
How do you persuade guests your web site is value their time? There are such a lot of parts {that a} top-notch touchdown web page wants, and making these parts the “greatest” they are often usually depends upon what your touchdown web page targets are.

In the event you’re seeking to up your touchdown web page sport, it is useful to know what goes into an important one. We’ve compiled an inventory of touchdown pages we love so you may see these spectacular designs in motion and implement their techniques into your personal touchdown pages.
Leap to the kind of touchdown web page you need to see beneath:
Signal-Up Touchdown Web page Examples
Book Touchdown Web page Examples
Touchdown Web page Concepts
Touchdown Web page Examples
- Shopify
- Nice Jones
- Muzzle
- DoorDash
- Sensible
- Airbnb
- Wag!
- Wistia
- Webflow
- Talkspace
- Nauto
- Industrial Energy Advertising and marketing
- Inbound Emotion
- IMPACT Branding & Design
- Unbounce
- Payments.com
- Zillow
- Landbot
- Webprofits
- Native Poppy
- Conversion Lab
Signal-Up Touchdown Pages
1. Shopify

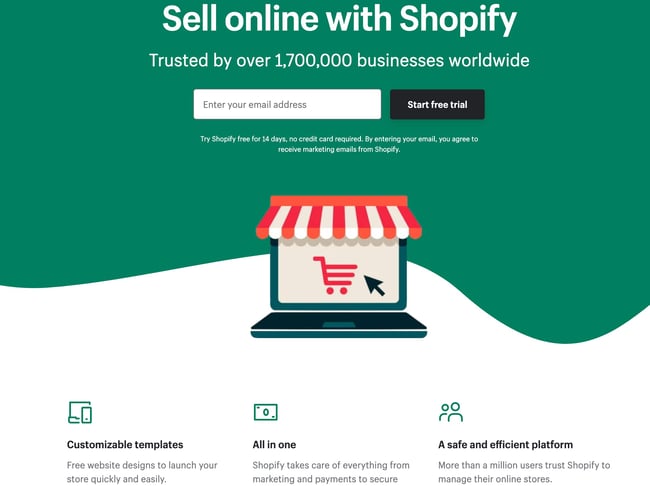
Like most of the different touchdown pages on this publish, Shopify’s trial touchdown web page for sellers retains it easy. It’s not too text-heavy, however nonetheless manages to influence customers by noting a couple of key factors about its top-notch product. Guests come away understanding that Shopify is an all-in-one platform that’s straightforward to make use of and trusted by many.
Why This Touchdown Web page Works:
- Clear Interface: The user-oriented headline is only a few phrases, for instance, and the web page depends on easy graphics and brief paragraphs to speak the trial’s particulars and advantages.
- Concise CTA: There are only some fields you have to fill out earlier than you get began. All of this makes it simpler so that you can rapidly get began promoting on-line with their software.
What Might Be Improved:
- Emphasize Safety: The final column states that the platform is secure, however doesn’t clarify why. As an alternative, it mentions that over one million companies use it. A number of phrases that talk to website safety would enhance this part for the reason that variety of distributors is already said on the prime of the web page. Moreover, it could eradicate friction for guests with safety considerations.
2. Nice Jones

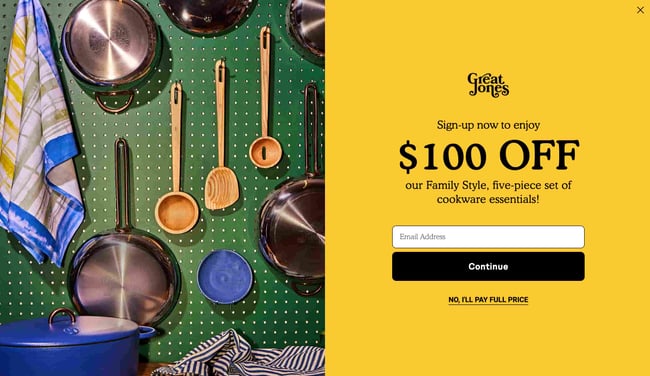
Many people have been doing much more cooking in the course of the pandemic and seeking to improve our gear. Nice Jones gives up a touchdown web page that’s as stunning as its Dutch Ovens. It’s very aspirational and faucets into all of our excellent kitchen goals.
Why This Touchdown Web page Works:
- Use of Colour: Nice Jones’ website is colourful similar to its cookware. The usage of daring colours rapidly attracts guests in and makes the cookware stand out.
- Distinguished CTA: You possibly can’t miss this big yellow CTA and daring font $100 Off coupon. Who wouldn’t need $100 off these beautiful pots?
What Might Be Improved:
- Rollover Descriptions: With so many pans and utensils pictured without delay, it could be nice if customers had the flexibility to view the identify of the merchandise. That means they may discover it simpler on the location once they’re prepared to purchase.
3. Muzzle

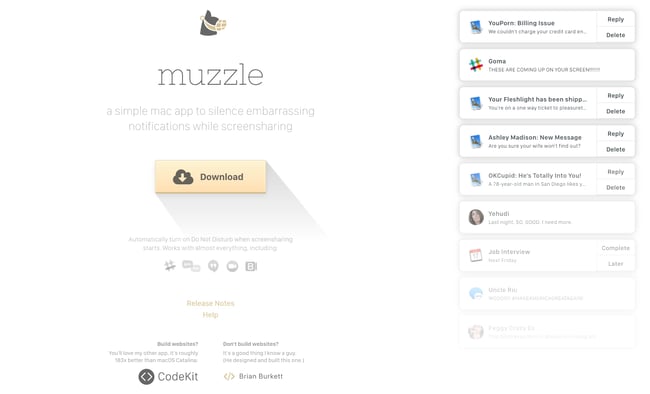
Muzzle, a Mac app that silences on-screen notifications, totally embraces this present do not inform mentality on their in any other case minimal touchdown web page. Touchdown pages assist customers resolve whether or not or not your services or products is definitely value their valuable time and vitality. What higher approach to clearly and straightforwardly talk your worth proposition than by confronting guests with the very downside your app solves?
Why This Touchdown Web page Works:
- Present Relatively Than Inform: Guests to the web page are greeted with a rapid-fire onslaught of embarrassing notifications within the higher left of the display. Not solely is the animation hilarious, it additionally manages to compellingly convey the app’s usefulness with out prolonged descriptions.
- Cohesive Visible Expertise: Even the textual content on the web page is a muted grey coloration, mirroring the operate of the product.
What Might Be Improved:
- Might Be Tough to Learn: Whereas the sunshine grey textual content on white background is nice at mimicking the product’s operate, it might be more durable to learn for some.
4. DoorDash

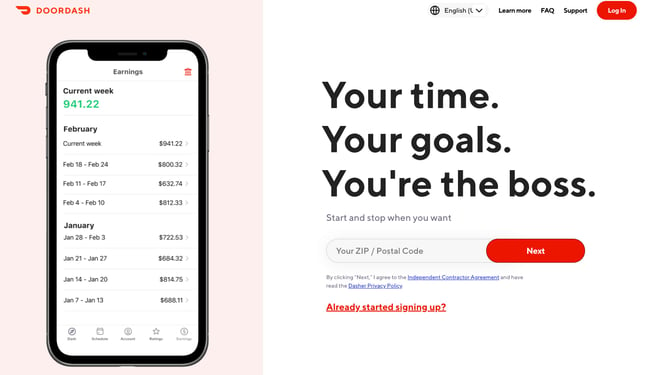
Takeout fans are little doubt aware of DoorDash, the app that permits you to order meals from quite a lot of eating places out of your cellphone. Nicely, as an alternative of consumers, this touchdown web page is geared in direction of recruiting Dashers who make the deliveries.
Why This Touchdown Web page Works:
- Emphasizes Dasher Autonomy: This touchdown web page actually performs up that Dashers are unbiased and free to work when they need.
- Highlights Potential Earnings: Whereas there’s no approach to show these earnings are typical, they’re actually engaging for anybody who desires to make additional money on the aspect.
What Might Be Improved:
- Benefit Over Rivals: DoorDash will not be the one supply sport on the town. They might spotlight what units them other than a competitor like UberEats.
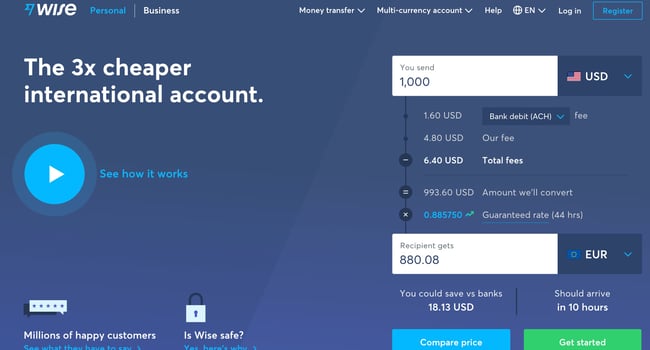
5. Sensible

Sensible means that you can ship or obtain cash in several currencies and international locations, and its touchdown web page separates prospects into two classes of both Enterprise or Private so you are not distracted by choices that do not apply to you. There’s even a brief video to point out guests how the service works earlier than they struggle it. Since they’re coping with cash, it’s vital to get the shopper expertise proper the primary time.
Why This Touchdown Web page Works:
- Highlights Security: The safety data is out entrance and middle on this web page, serving to to ease any hesitancy a possible buyer might need and assures them that Sensible is a secure service to make use of to ship cash and obtain .
- Emphasizes Worth: In a number of locations on the web page, in each textual content and video, Sensible reiterates that it is cheaper than transferring cash by way of a standard financial institution.
What Might Be Improved:
- Interface is a Little Busy: Whereas it’s nice that prospects have entry to a wealth of details about the service, there’s rather a lot happening. There’s video, menus that seem once you scroll and a number of buttons — all inside the prime half of the web page.
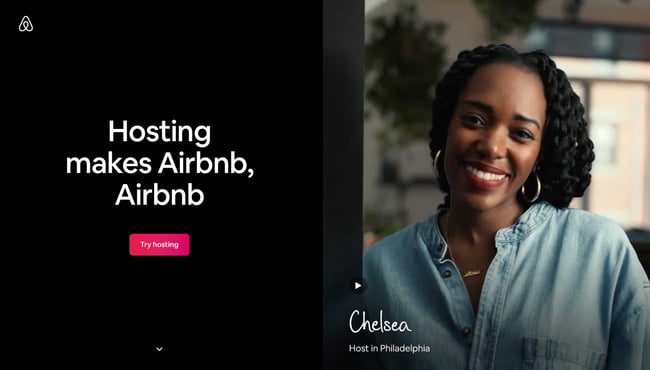
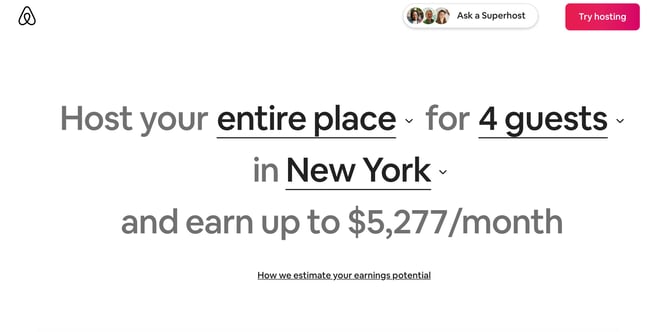
6. Airbnb
 To assist convert guests into hosts, Airbnb gives some engaging personalization: an estimated weekly common earnings projection based mostly in your location and residential measurement. You possibly can enter extra details about your potential lodging into the fields to get an much more personalized estimation.
To assist convert guests into hosts, Airbnb gives some engaging personalization: an estimated weekly common earnings projection based mostly in your location and residential measurement. You possibly can enter extra details about your potential lodging into the fields to get an much more personalized estimation.
 In the event you go to the web page already satisfied, the clear call-to-action on the prime of the web page makes it straightforward to transform on the spot.
In the event you go to the web page already satisfied, the clear call-to-action on the prime of the web page makes it straightforward to transform on the spot.
Why This Touchdown Web page Works:
- Personalization: Airbnb reveals you proper in the beginning what you possibly can probably earn based mostly in your space and the dimensions of your private home. That is helpful for potential new hosts who should still be determining how a lot they need to cost and what they will anticipate to earn.
- Leverages Group: Additional down on the web page, these interested by internet hosting have the choice to contact a seasoned Superhost to reply any questions they might have.
What Might Be Improved:
- Nothing: The web page is evident, concise, reassures potential hosts Airbnb is secure to make use of, and gives a personalised expertise.
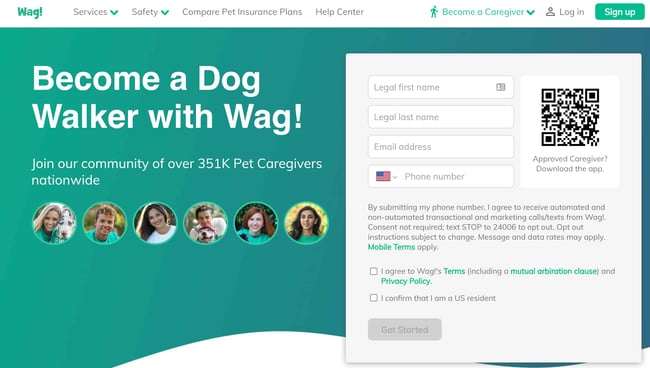
7. Wag!

Wag! is a service that connects canine homeowners with canine walkers and sitters. This web page will get proper to the purpose with a big font encouraging prospects to affix, and places the sign-up type prominently on the precise half of the web page. The inexperienced background coloration makes the white font and different parts on the web page pop. The addition of a QR code on the shape can also be a pleasant contact, enabling guests to scan it, rapidly obtain the app, and sign-up.
Why This Touchdown Web page Works:
- Environment friendly Type: Leaving the shape discipline open on the web page means guests don’t even need to click on on a CTA to entry it. The QR code additional expedites the method.
- Emphasizes Credibility: Together with caretaker pictures and that greater than 351,000 caretakers at present use the service nationwide makes Wag extra reliable.
What Might Be Improved:
- It’s Not Compelling: Not like DoorDash talked about earlier, Wag! makes no point out of why folks ought to be part of. What are the perks? Are the hours versatile?
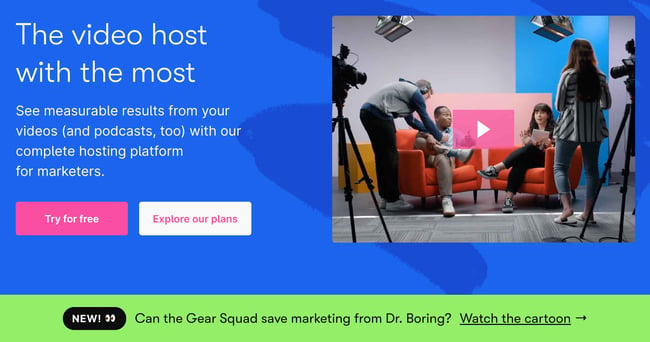
8. Wistia

Proper off the bat, you discover the blue background with the pop of pink within the type of a “Strive at no cost” button. The web page will get proper into the motion with a video showcasing all of the cool content material you may create. In the event you’re having doubts, you may at all times scroll beneath to learn testimonials from a few of Wistia’s 375,000 blissful prospects.
Why This Touchdown Web page Works:
- Ease of Use: The shape itself permits customers to rapidly fill it out by linking to their Google account. Doing so allows the autofill function, which cuts down on friction for the consumer.
- Capitalizes on Visuals: As a video host, Wista does an important job of showcasing its capabilities utilizing quite a lot of mediums. There’s colourful graphics, movies and even a hyperlink to advertising targeted cartoons.
What Might Be Improved:
- Embody an FAQ: Testimonials are nice, however typically prospects have a couple of considerations that might be answered rapidly with an FAQ part. That means they will resolve whether or not or not to enroll with out having to go away the web page to seek for solutions.
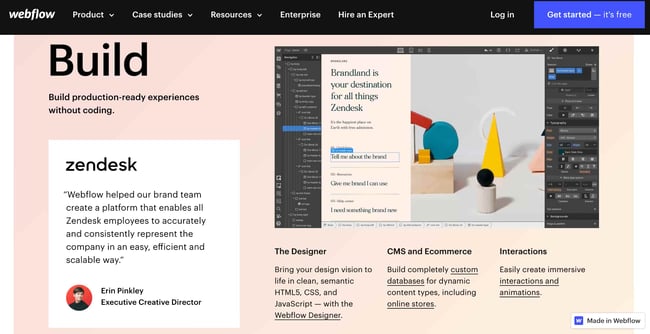
9. Webflow
 Webflow, a design software for internet builders, packs loads of data into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their software can do, somewhat than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Webflow, a design software for internet builders, packs loads of data into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their software can do, somewhat than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Why This Touchdown Web page Works:
- Present Relatively Than Inform: With the ability to view Webflow’s software in motion provides potential prospects a transparent concept of not solely what it does, however how their consumer expertise can be.
- Removes Threat: In a number of locations on the touchdown web page, guests are reminded that the service is free. There’s no trial to join. They’ll construct their website at no cost and resolve whether or not or not to join a plan once they’re able to launch.
What Might Be Improved:
- Nothing: This touchdown web page is the right steadiness of data, usability, and visuals.
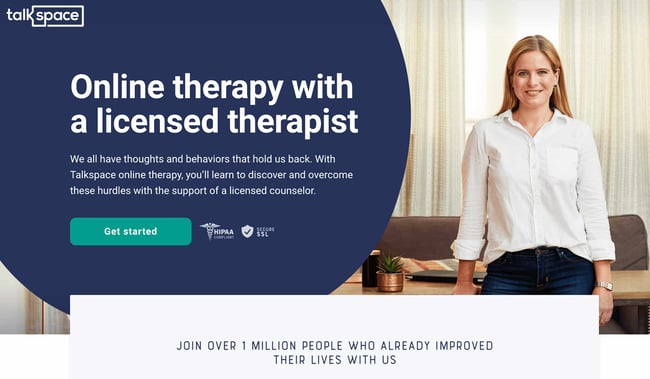
10. Talkspace

Talkspace, an internet remedy service, actually focuses on trustworthiness with this touchdown web page. The entire data on this web page emphasizes that prospects may have entry to licensed therapists, and drives house that the service is safe and confidential. It’s an effective way to reassure those that could also be hesitant to take part. The usage of shapes can also be a intelligent concept. Pages are sometimes stuffed with squares and bins, so placing the CTA inside a big circle instantly attracts the viewer in. Total, the structure is clear, inviting, and informative.
Why This Touchdown Web page Works:
- Builds Belief: The give attention to buyer safety works of their favor, particularly noting that they’re HIPPA compliant.
- Offers Worth: Along with offering particulars about how Talkspace works, this web page additionally gives a number of psychological well being sources and articles.
What Might Be Improved:
Nothing: This web page has an important consumer interface and serves as an important start line for psychological well being sources.
Book Touchdown Pages
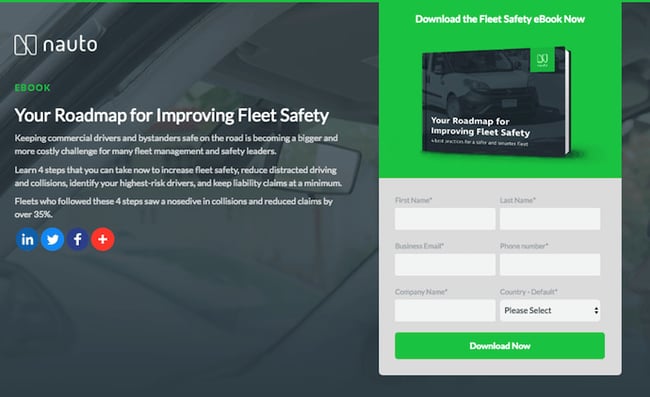
11. Nauto

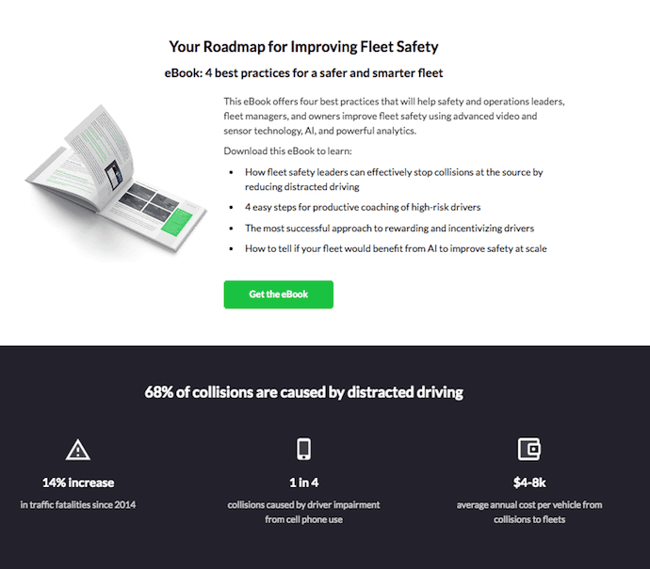
Nauto, a knowledge platform for self-driving automobiles, helps make autonomous driving safer for firms who handle fleets of self-driving autos. Naturally, its prospects would want every kind of data to promote them on this platform. Nauto has it, packaged right into a super-simple book whose touchdown web page provides you each a short contact type and a few preview statistics to show why this useful resource is so vital.
On the prime of the web page, proven above, a heat picture of a automobile’s exterior r hugs the lead-capture type. The inexperienced “Obtain Now” button may’ve even been on objective (on the highway, inexperienced means go, in spite of everything).
Scroll down, and you will see one other “Get the eBook” CTA to remind customers what’s ready for them. You will additionally see three jarring statistics about automobile accidents to entice customers to study extra. Test it out beneath.

Why This Touchdown Web page Works:
- Simplicity: There’s no distractions on this touchdown web page, which is ideal given the corporate’s give attention to secure, self-driving autos.
- Nice Use of Comparability: Additional down the web page, Nauto gives up aspect by aspect footage of a distracted driver vs. a self-driving automobile. It’s a superb approach to drive the purpose house that A.I. is a safer wager.
What Might Be Improved:
- Graphics: The nice and cozy picture on the prime is basically troublesome to see. Barely extra definition would have helped guests simply acknowledge the picture as automobiles.
12. Industrial Energy Advertising and marketing

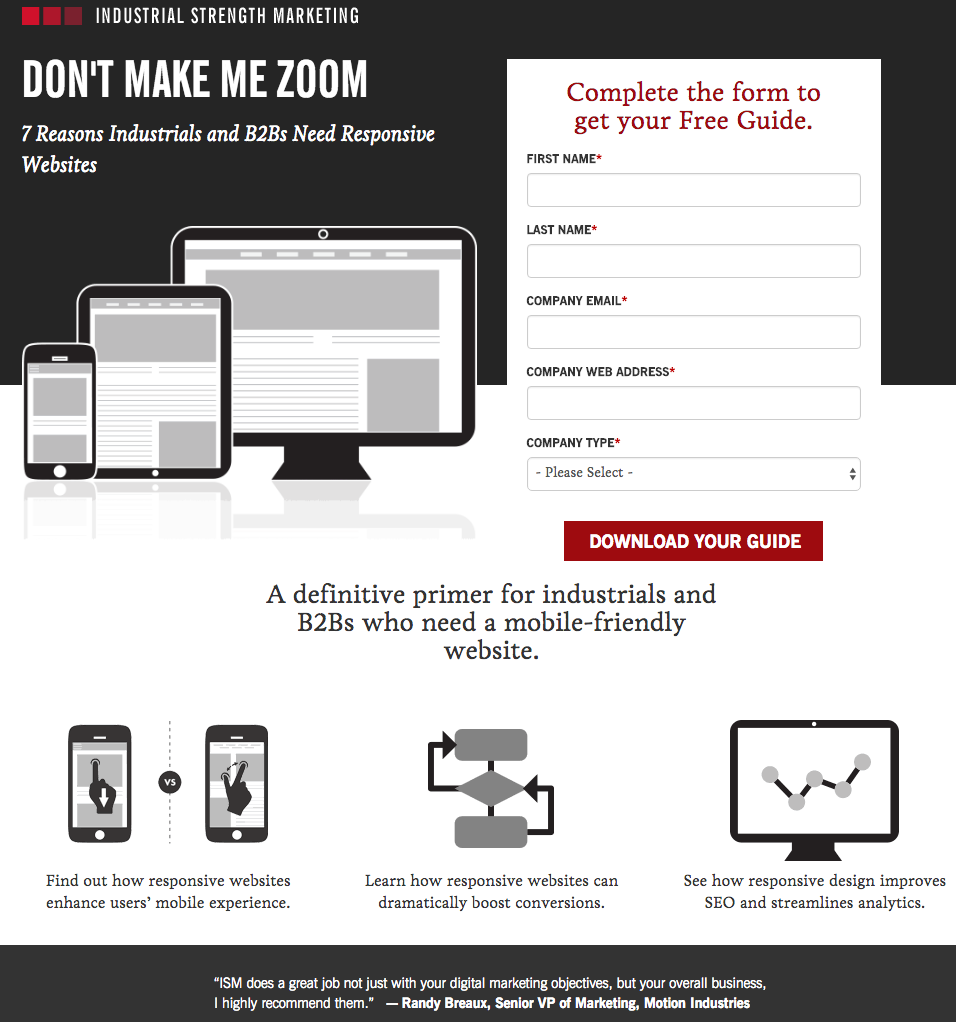
Proper off the bat, this touchdown web page pulls me in with a compelling, punchy header: “Do not Make Me Zoom.” It instantly speaks to a standard expertise most of us have had once we’re looking on our telephones or tablets — and it is somewhat sassy, too.
However that is not the one factor retaining me on this touchdown web page. Discover how the colour pink is strategically positioned: It is proper on the prime and backside of the shape, drawing you even nearer to the conversion occasion.


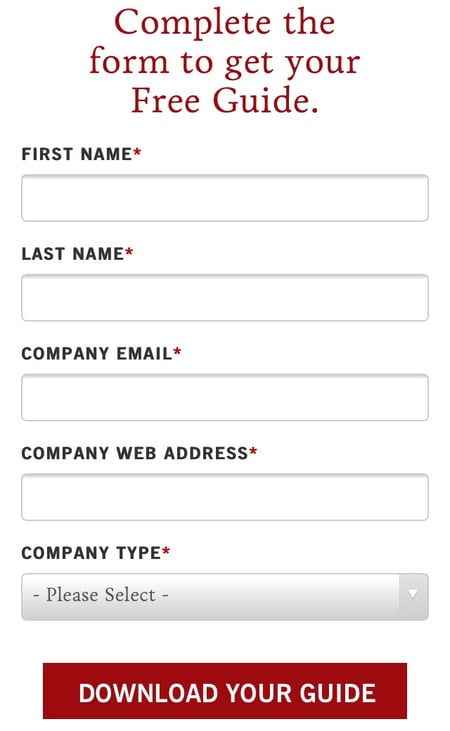
Plus, this design is meta in addition: It appears to be like and works nice on cellular, too (pictured above) Remember the fact that loads of guests can be accessing your touchdown pages on their smartphones or tablets, and if the design of your web site does not work nicely for them, they could hand over and depart your web page.
The oldsters at Industrial Energy Advertising and marketing made the fonts and type discipline large enough in order that guests do not need to pinch-to-zoom to learn and work together with the content material, for instance.
Why This Touchdown Web page Works:
- Voice: The language is punchy and relatable, rapidly drawing the reader in.
- Minimalist: The black and white coloration scheme with only a few pops of pink actually make the join sheet stand out. Moreover the minimalist design works superbly on cellular and desktop, no pinching required.
What Might Be Improved:
Nothing: Each the cellular and desktop variations illustrate the right execution of a
13. Inbound Emotion

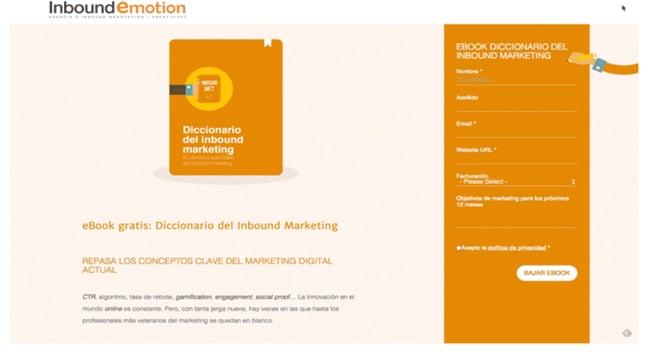
Even if you happen to do not converse Spanish, you may nonetheless recognize the conversion capabilities of this HubSpot associate website. My favourite function of the web page? The shape stays in a set, outstanding place as you scroll by way of the location. I additionally love the easy structure and heat colours.
Why This Touchdown Web page Works:
- Mounted Type: Accessing the shape whereas scrolling gives a greater consumer expertise. No must scroll again as much as the highest of the web page to seek out it.
- Easy Interface: The structure is straightforward, however efficient. The usage of solely two shades of orange give a monochrome really feel and retains the give attention to the advantages of the book.
What Might Be Improved:
- Make the Type Transient: There have been six gadgets to fill out, not together with the test bins possibility on the finish. Longer varieties might be a turnoff for some guests.
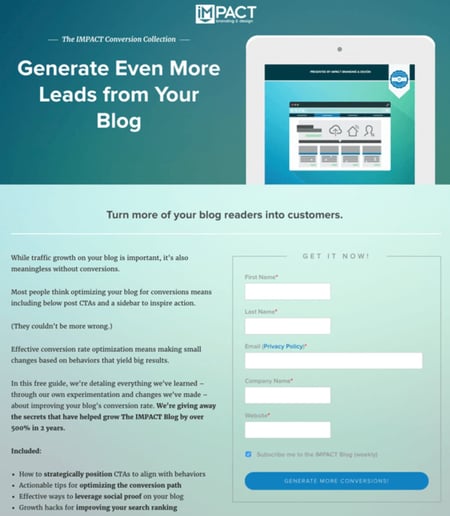
14. IMPACT Branding & Design

Full disclosure: IMPACT is a HubSpot associate — however that is not why they’re included right here. IMPACT’s touchdown pages have lengthy been a supply of design inspiration. I like the easy structure of the web page, from the big headline copy and detailed featured picture, to the define that surrounds the shape, to the colours and fonts which might be very pleasing to the attention.
The free information IMPACT is providing for obtain right here additionally does not emphasize the obtain itself within the blue button that means that you can submit your filled-out type. Relatively, IMPACT is inviting you to “generate extra conversions” — placing the give attention to what you stand to achieve on account of studying the information.
Why This Touchdown Web page Works:
- Intelligent Messaging: You’re not downloading an book, you are studying how one can “generate extra conversations.” This rephrasing is much extra engaging than merely placing a daily obtain button.
- Easy Use of Colour and Fonts: The blue tones work rather well on this touchdown web page, giving it selection whereas retaining the look cohesive. Since there’s plenty of textual content on the web page, a easy font is ideal.
What Might Be Improved:
- Nothing: This web page encourages downloads in a intelligent means utilizing a easy structure and colours.
Touchdown Pages to Be taught Extra
15. Unbounce

It is no shock Unbounce made this listing —they’ve truly written the e-book on creating high-converting touchdown pages. Though there are many superb issues about this touchdown web page, the 2 that I completely love are: the a number of methods to entry the course, and extra industry-specific report choices. Unbounce is basically expert at offering guests the data they want, but additionally what they didn’t know they wanted till they landed on the location.
Why This Touchdown Web page Works:
- Provides Guests Choices: In the case of accessing the course, customers can both click on the primary button above the higher half of the web page, or in the event that they’ve been scrolling, click on on the course from the sidebar on the left. Eliminating the necessity to scroll again as much as the highest of the web page.
- Generally Extra is Extra: Along with the course, Unbounce gives guests with industry-specific experiences and solutions to different touchdown page-related matters. Offering much more helpful data units Unbounce up as a trusted authority of their discipline.
What Might Be Improved:
- Descriptions: The course gives a number of modules and it could be useful if some supplied a short description. The sidebar menu gives a course listing, however a brief sentence summarizing what guests can anticipate to study can be useful.
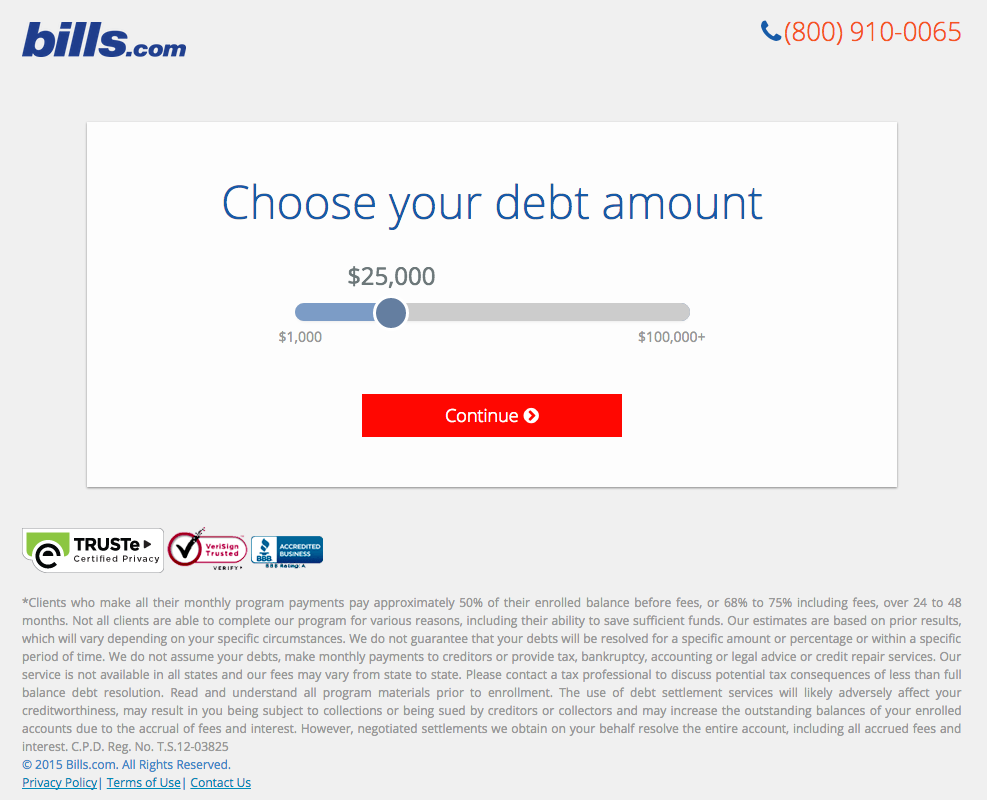
16. Payments.com

Typically, folks assume touchdown pages are static pages in your web site. However with the precise instruments, you can also make them interactive and personalised.
Take the instance above from Payments.com. To see if you happen to’d profit from their session, you reply three questions earlier than you’re proven a type.
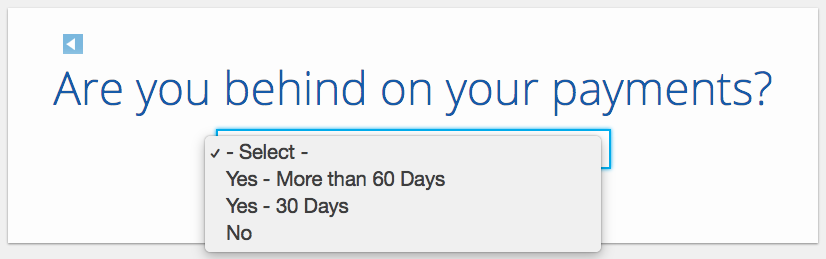
Then, you reply two extra questions, just like the one beneath:

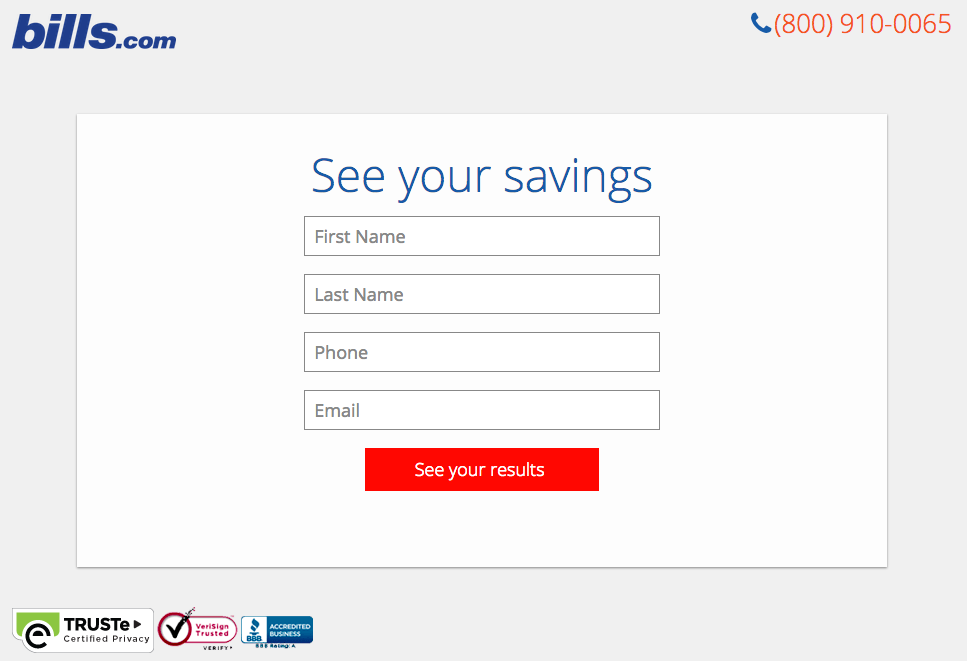
And here is the ultimate touchdown web page type the place you fill out your data:

I am unsure how the algorithm works (or if there’s one in any respect), however whereas I used to be filling it out, I had some anxiousness about not qualifying. As soon as I discovered I did, I used to be excited to fill out the shape, which I am certain most people who find themselves in debt and utilizing this software are. By making this provide appear extra unique earlier than the shape appeared on the touchdown web page, I might wager that Payments.com elevated conversions fairly considerably.
Why This Touchdown Web page Works:
- Exclusivity: Everybody likes to really feel particular, which is why exclusivity works so nicely. The web page gives the look that the provide isn’t given to simply anybody, you must qualify first.
- Interactivity: Anytime you will get customers to work together with the web page, even when it’s one thing so simple as utilizing a type with a sliding bar query.
What Might Be Improved:
- Extra Colour: Whereas the location is geared to not so enjoyable matters like payments and debt, it doesn’t imply it must be boring. The grey leaves a lot to be desired.
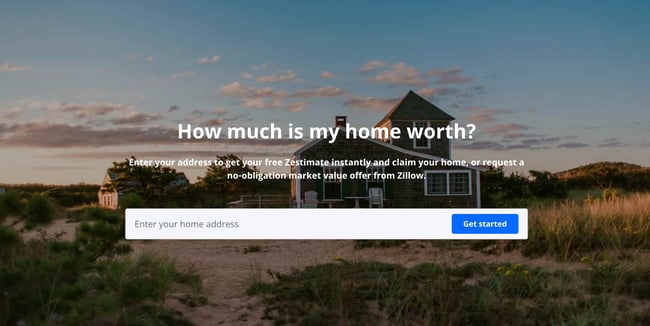
17. Zillow

Zillow did one thing similar to Payments.com with their touchdown web page. It begins with a easy type asking for “your private home deal with” ( sounds creepy, however don’t fear. This type discipline is about on prime of a hero picture that includes a quaint house at nightfall adopted by a helpful FAQ part.
After all, the deal with itself will not be sufficient to get a real appraisal worth of a house. It simply denotes the house’s neighborhood. It’s a bit like enjoying The Value is Proper. You possibly can guess how a lot houses within the space are value after which sort in an deal with to see how shut you bought. If you wish to study extra information a few property, Zillow then prompts customers to sign-up to proceed.
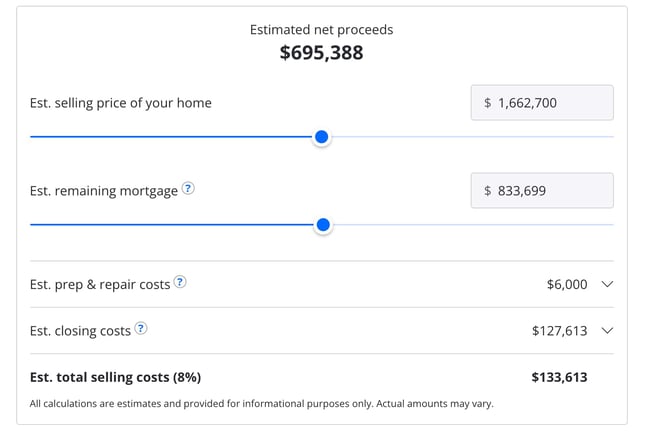
 When you hand over your electronic mail, you’ll have entry to extra knowledge like comparable houses within the space, mortgage instruments, and the estimated internet earnings must you resolve to promote.
When you hand over your electronic mail, you’ll have entry to extra knowledge like comparable houses within the space, mortgage instruments, and the estimated internet earnings must you resolve to promote.
Why This Touchdown Web page Works:
- Video games are Enjoyable: Anytime you can also make filling out a type really feel like a sport, it’s a win.
- Establishes Authority on the Matter: Zillow has entry to a lot housing and neighborhood knowledge, it’s no marvel they’re one of many prime house search websites within the nation.
What Might Be Improved:
- Nothing: The Zestimate web page is straightforward, however efficient. These with considerations about what a Zestimate is and the way it’s calculated have easy accessibility to the homebuying FAQ on the second half of the web page.
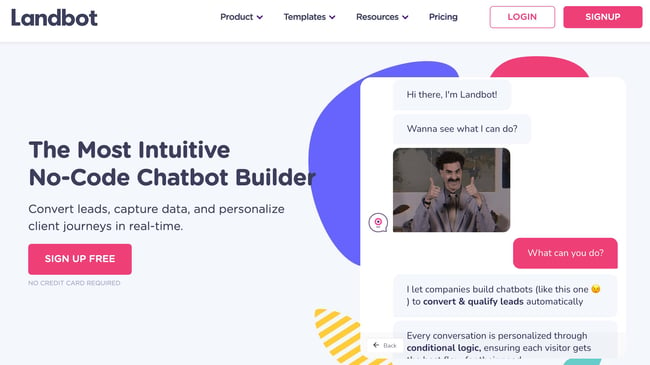
18. Landbot

Landbot, a service that creates chatbot-based touchdown pages, places their very own product entrance and middle on their chat-fueled touchdown web page. Guests are greeted by a pleasant bot —full with emojis and GIFs —who encourages them to offer data in a conversational format as an alternative of through a standard type.
Why This Touchdown Web page Works:
- It’s Enjoyable: From the intense colours to the GIFs, this web page retains guests engaged and entertained.
- Present, Not Inform: By having the chatbot proper on the web page, doing its factor, potential prospects can see precisely what they’re getting. The entire expertise simulates what it’s like to make use of Landbot’s product.
What Might Be Improved:
- Nothing: Landbot’s use of a stay demo, testimonials, highlighted integration options and detailed breakdown of how the product works leaves new prospects prepared to enroll at first look.
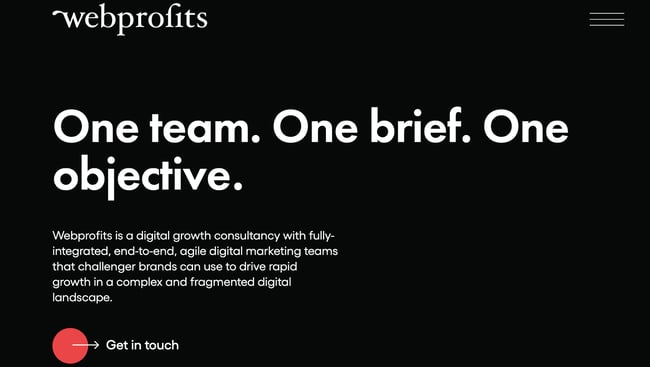
19. Webprofits

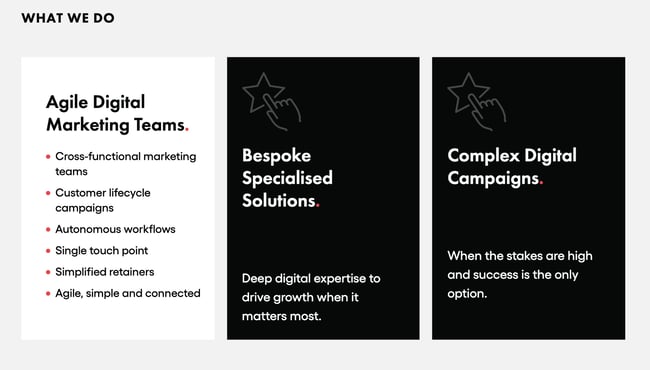
Like Industrial Energy Advertising and marketing talked about earlier, Webprofits additionally makes nice use of a predominantly black, white and pink coloration scheme. The result’s a clear structure that makes nice use of the pops of coloration on the web page. It’s a testomony to the group’s experience in digital advertising and UX design.
The rollover description function all through the “What We Do” part, whereas black and white, makes use of motion to attract the reader’s consideration to the content material. Every part modifications coloration and rolls down like a shade to disclose extra in depth options.

Additionally they make it straightforward so that you can determine what Webprofits truly does. The remainder of the web page gives detailed details about what you will get once you give over your data. Plus, it contains strategic CTAs all through, like “Get in Contact”
Why This Touchdown Web page Works:
- Informative, However Not Overwhelming: There’s loads of data and textual content on this web page, however using well-placed graphics and movies assist break issues up.
- A number of CTAs: Putting the identical CTA all through the web page makes it so guests don’t need to scroll all the way in which to the highest to “Get in Contact.”
What Might Be Improved:
- Nothing: Webprofit makes nice use of the lengthy touchdown web page format, packing in all of the pertinent data guests would want in a single place with a visually interesting expertise.
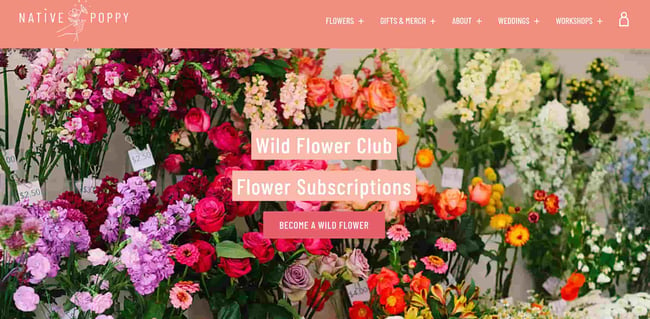
20. Native Poppy

Generally, you’ve got simply obtained to cease and admire a touchdown web page for being stunning. Utilizing high-resolution pictures and plenty of white area, Native Poppy’s touchdown web page is a pleasure to take a look at.
Apart from its magnificence, the web page has some nice parts: a transparent and delightfully pink CTA, an informative “How It Works” part, plus an FAQ on the backside. Better of all, it performs with language, ditching the phrase “turn out to be a subscriber” for “turn out to be a wild flower.” I don’t learn about you, however I’d a lot somewhat be a “wild flower” over a subscriber any day.
Why This Touchdown Web page Works:
- Captures Model Voice: The structure of Wild Poppy mirrors the whimsical vibe of the model. From the pictures, font selection, and “wild flower” subscription, all of the messaging works in concord.
- Persuasive: By highlighting all of the perks and reductions of being a part of the subscription program, it entices prospects to affix.
What Might Be Improved:
- Type Visibility: Whereas there are a number of CTAs, it could have been good to have the shape fields on the web page for sooner sign-up, or as a pop up after clicking, as an alternative of getting to click on the CTA after which be taken to a different sequence of prompts.
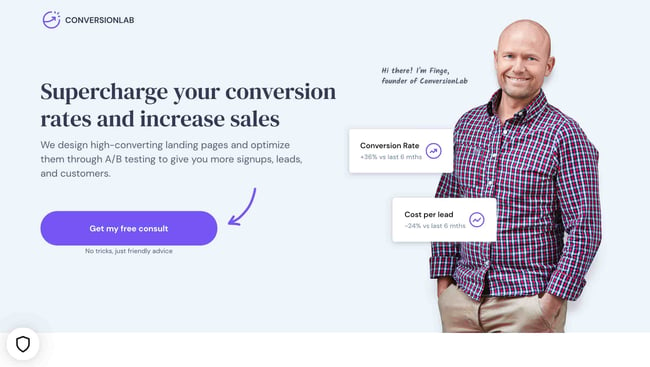
21. Conversion Lab

Whereas I would not usually embrace an instance of a homepage with a type on it in a publish about touchdown pages, this web site is particular. The homepage is your complete web site — the navigation hyperlinks simply take you to the data beneath.
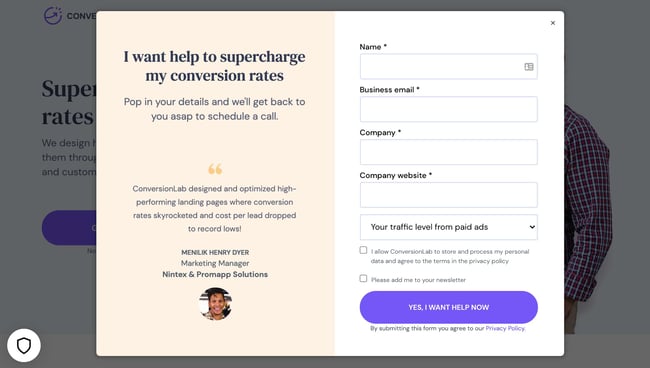
If you click on “Get My Free Seek the advice of,” your complete web page darkens to spotlight the shape. See what it appears to be like like earlier than you click on within the picture above.
And, once you click on that CTA, take a look at how the shape seems:

It’s the same operate when clicking on any of the headings on the web page. As an alternative of taking you to a special web page, it merely jumps to the corresponding part on the homepage.
I like how you do not have to go away the web page to fill out the shape, or view any of the options, making a seamless consumer expertise.
Why This Touchdown Web page Works:
- Inventive: Having a homepage that additionally features as varied touchdown pages makes Conversion Lab distinctive. Better of all, it nonetheless gives a pleasing consumer expertise.
- Organized Structure: Regardless of having the homepage and touchdown pages as one, the web page doesn’t really feel cluttered or busy in any respect.
What Might Be Improved:
- Type Placement: It might be good if the shape possibly opened up on one aspect so guests may nonetheless learn the content material on the remainder of the web page.
Touchdown Web page Concepts
A well-optimized touchdown web page can remodel prospects into leads by gathering data that may allow you to higher perceive, market to, and delight guests. Since touchdown pages are essential for conversions, it is vital to verify they’re nicely deliberate, designed, and executed.
Right here are some things to bear in mind when creating touchdown pages:
- Interesting aesthetics: Giving your touchdown web page coloration and a clear UI can solely assist. Guests will need to study extra about your merchandise and see proof of the worth you are providing. Check out #18 on our listing — Landbot for an important instance of a shocking internet web page.
- Much less is extra: Let the provide or pictures do many of the speaking, however make sure to embrace any and all descriptive headlines and supporting textual content to make your touchdown web page clear and compelling. This goes for nearly all of the elements on the web page: attempt white area, easy copy, and shorter varieties.
- Hold guests on the web page: By eradicating the primary navigation or any distracting backlinks, it is much less possible there can be any lead era friction that would trigger guests to desert your web page.
- Social Sharing: A easy means of getting guests to interact along with your touchdown web page is together with social media sharing buttons in order that they will unfold your content material to their social followings. In any case, prospects are the middle of your advertising flywheel.
- A/B testing: Touchdown pages are vital to get proper, and since shopper psychology can typically be stunning, it is at all times higher to experiment with completely different variations of your pages to see which has the best conversion charge (CVR). Take a look at the positioning of the provide, sorts of CTAs, and even the colour scheme.
- Name-To-Motion: The CTA is the place the meat of the touchdown web page is, or the tipping level the place prospects turn out to be contacts. CTAs may ask guests to subscribe, obtain, fill out a type, share on social media, and extra — however, general, CTAs are obligatory for getting your audiences extra engaged along with your providing. To generate leads, CTAs needs to be daring and crowd pleasing, however most significantly, they should successfully talk worth.
Creating Touchdown Pages That Shine
Touchdown pages assist in rising your buyer base and growing conversions. Create a web page that delights prospects with a consumer interface so nice, they proceed to return again for extra.
This text was initially printed April 2, 2020 and has been up to date for comprehensiveness.
