
Relating to plain textual content emails versus HTML emails, there’s a time and a spot for each.
Nevertheless, in relation to holding audiences and prospects engaged consistently, plain textual content emails could not all the time reduce it. Plain textual content emails are nice for one-on-one emails, however in relation to sending automated emails to your segmented electronic mail lists, HTML emails are nice.
We’ll take you thru HTML emails and how one can them to create participating emails for your online business.
What’s an HTML Electronic mail?
In distinction to plain textual content emails, HTML emails are formatted emails that comprise fashion and design components to extend engagement and visible enchantment. HTML emails are constructed utilizing HTML codes and inline CSS kinds.
HTML presents various design alternatives, making it good to your participating advertising emails. With HTML emails, multimedia information might be included immediately in emails, with customized fonts and colours, amongst different styling choices.
What Usually Goes Into Constructing an HTML Electronic mail?
Behind the visually fascinating HTML emails are a number of traces of code, together with tables and inline CSS. To construct an HTML electronic mail manually, it’s essential know use HTML codes to design your emails for desired outcomes.
Past understanding your codes, constructing an HTML electronic mail by hand requires way more. Let’s check out the behind-the-scenes of establishing an efficient HTML electronic mail.
- HTML codes: The HTML electronic mail is split into the header and physique. The header part incorporates codes that specify styling, media, and CSS animations. The physique codes give attention to constructing the e-mail construction. Between the header and physique are a number of traces of codes with particular features.
- Testing for responsiveness: After constructing the e-mail, it’s important to check the responsiveness to make sure it really works on all main electronic mail shoppers.
- Bug checking: Test the codes for bugs, repair them, and in addition clear up unused codes.
- Accessible-friendly: Test for accessibility options. Is it dark-mode pleasant? Does it work with display readers?
- Unused CSS kinds: Test for unused inline CSS and delete it from the codes to enhance load occasions.
- Electronic mail preview: Preview the whole electronic mail to make sure it renders appropriately. Errors might be recognized and glued as properly.
- Check emails: Ship check emails to completely different electronic mail shoppers to make sure correct rendering of emails throughout shoppers.
These are among the steps required earlier than you possibly can truly ship out your newly created HTML electronic mail.
Why Utilizing an Electronic mail Automation Software is Extra Handy for HTML Emails
The countless design potentialities of with the ability to code your emails manually is a legitimate purpose to need to construct your emails by hand. Nevertheless, this might require many hours of studying or the expense of hiring an knowledgeable. Plus, there are quite a few steps to make sure correct rendering.
Entrepreneurs are busy folks, and so many use an electronic mail automation device like ours. Electronic mail advertising instruments do the heavy lifting for you, so that you don’t must manually enter traces of code for visually participating and responsive emails.
Why use a advertising automation device?
- They’re straightforward to make use of. Benchmark Electronic mail’s drag-and-drop builder doesn’t require any technical data.
- They’re inexpensive and don’t demand as a lot out of your advertising sources in contrast with constructing each single electronic mail from scratch.
- The provision of quite a few customizable templates like now we have in our library ensures that there’s all the time one thing to make use of for various campaigns and events with out operating out of artistic choices.
- There’s extra time you’ll have in any other case spent manually coding to give attention to different important points of your emails, like perfecting the physique copy.
- All technical points have been taken care of. You should not have to fret about emails rendering appropriately throughout a number of shoppers or in case you have the proper machine display sizes highlighted within the codes.
How you can construct an HTML electronic mail utilizing Benchmark Electronic mail
Constructing an electronic mail with Benchmark Electronic mail’s drag-and-drop builder is simple. Observe the steps beneath, and also you’ll have your participating electronic mail to ship out to your subscribers very quickly.
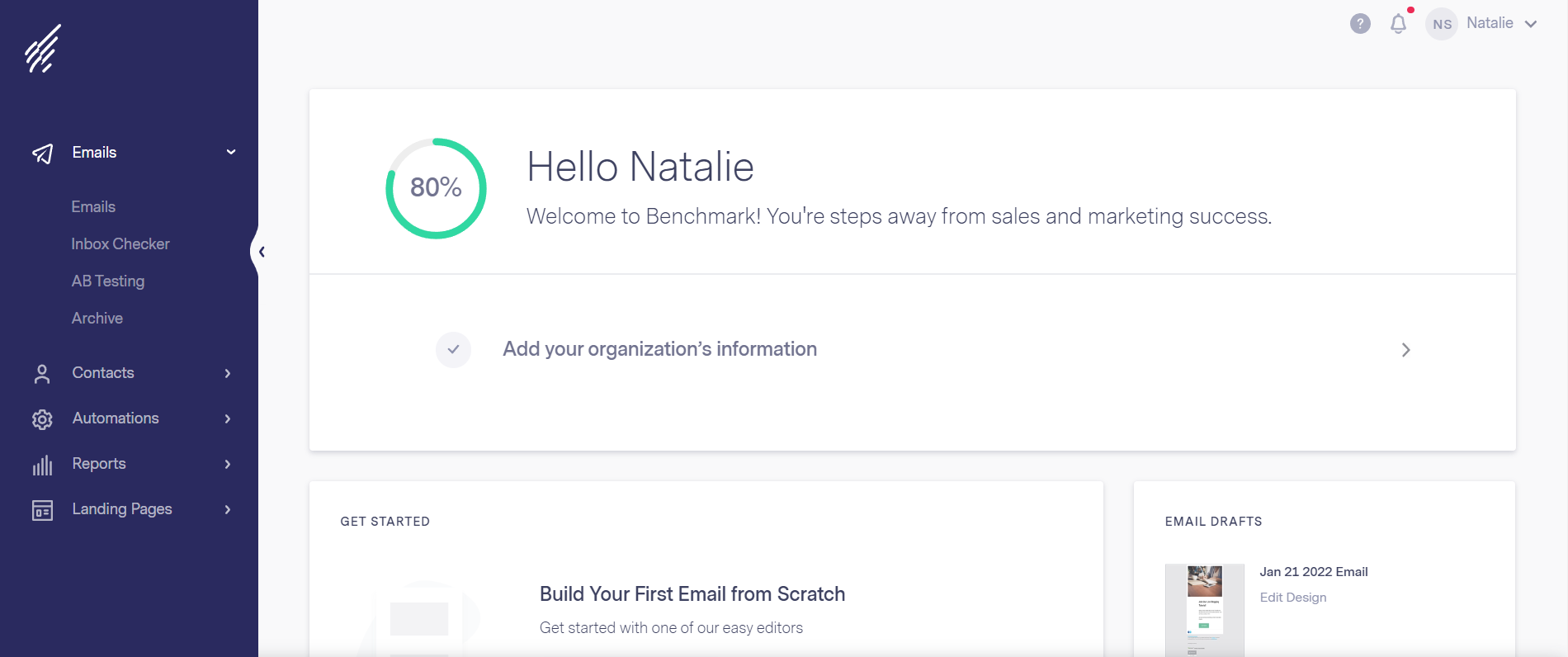
1. Click on on “Emails” on the left-side menu out of your account dashboard to develop the sub-menu, and click on on “Emails” within the sub-menu to open the e-mail dashboard.

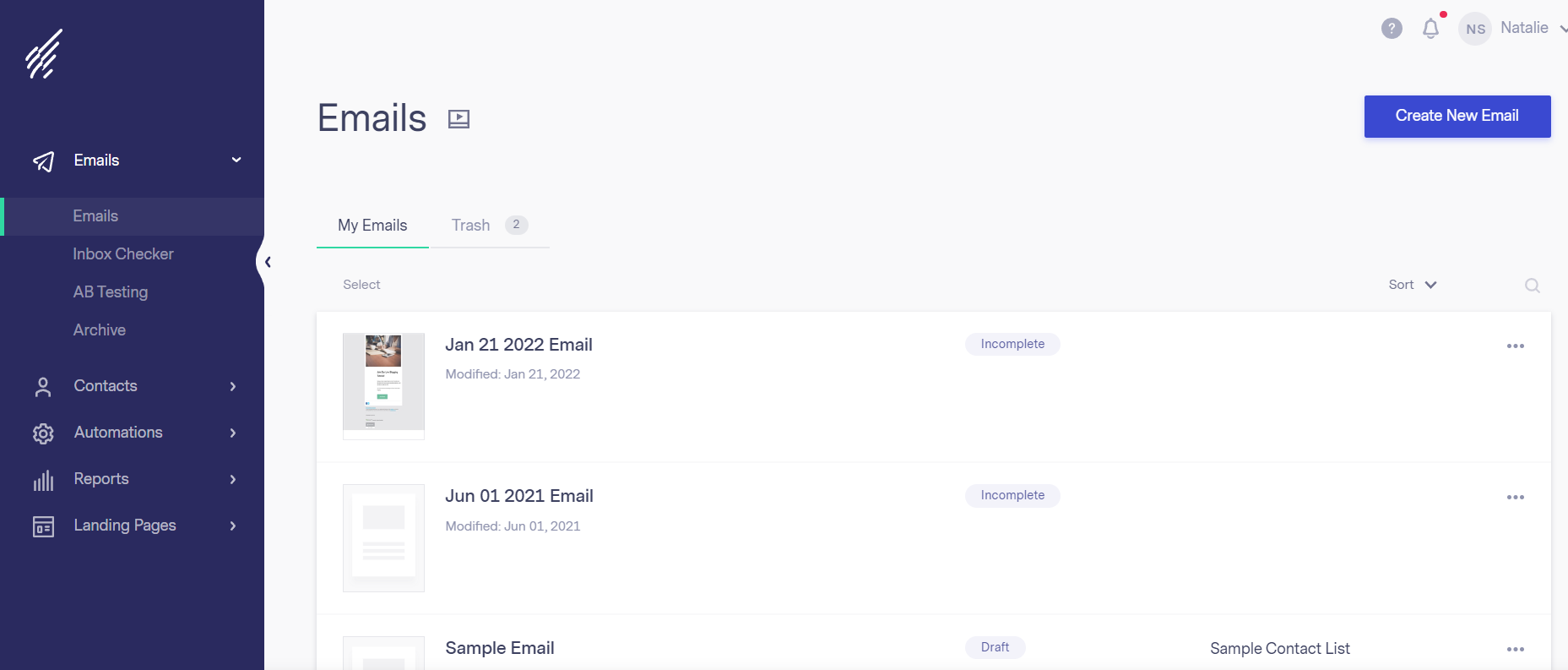
2. Click on on “Create New Electronic mail” on the highest proper. This presents you with a two-option pop-up menu.


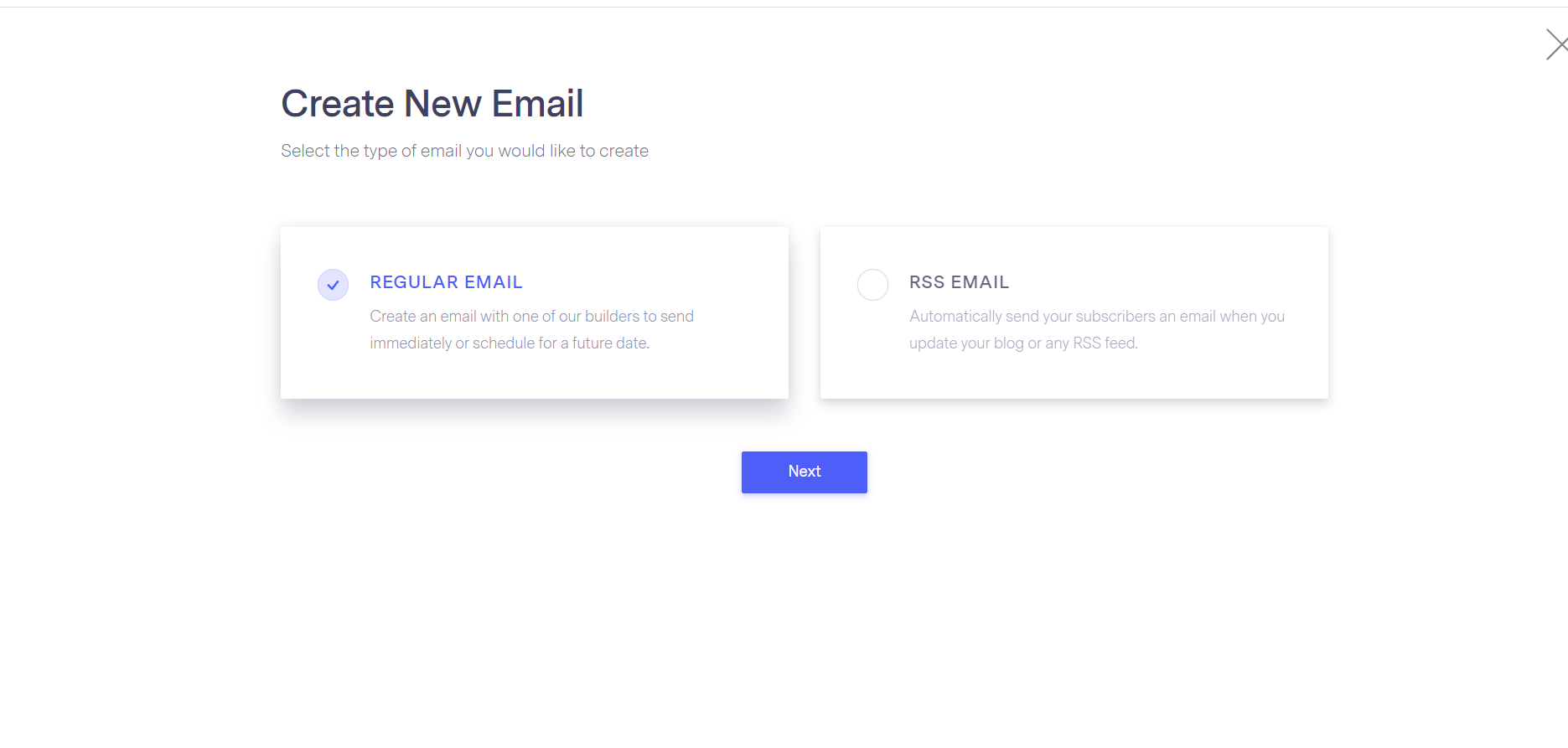
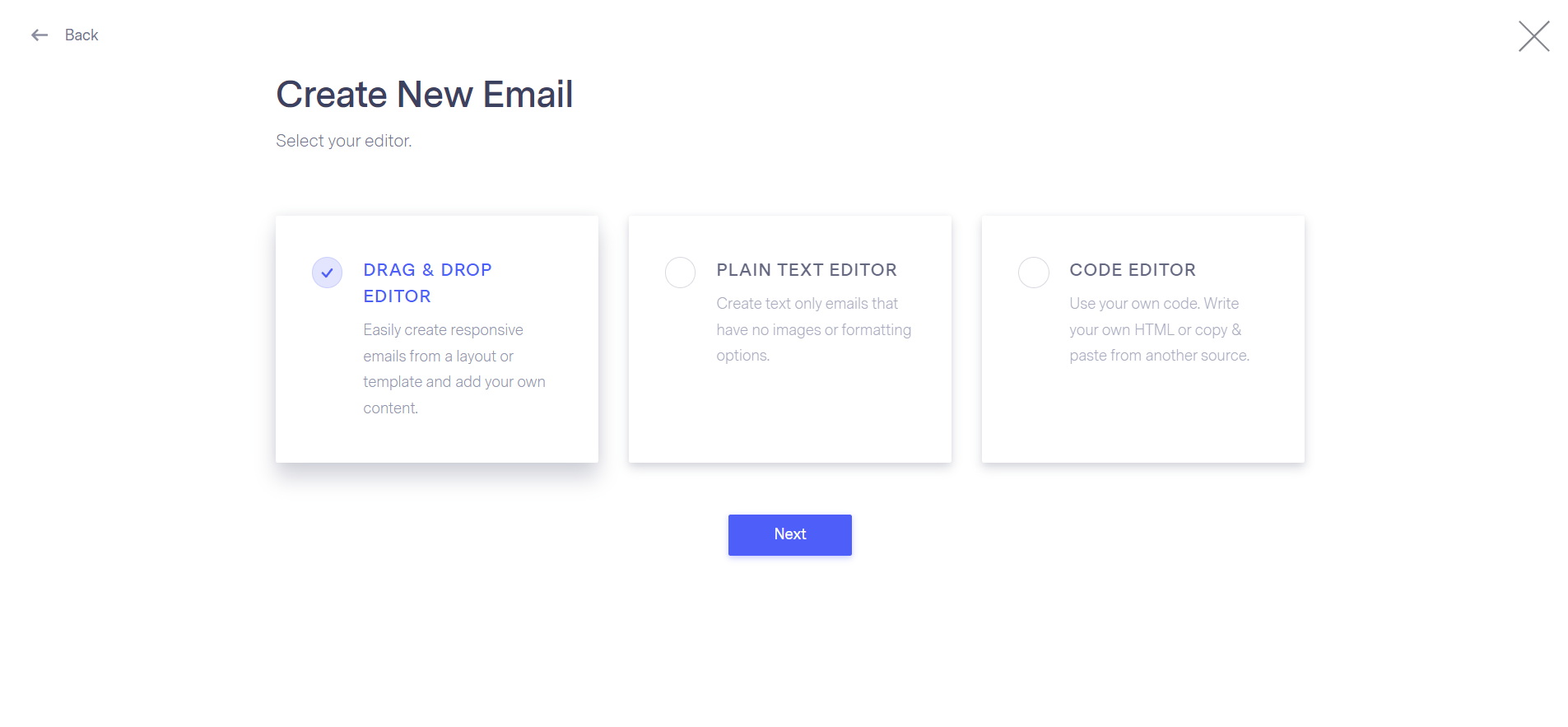
3. Choose “Common Electronic mail” and click on Subsequent. This opens up a three-option pop-up menu – Drag and Drop Editor, Code Editor, and Plain Textual content Editor (the code editor helps you to add your current HTML codes to create your electronic mail.)

4. Click on on the “Drag & Drop Editor” and click on Subsequent. This takes you to a web page to call the HTML electronic mail you might be about to create.
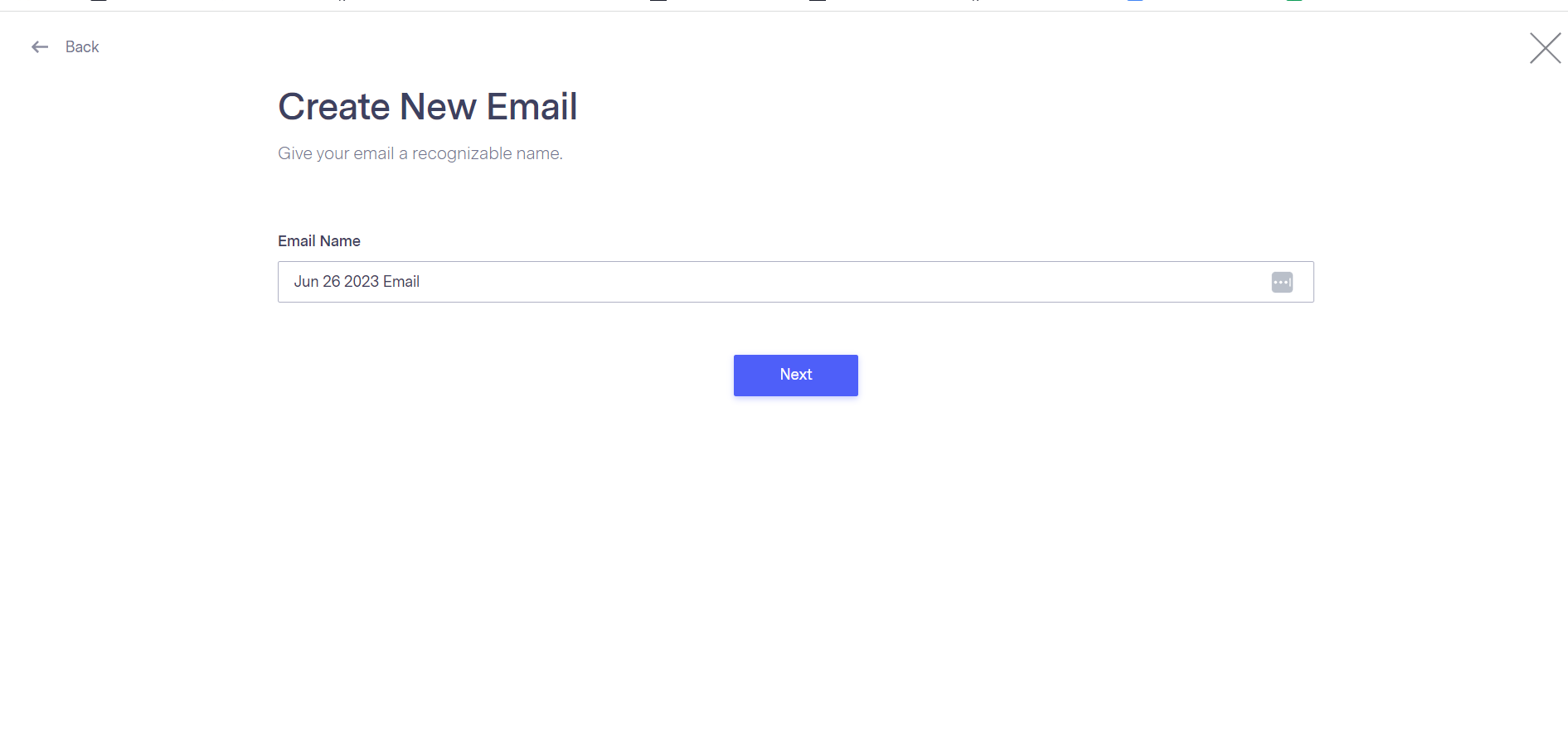
 5. Enter the e-mail identify (seen solely to you and never electronic mail recipients) and click on Subsequent. The following web page is the e-mail guidelines.
5. Enter the e-mail identify (seen solely to you and never electronic mail recipients) and click on Subsequent. The following web page is the e-mail guidelines.
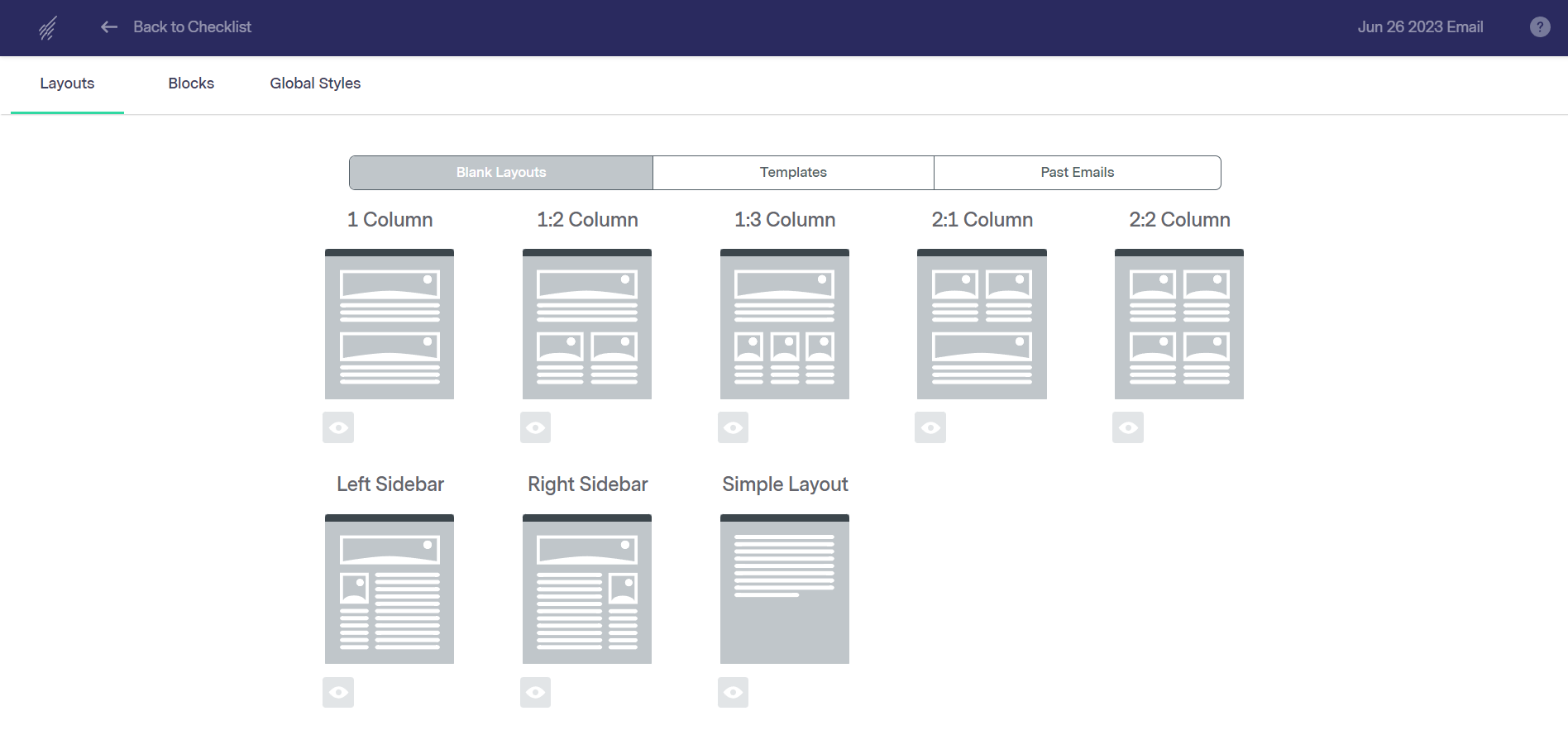
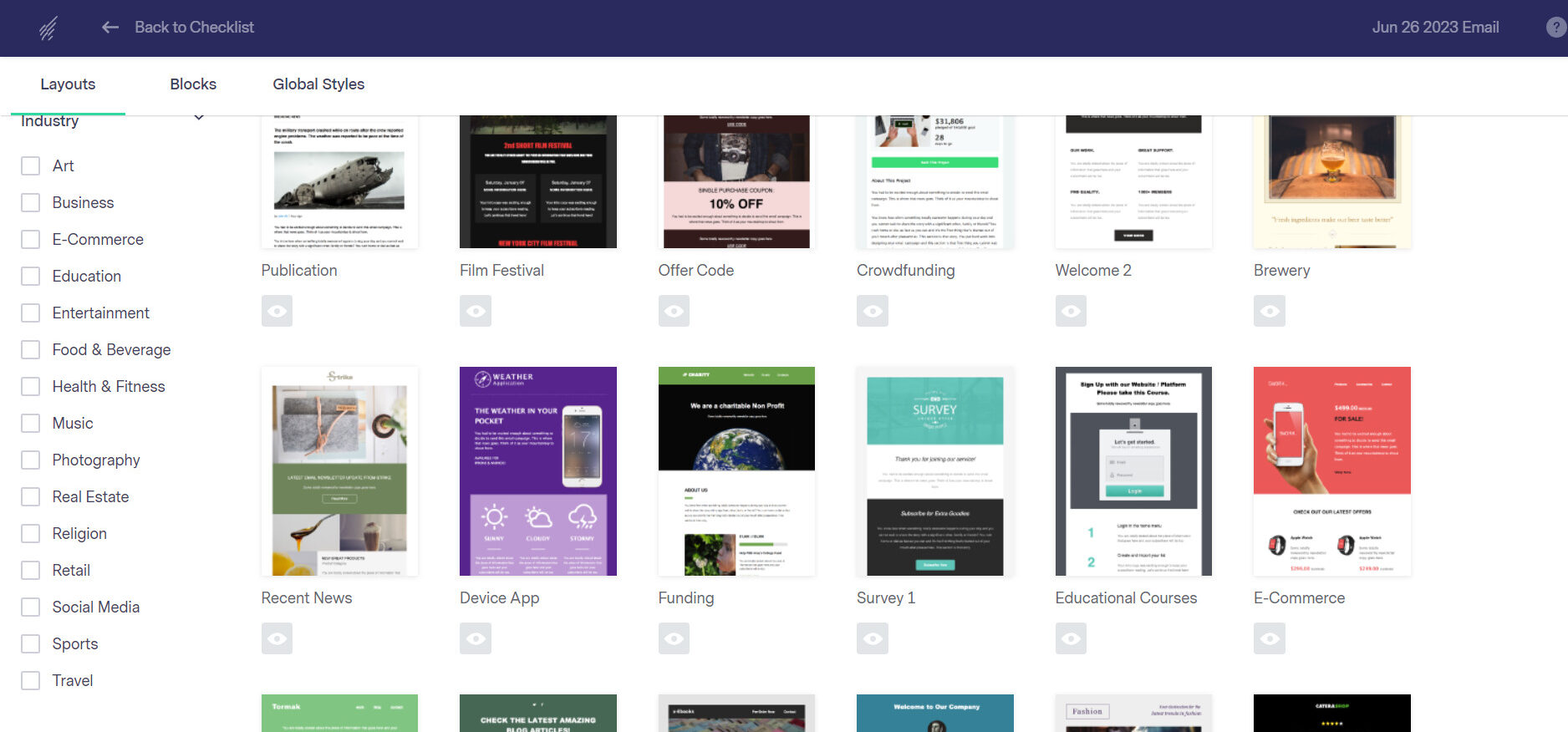
6. Subsequent, decide your format desire. You’ll be able to select from eight layouts or choose certainly one of our pre-made templates to customise. Should you select certainly one of our templates, you are able to do so relying on the trade and holidays.


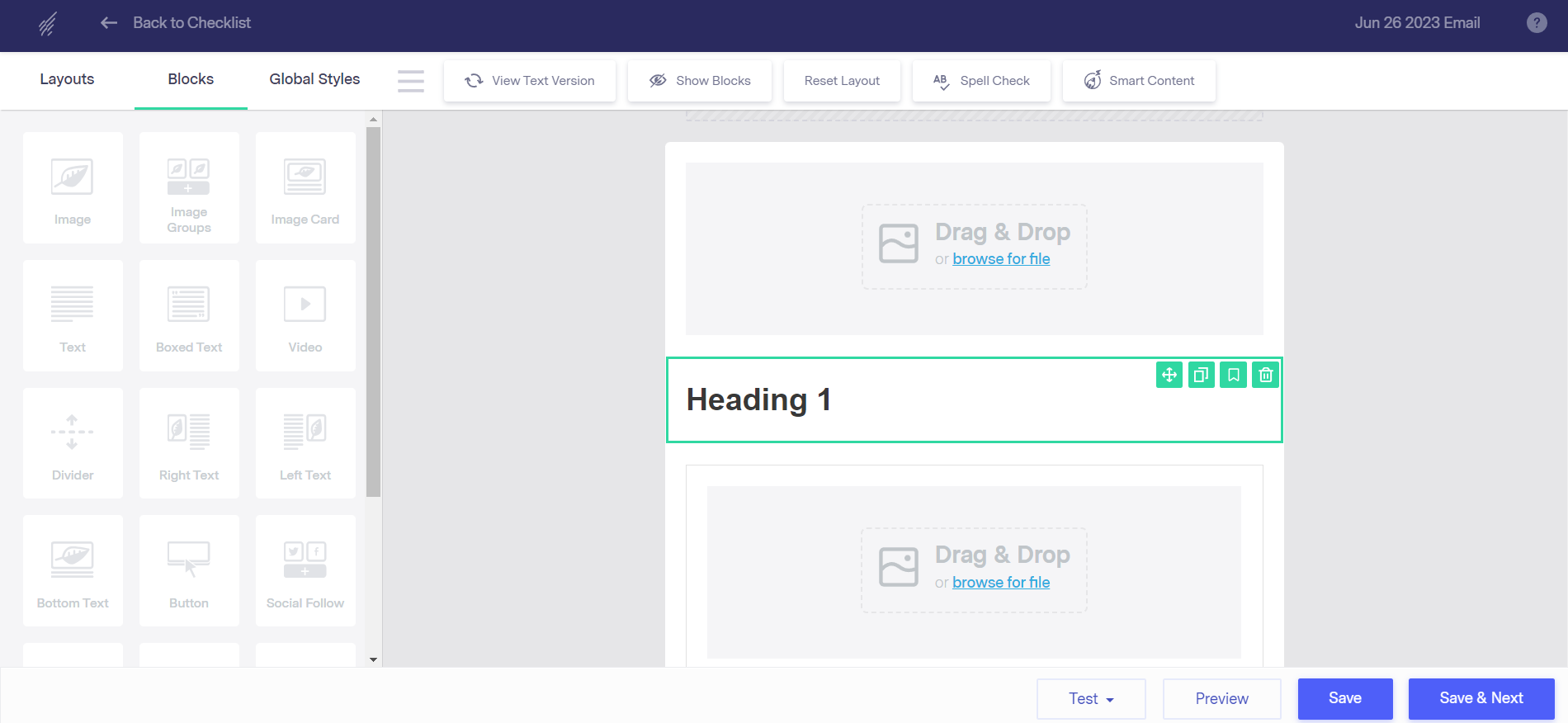
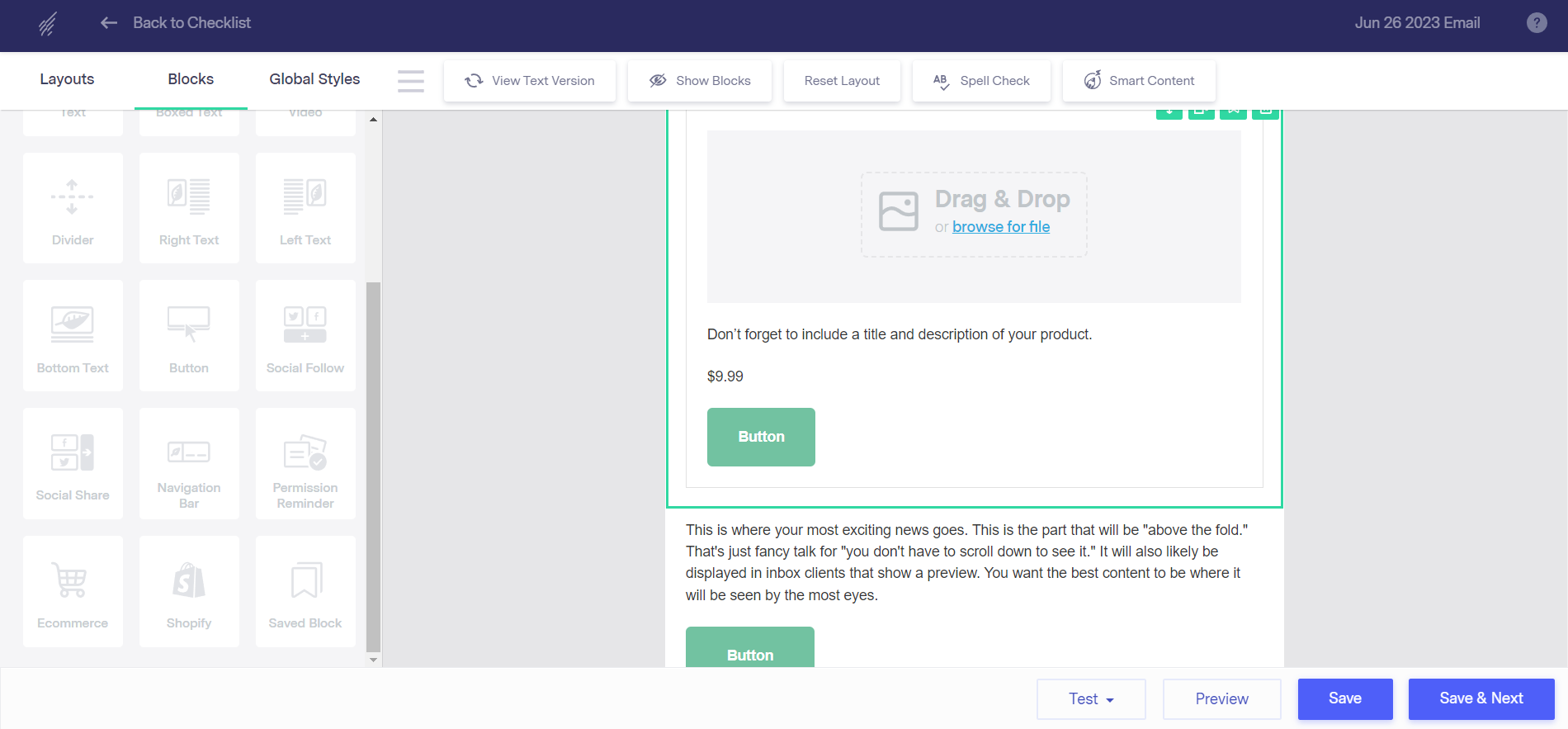
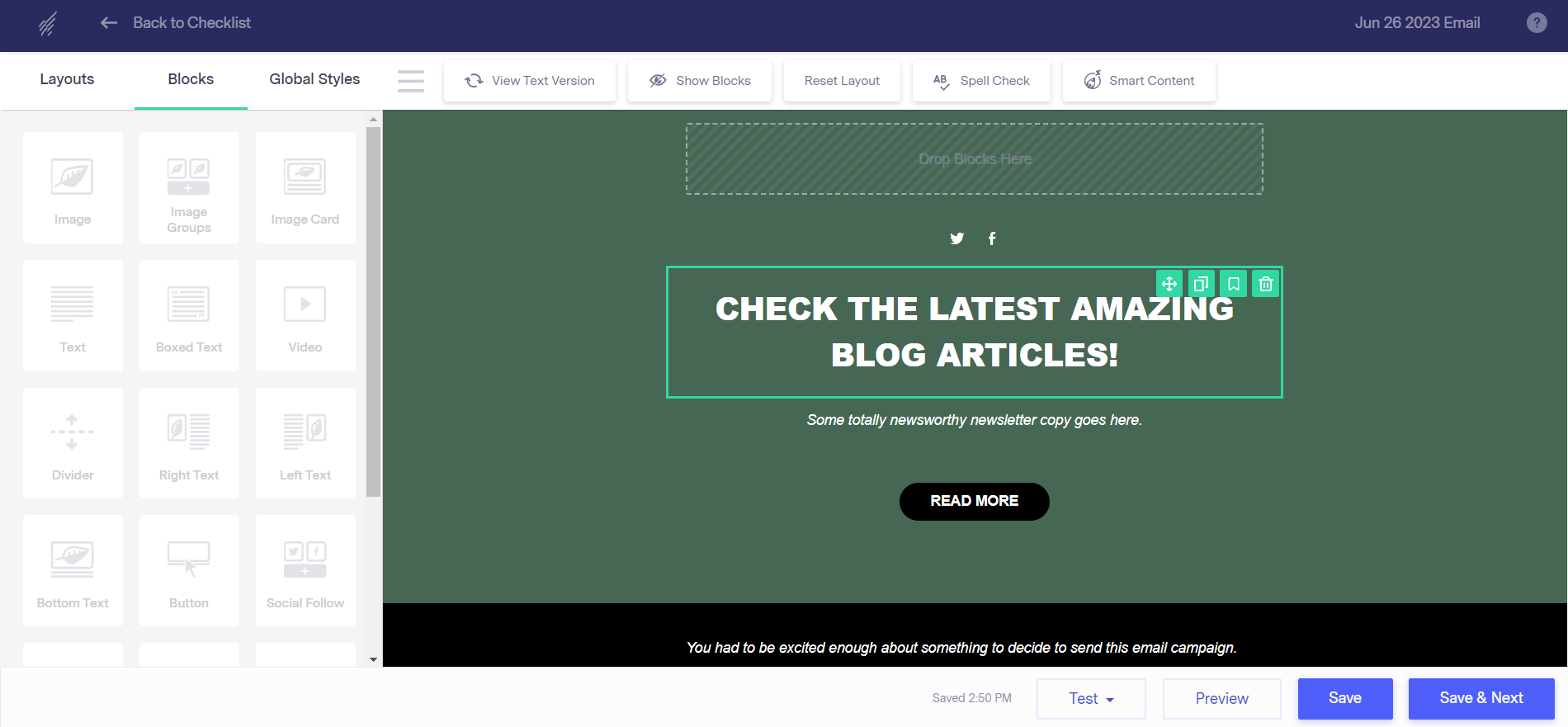
7. Should you select the format possibility, you possibly can customise your template utilizing our drag-and-drop builder. You’ll be able to add photos, your brand, and buttons, social icons, and eCommerce options to assist promote your merchandise.


Should you select certainly one of our current templates, you possibly can alter the content material and add photos and your organization brand as properly.

8. When you’re finished designing your HTML electronic mail, click on “Save & Subsequent.” You’ll be directed to the e-mail guidelines web page. On the e-mail guidelines web page, fill within the data for every merchandise and customise different choices.

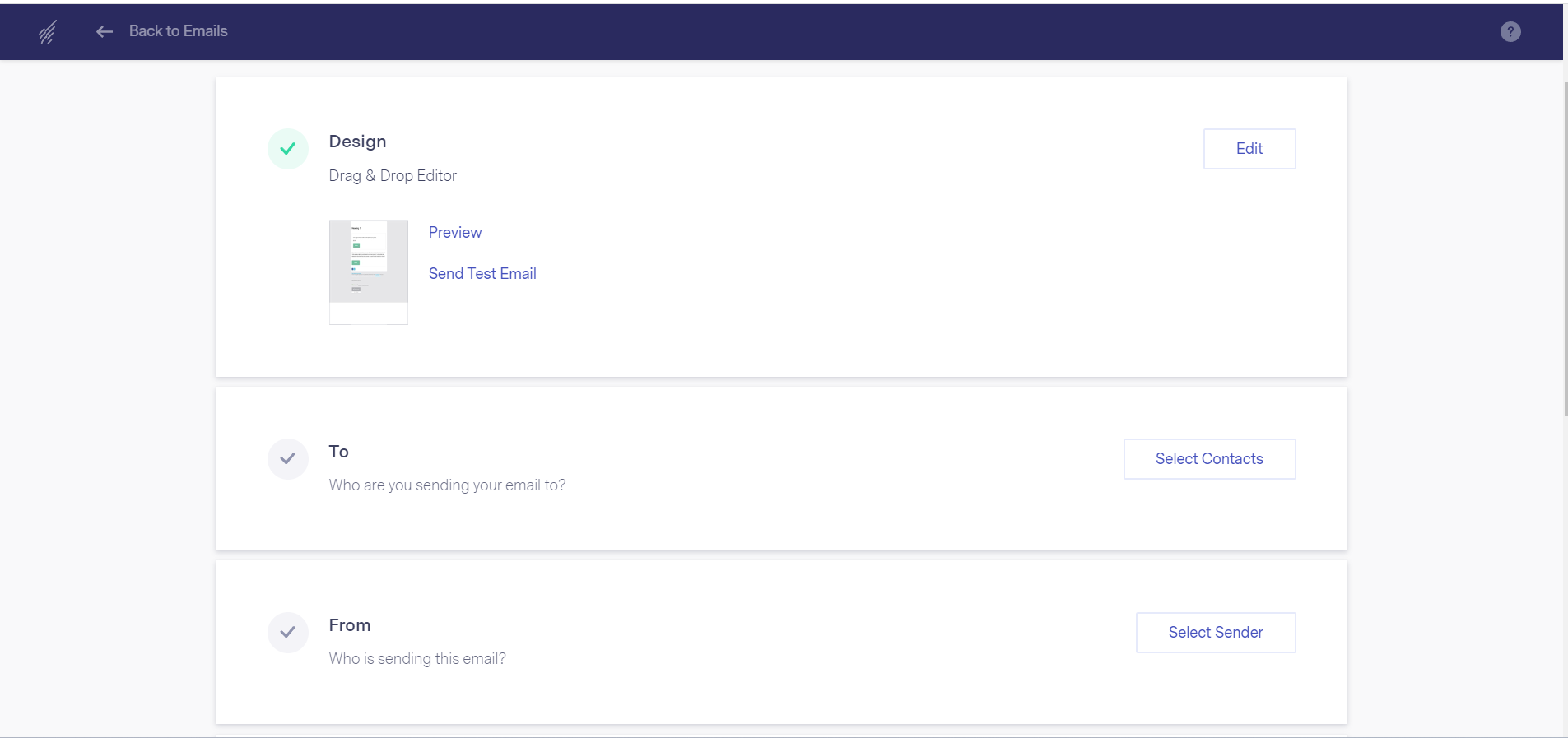
The guidelines web page options:
- DESIGN: Because you’ve already designed your electronic mail, you have to be all set right here. However, if you wish to make any changes, you possibly can choose edit and alter accordingly. After making a passable design, you possibly can preview your electronic mail and ship a check electronic mail, which we all the time advocate.
- TO: The contacts you might be sending the e-mail to. You’ll be able to select a predefined checklist or create a brand new one and exclude contacts from chosen lists.
- FROM: Who’s sending the e-mail? You’ll be able to change the show identify, choose the e-mail deal with to ship from and select a separate reply electronic mail.
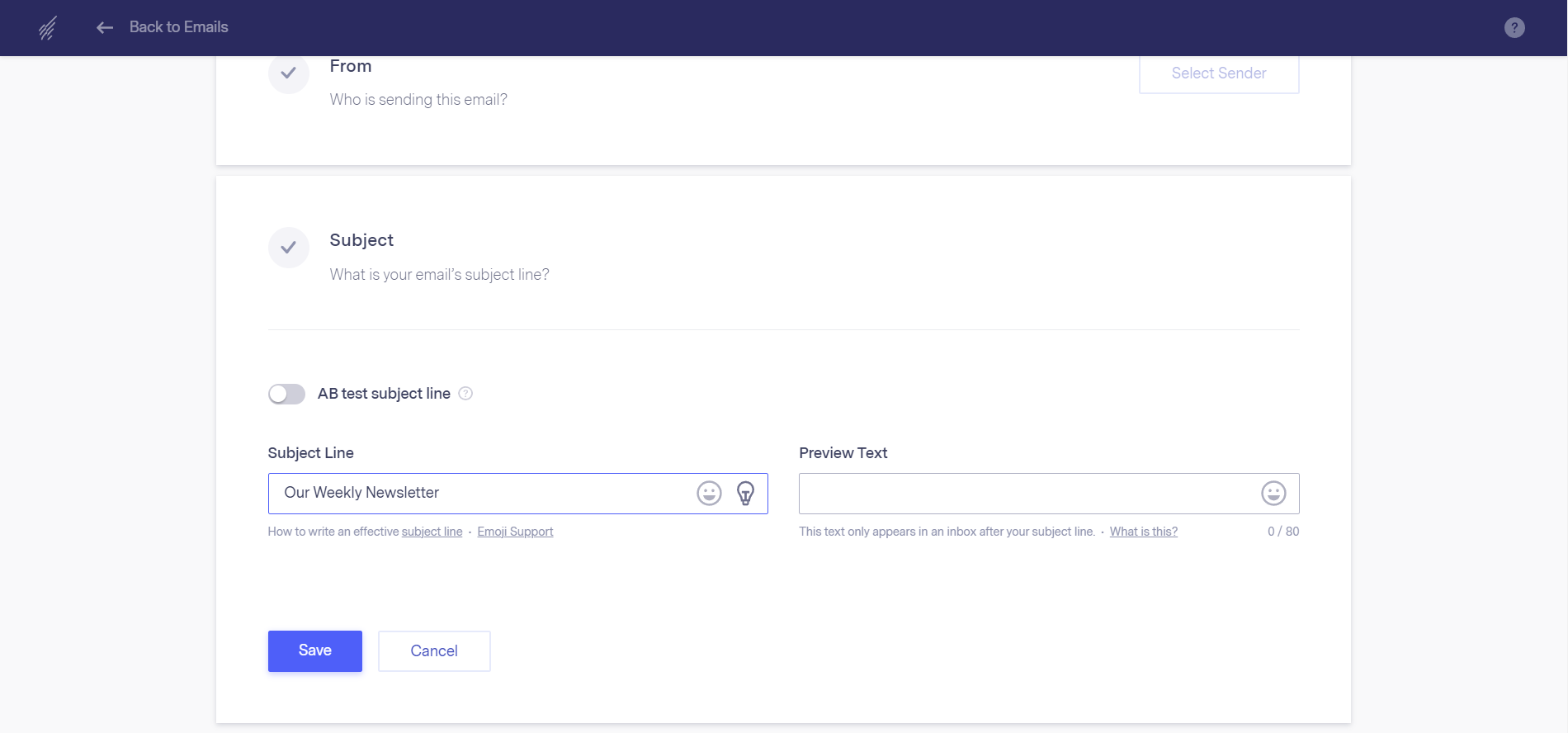
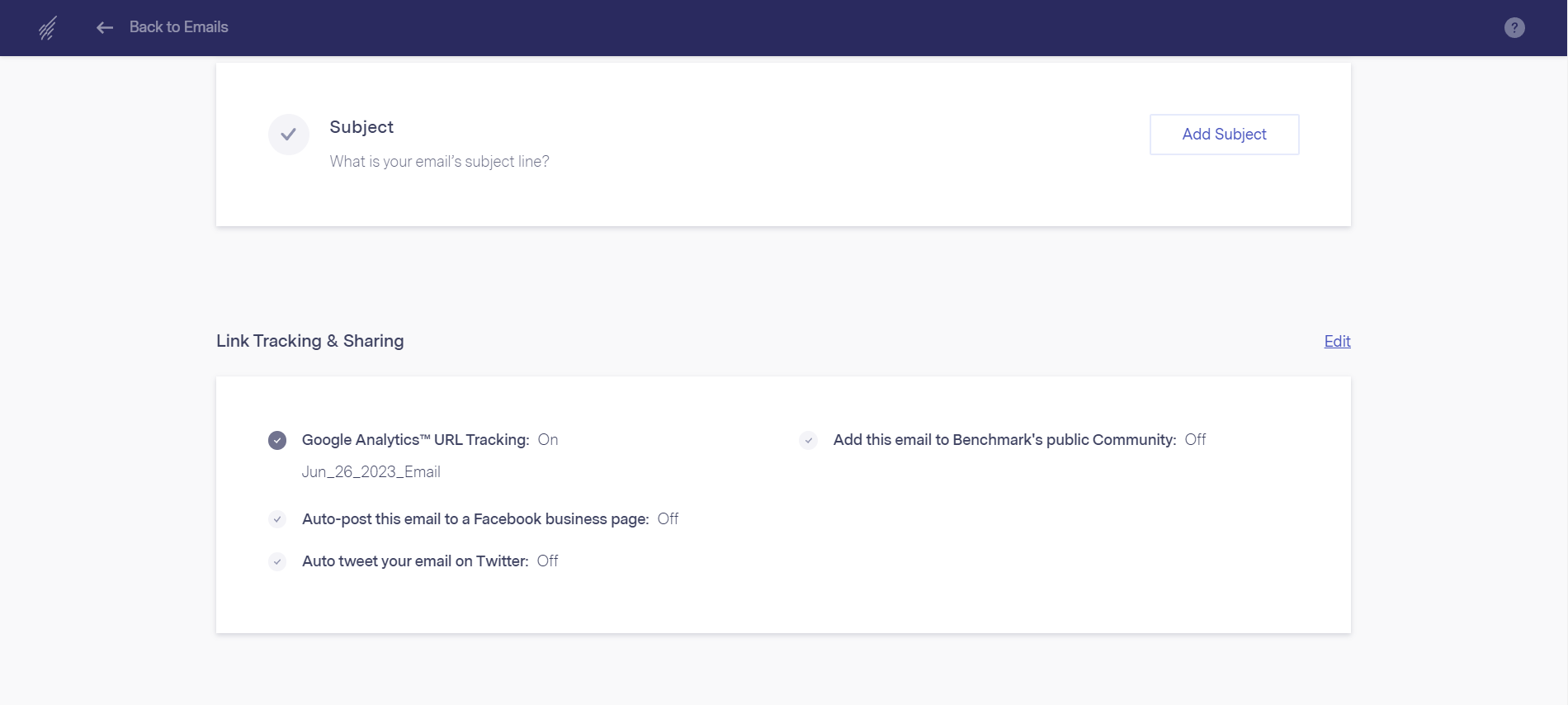
- SUBJECT and PREVIEW TEXT: Enter the topic of the e-mail. Use the preview discipline to incorporate a fascinating preview textual content that recipients will see of their inboxes. Should you’re experiencing author’s block, click on the lightbulb icon to activate our Good Content material characteristic, which can assist by creating some concepts for you.

- LINK TRACKING AND SHARING: You’ll be able to allow Google Analytics in case you have one arrange for monitoring. Activate analytics and enter your monitoring code within the discipline. There are alternatives to share your electronic mail routinely to Twitter, your Fb enterprise web page, Benchmark’s public group for Benchmark customers, and the choice so as to add to your Benchmark archive.

As soon as all checklists have been fulfilled, click on on Ship Instantly or Schedule on the top-right, relying in your desire. Sending instantly will ship the e-mail to chose contacts inside 10 minutes, whereas the schedule possibility permits you to select a future date, time, and time zone for sending the e-mail.
There you’ve got it! A step-by-step information for creating participating emails utilizing Benchmark Electronic mail for your online business.
HTML emails don’t should be sophisticated, time-consuming, and technical. With our easy-to-use drag-and-drop electronic mail builder and complete HTML electronic mail template library, creating HTML-responsive emails turns into easy and enjoyable. Attempt it out at present by signing up for a free account right here.