errors.
Conclusion
The ultimate code for each Fb and Twitter ought to look more-or-less like this:

It might sound a bit complicated, however fortunately a number of instruments make the method simpler — you don’t must know easy methods to code.
There are three most important kinds of Open Graph meta tags: og:title, og:picture, and og:description, and taking the hassle to implement them has distinct benefits, together with higher click-throughs and engagement, which may all result in added conversions. The extra measures of including Open graph additionally improve visibility.
Nonetheless, regardless of these benefits, it’s shocking how few individuals optimize these tags. It’s value doing as a result of it helps you stand out and draw extra clicks and views, and it may possibly even assist enhance your search engine marketing —all issues that result in extra revenue.
Have you ever applied open graph meta tags? How has it impacted your website?

See How My Company Can Drive Huge Quantities of Visitors to Your Web site
- search engine marketing – unlock huge quantities of search engine marketing visitors. See actual outcomes.
- Content material Advertising and marketing – our crew creates epic content material that can get shared, get hyperlinks, and appeal to visitors.
- Paid Media – efficient paid methods with clear ROI.
Ebook a Name