
The pure motion of the human eye is a key issue when designing the visible construction of an ecommerce web site. That motion these days is quicker and fewer forgiving, given the avalanche of content material all of us face day by day.
Within the West, we learn and write from left to proper. Our eyes begin on the highest left of an internet site and transfer to the fitting earlier than repeating the sample.
As our eyes transfer down the web page, graphic parts present cues on the place to pause by way of distinction, shade, and shapes. Figuring out this, the position of these parts — calls-to-action, buttons, alerts — is important.
You may deliberately break the rule as soon as you realize it to information your customer by way of parts that present the important elements of a web page or part.
Examples
What follows are examples of graphic parts capturing and guiding the attention.
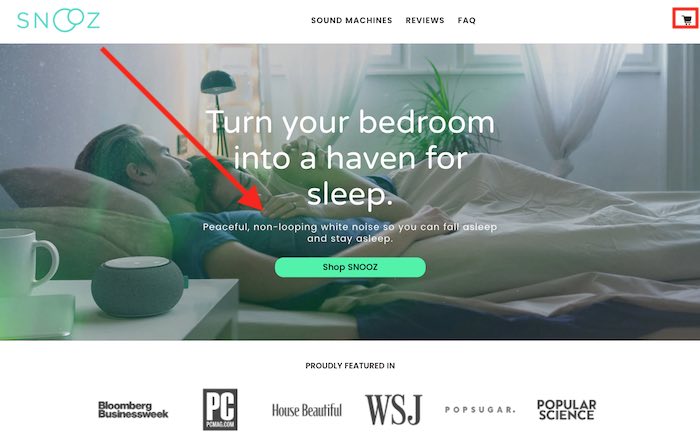
Snooz

Snooz’s house web page.
Within the case of Snooz, we see a transparent “Store Snooz” button diagonally from the brand in distinction with the refined buying cart icon on the highest proper nook. This means that the icon shouldn’t be related or essential, guiding us to take a look at the button first and scroll down from there.
—
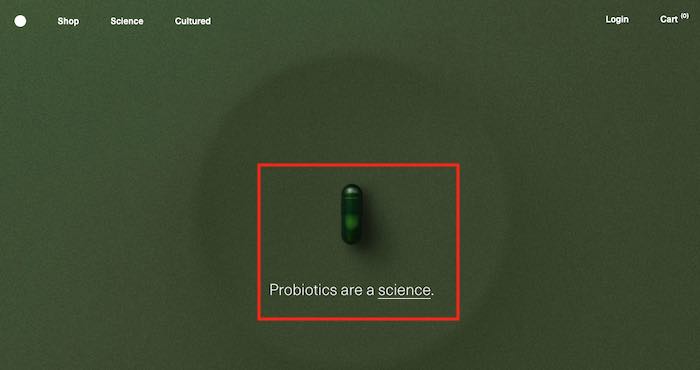
Seed

Seed’s house web page.
Seed is an efficient instance of breaking the zig-zag rule, as there’s no robust graphical reference, akin to a emblem, on the prime left. This reduces the significance of the highest bar, giving excessive choice to the “Probiotics are a science” tagline and the robust capsule picture within the heart of the web page. The design guides our eyes straight to the center, telling us to skip the highest left.
—
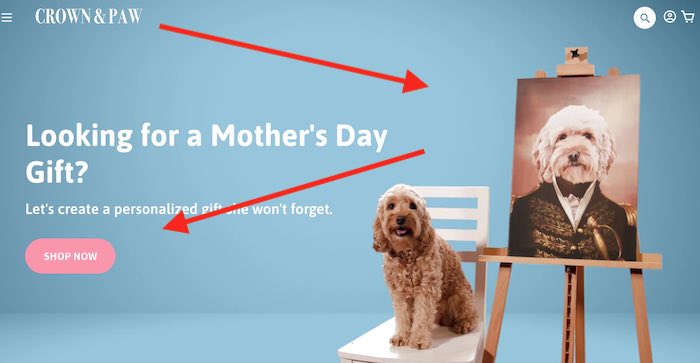
Crown & Paw

Crown & Paw’s house web page.
Crown & Paw follows a traditional zig-zag sample the place our eyes navigate from the brand on the prime left to the canine portrait, then again to the “Store Now” button.
Prioritize Components
Think about the weather of your web site and prioritize them. Bear in mind, if all the pieces is essential, nothing is. By emphasizing visible parts, you possibly can design them to information the customer by way of the experiences you need.
Think about a component’s place, not simply its shade, distinction, and dimension. Figuring out guests are beginning on the left, contemplate inserting the subsequent essential component on the fitting as their eyes naturally gravitate to it.
Cluttered web sites trigger stress as customers subconsciously search for the invisible diagonal line as a information. By inserting competing data, we power them to determine what’s extra essential, prompting many to assign a decrease worth to that complete part and transfer on.
Thus contemplate breaking down a piece into two or extra elements and guiding guests diagonally from one to a different.
We search web page navigation that requires little effort. That’s why web sites at the moment are generally designed for lengthy scrolling with sections or blocks, every devoted to a single function, akin to social proof, testimonials, or advantages. We then search for probably the most distinguished component (or headline) to resolve whether or not to cease or proceed scrolling.
Overview Your Website
Overview your web site. Hint a line between probably the most distinguished parts of every part. Does it move effortlessly? Is it a pure eye motion?
Search for locations the place the zig-zag sample fails or the place two parts compete in the identical line.
By fine-tuning this invisible guiding line, you take away resistance and improve conversions.