
It is no secret that an increasing number of individuals are accessing the web utilizing their cellular gadgets along with or rather than desktop computer systems. Actually, there are nearly 7 billion cellular customers worldwide. (For reference, the world inhabitants is at the moment 7.8 billion. That’s lots of cellular exercise.)
However what they’re doing on these cellular gadgets is much more compelling for entrepreneurs like us.
40% of shoppers use their cellular system to conduct analysis prior to creating an in-person buy. Greater than half routinely make purchases utilizing their smartphones, and 55% of customers make cellular purchases after discovering merchandise on social media.
In consequence, firms which have responsive web sites generate extra leads and keep an rising aggressive benefit over firms that do not.

However what precisely is responsive web site design, how does it work, and why do you have to make the swap? This information units out to reply these questions, supply some compelling statistics, and educate you the important thing options of responsive design all entrepreneurs ought to learn about. Let’s get began.
What’s responsive internet design?
Responsive internet design refers to an internet site designed with mobile-friendly options, content material, and media. Responsive web sites change and adapt to no matter system a customer could also be utilizing, together with smartphones, tablets, and desktops.
Responsive internet design is not a suggestion — it’s a essential funding to construct your model consciousness, diversify your consumer expertise (UX), and convert extra website guests.
It additionally saves what you are promoting worthwhile time. You possibly can’t presumably design a separate web site for every potential system your guests might use — to not point out future applied sciences. Responsive internet design ensures your web site is suitable with all gadgets and screens to make sure a pleasant expertise … each modern-day gadgets and people but to be invented.
Let’s dig extra into why responsive design is so necessary these days.
Why Responsive Net Design is Essential
Responsive design lets you attain a broader, extra engaged viewers wherever and nonetheless they select to browse.
Extra importantly, an absence of responsive internet design can do the alternative — it will possibly alienate your web site from clients searching for an attractive cellular expertise. Actually, analysis exhibits that you may lose as much as 90% of your potential clients resulting from a poor mobile-friendly expertise.
That’s lots of clients — and income.
Let’s unpack three main advantages of responsive internet design.
1. Responsive internet design helps shoppers uncover your web site.
Lots of people entry Google on their cellular gadgets — 63%, in truth. Google additionally penalizes web sites that don’t supply a responsive design. Its mobile-first indexing can really affect how your web site ranks and may trigger it to be bumped down on search engine outcomes pages (SERPs) in favor of internet sites that provide shoppers a mobile-friendly design.
So, if the vast majority of your viewers is looking out on their smartphone (because the above statistic says), and your web site doesn’t function a responsive design, clients might not discover your web site in any respect.
2. Responsive internet design retains customers in your web site longer.
Web site bounce charges on smartphones are nearly 40% (in comparison with solely 27% for tablets). Additionally, an internet web page that masses in 5 seconds or much less ensures 70% longer viewing periods.
Cellular customers anticipate fast, high-quality web site experiences (so does Google) — expectations that you may meet with a responsive web site design.
Use our Web site Grader to grade your web site in seconds and learn to enhance it free of charge.
3. Responsive internet design builds constructive model recognition and belief with shoppers.
Lastly, 57% of shoppers say they’re not prone to advocate a enterprise with a poorly-designed cellular web site. The identical report exhibits that greater than half of internet buyers who’re upset by a enterprise’s on-line presence are prone to suppose negatively concerning the enterprise itself.
Responsive web site design delights internet buyers, encourages them to advocate what you are promoting, and brings them again to purchase extra.
Methods to Make a Responsive Net Design
It is attainable to make your personal responsive web site utilizing CSS and HTML. However that is like taking prolonged backroads when an expressway is accessible. On this case, the expressway could be a content material administration system (CMS) or an internet site builder.
A CMS is a software program that lets you construct your web site with out realizing the best way to code — and that features realizing the best way to code for responsive design. Web site builders are comparable instruments, however they offer up some performance provided by a CMS in alternate for ease of use and decrease pricing.
Responsive internet design may be achieved utilizing both a CMS or website builder that facilitate responsive designs. Listed below are a couple of frequent decisions.
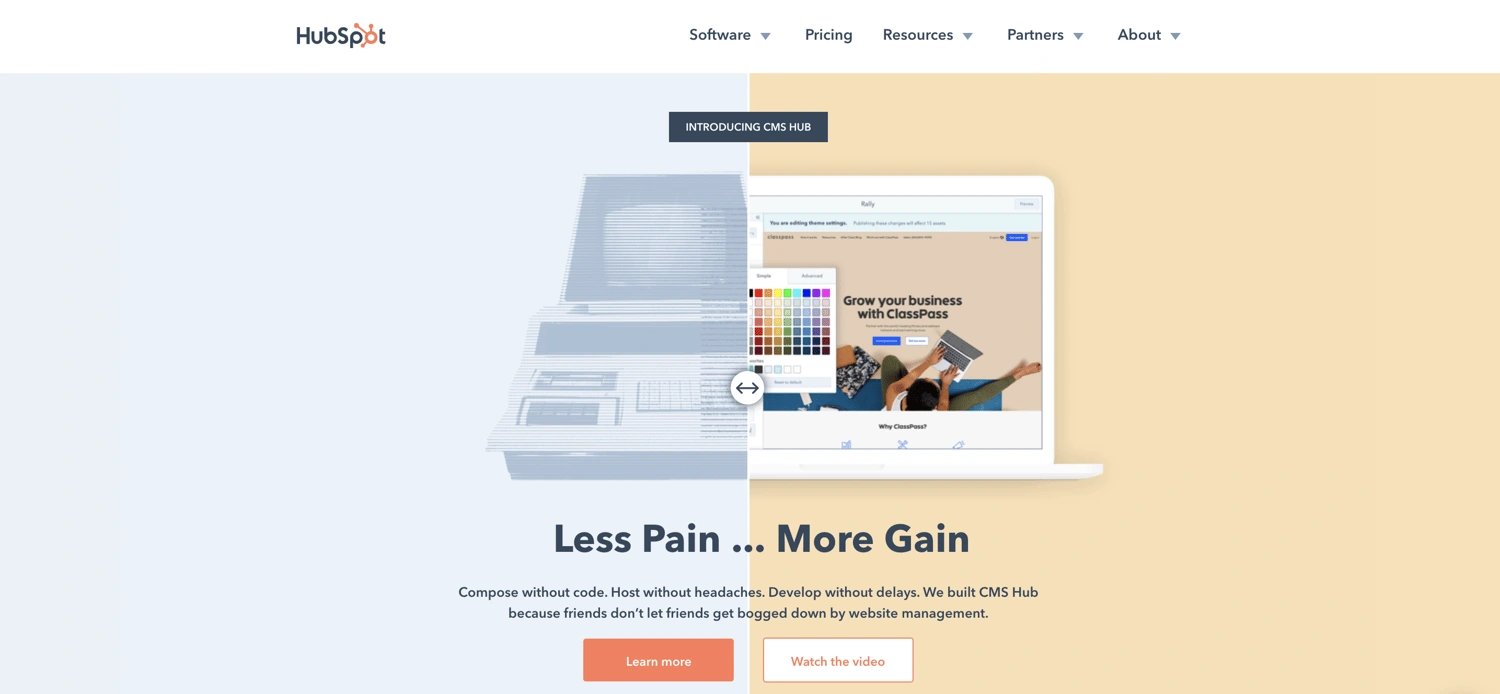
1. Content material Hub
Content material Hub is a content material platform that features a fully-hosted, fully-integrated CMS. It connects to your different HubSpot instruments so you possibly can current a unified advertising and marketing, gross sales, service, and website searching expertise in your guests, clients, and staff.
When it comes to your website constructing expertise, Content material Hub gives pre-built web site themes which might be additionally mobile-optimized to satisfy your guests and clients wherever and nonetheless they’re searching.
-1.gif?width=1500&name=ezgif.com-crop%20(1)-1.gif)
Supply
2. WordPress
WordPress is the world’s hottest CMS and maintains this superlative by providing probably the most simple web site builders — the Gutenberg editor.
WordPress gives hundreds of themes and templates to begin with, together with quite a few templates with responsive design. (Discover extra responsive WordPress themes right here and right here, too.)

Supply
Word: When you’ve arrange a theme in your WordPress web site, have interaction and convert your guests with free kinds, stay chat, e-mail advertising and marketing, and analytics by including HubSpot’s WordPress plugin.
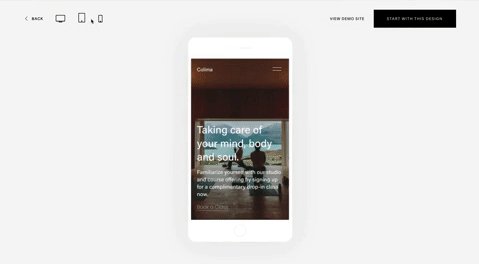
3. Squarespace
Squarespace is a well-liked website builder that provides attractive website designs and artistic instruments.
Squarespace gives 60 mobile-optimized templates from which you’ll be able to select to rapidly construct your website. Throughout the Squarespace editor, you may as well transition from desktop to pill to cellular view to make sure your designs seamlessly reply to totally different gadgets.

Supply
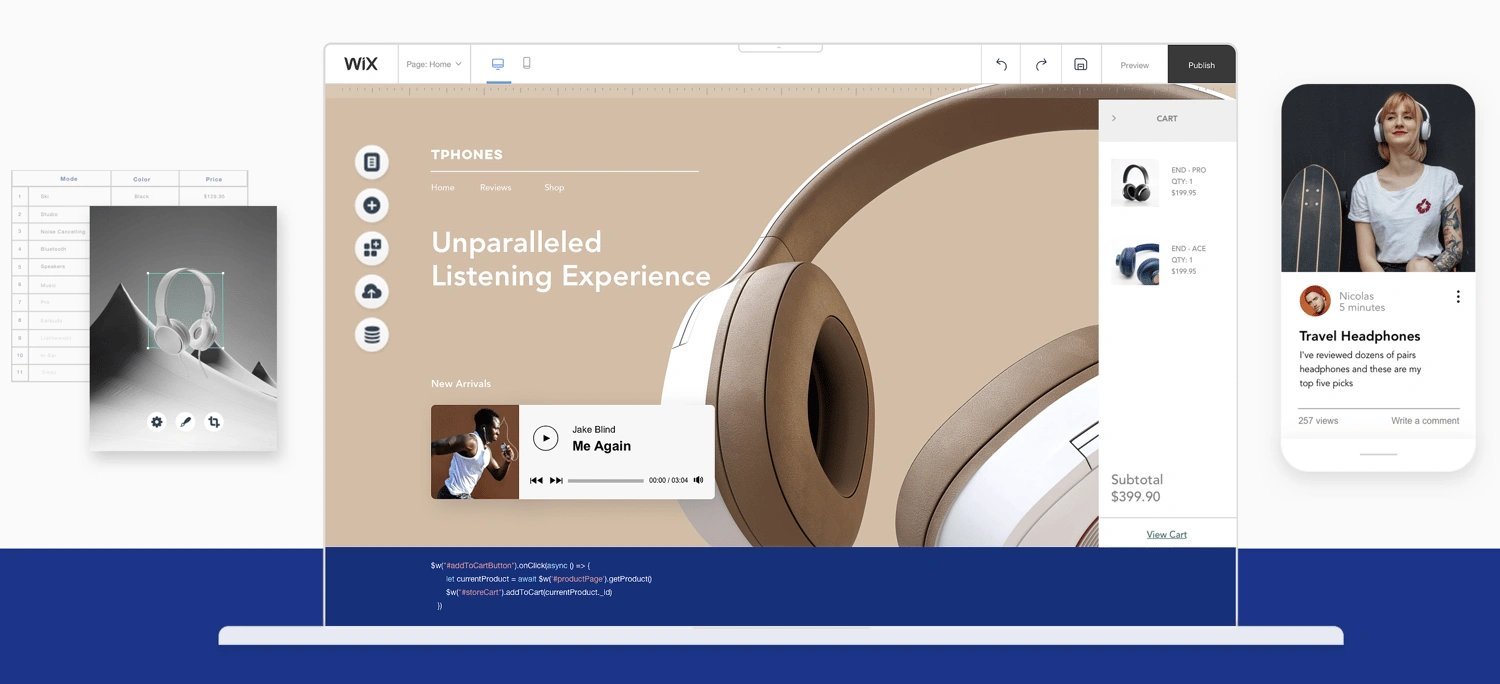
4. Wix
Wix is one other website builder that provides free and paid web site subscriptions. It gives an easy-to-use drag-and-drop editor, free internet hosting, and safety features.
All Wix templates present a mobile-optimized expertise for guests. Like Squarespace, the Wix editor lets you see how your web site seems to be on a number of gadgets.

Supply
Along with making a responsive internet design utilizing one of many above CMS instruments or website builders, learn this weblog submit to learn to optimize your web site for cellular use, too.
Responsive Net Design Finest Practices
With an intuitive CMS or website builder, responsive design is straightforward. However even in case you’re utilizing the easiest CMS, it will possibly’t compensate for mobile-friendly content material and media — that half is as much as you. Let’s discuss some responsive internet design greatest practices that can assist you create probably the most mobile-friendly internet expertise in your guests and clients.
1. Don’t neglect your buttons.
What would you like website guests to do after they land in your web site? Take motion, proper? This could possibly be by clicking a call-to-action (CTA) like Study Extra, Obtain, and even Purchase.
How do website guests work together with these buttons when in your desktop website? If these CTAs pop up, scroll, or are situated on the backside of your internet web page, you could have to reevaluate how cellular guests can entry these.
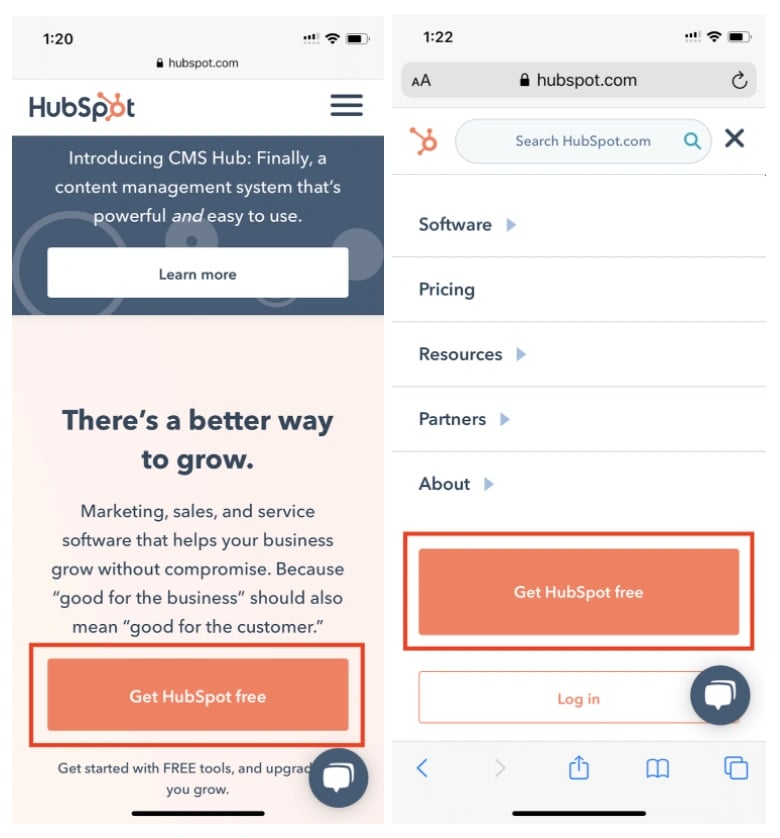
For instance, let’s say you supply a predominant CTA like Get HubSpot Free on the prime of your desktop website the place guests can see if from each web page.

Once you view your cellular website, nonetheless, it doesn’t match into the header. As an alternative of eradicating it altogether, contemplate shifting the button or together with it in your hamburger menu (the three traces within the prime nook), the place guests can nonetheless see and click on it.

As well as, contemplate the dimensions of clickable areas in your cellular website. Not like a desktop, the place guests can use a mouse cursor to click on buttons and hyperlinks, they’re utilizing fingers to navigate your web site on their smartphone or pill.
It’s beneficial that clickable parts on cellular gadgets be a minimum of 48 pixels in top. This consists of buttons, type fields, inline hyperlinks, and menu navigation.
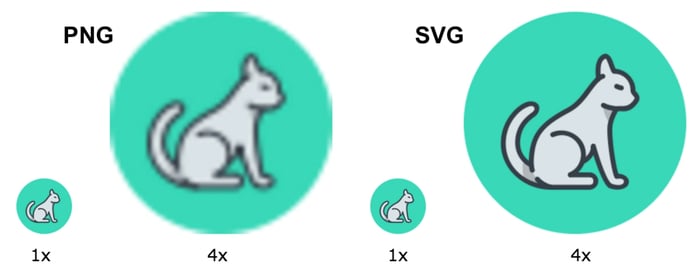
2. Use scalable vector graphics.
In case your web site consists of illustrations or icons, they need to be formatted as scalable vector graphics (SVGs).

Supply
SVGs may be scaled infinitely, not like different media codecs like JPGs and PNGs. This ensures your web site gives a high-quality searching expertise for customers on any system. In addition they assist your website load sooner — which we’ve already mentioned is an effective factor for consumer expertise and SERP rankings.
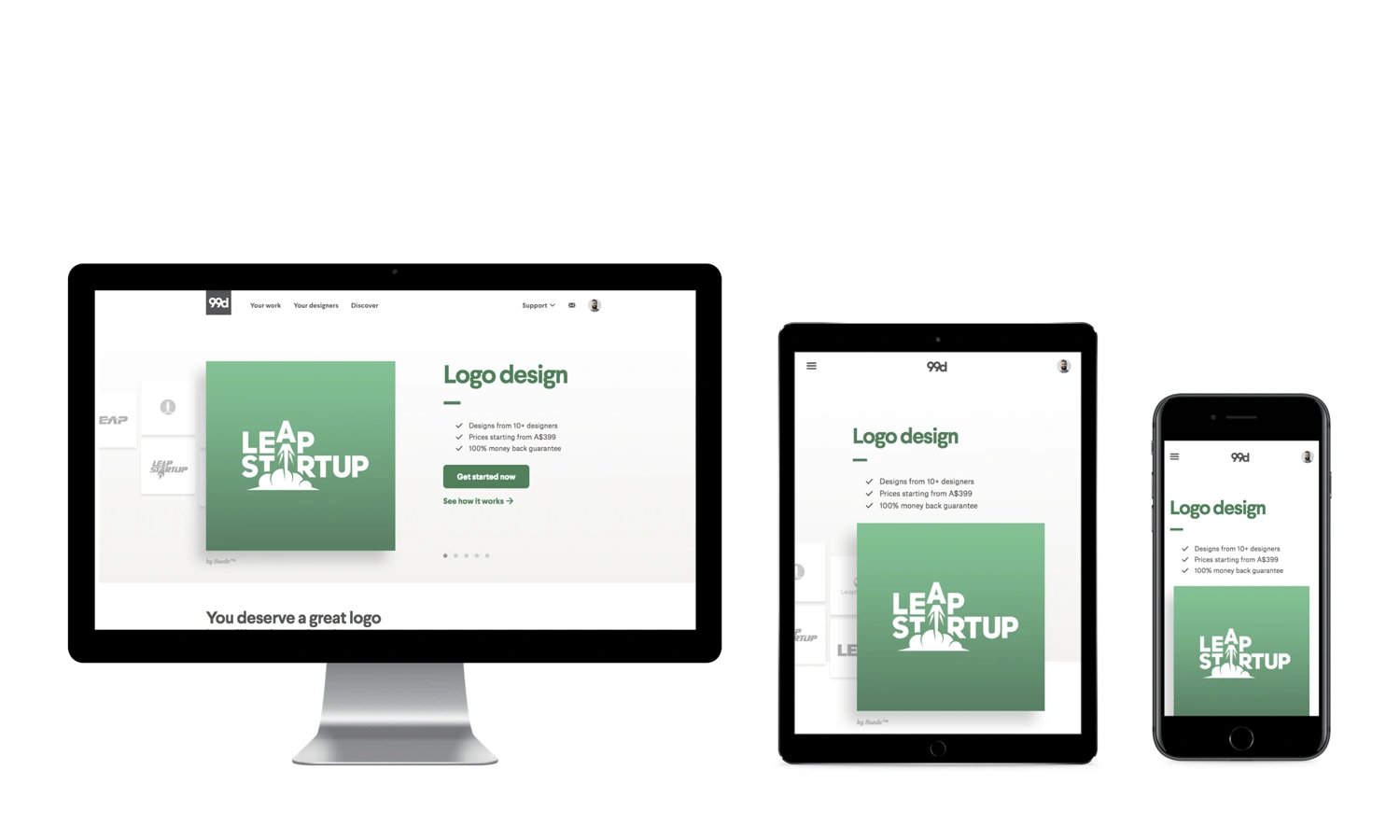
3. Be certain that your pictures scale.
Illustrations and icons aren’t the one media sort altering measurement on various gadgets. Your pictures should scale, too.
For instance, desktop web sites might require pictures at 1200 pixels, whereas cellular web sites may have these at 400 pixels. Utilizing the bigger decision on all gadgets can decelerate your web page velocity, in order that strategy isn’t beneficial.

Supply
As an alternative, contemplate importing totally different picture resolutions and designating which picture you wish to show on every system. That is usually achieved by assigning totally different “media” tags to particular “supply” objects (e.g. pill or cellular) in your web site code.
Word: HubSpot allows computerized picture resizing on content material — but another excuse to construct your responsive web site on Content material Hub!
4. Contemplate your typography.
A font that appears attractive in your desktop website might not learn so nicely on a cellular system that’s 1 / 4 of the dimensions. If guests can’t learn your web site, they definitely received’t click on on or purchase something.

Supply
Alternatively, revolving your web site fonts across the cellular expertise can depart your desktop customers with ugly phrases which might be too huge and conflict together with your branding.
Right here’s our greatest recommendation for typography on responsive internet design:
-
16pt physique sort is the rule of thumb for desktop and cellular internet content material.
-
Keep away from uber skinny fonts that fade away on smaller screens.
-
Be certain that all headings are clearly bigger than physique and subheading content material.
-
Use contrasting colours in your typography so it doesn’t fade into your web site background colours.
5. Make the most of system options.
Whereas prospects and clients can’t name you over their computer systems, they undoubtedly can on their smartphones. Contemplate altering your “Chat Now!” CTA to “Name Now!” and embody what you are promoting cellphone quantity in lieu of e-mail.
Moreover, if what you are promoting has a cellular utility, immediate website guests to open your app out of your web site — one thing they may not be capable of do on their computer systems.
6. Check your web site typically.
As at all times, take a look at your responsive web site on totally different gadgets and browsers. Try Google’s Cellular-Pleasant Check instrument to see how your website performs.
This useful instrument by Matt Kersley will even present a peek at your web site on totally different sized gadgets. You possibly can, after all, use your personal cellular gadgets, too.
Responsive Net Design Templates
The easiest way to make sure your web site has a responsive design is to begin with a responsive internet design template. Beneath are 5 attractive templates accessible on HubSpot Asset Market that can give your website guests a mobile-friendly searching expertise.
Get entry to hundreds of templates with HubSpot Advertising and marketing Skilled.
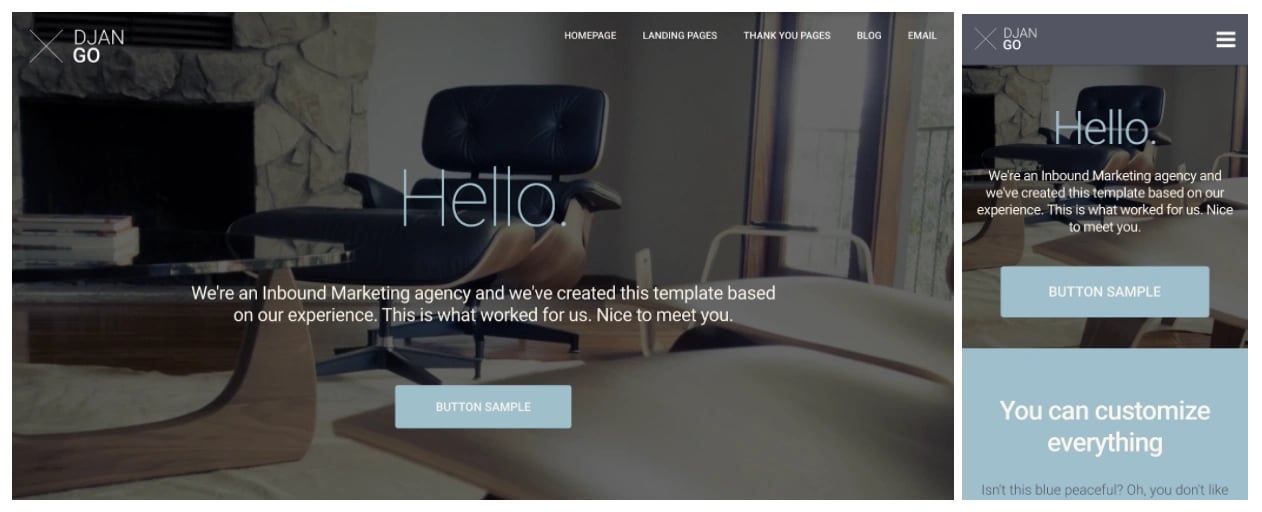
1. DjanGo Responsive Design Template
Value: $200

The DjanGo template is a fully-customizable and responsive website template. Its fashionable, minimalist design permits guests to focus in your website content material and product info.
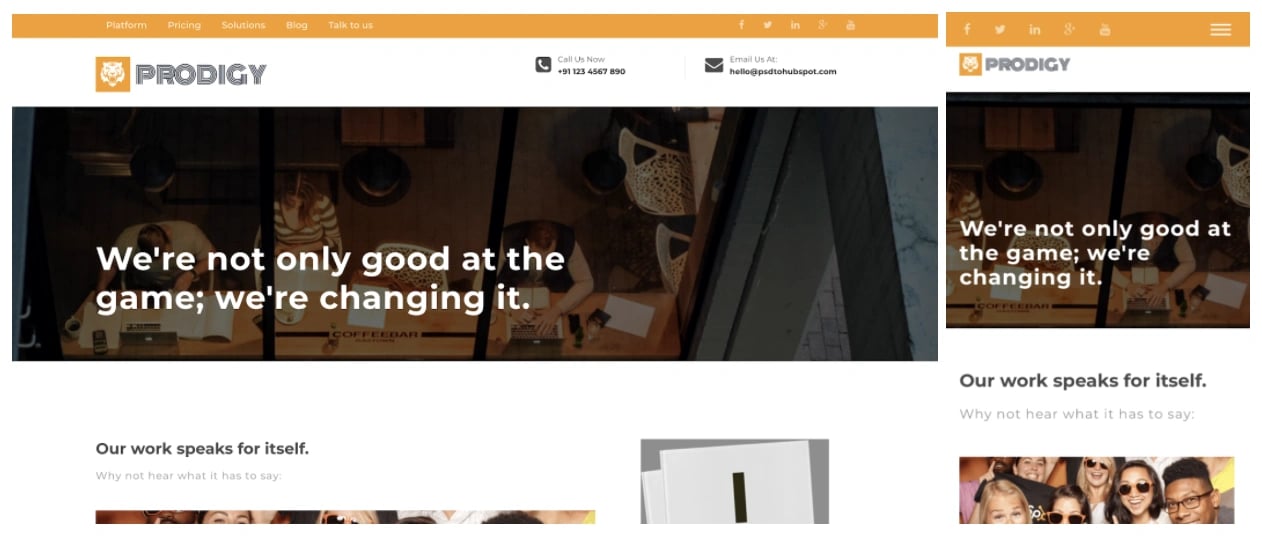
2. Prodigy Responsive Design Template
Value: Free

The Prodigy template is a clear web site template that reaches your viewers with vibrant media and a number of CTAs. It robotically converts its design to suit any system utilized by your website guests.
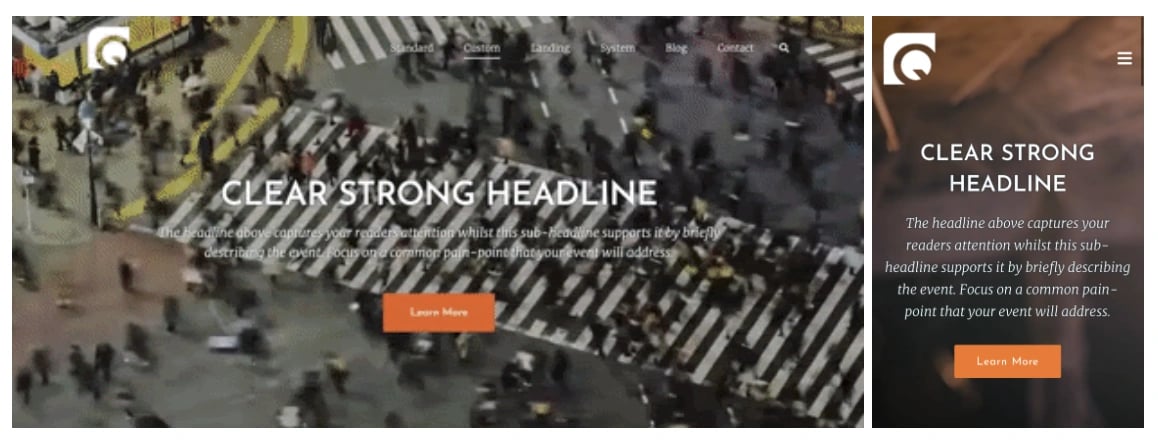
3. Quantum Responsive Design Template
Value: $75

The Quantum template is a multi-purpose theme that captures your viewers with daring headings and a video background. Customise your website with quite a lot of web page layouts and customized modules.
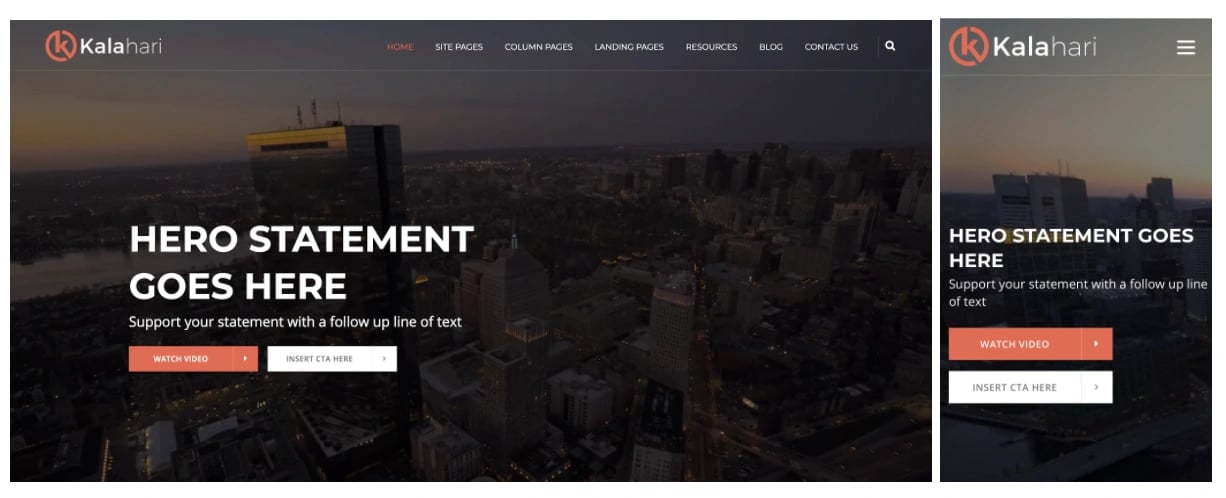
4. Kalahari Responsive Design Template
Value: $199

The Kalahari template is a responsive theme that provides dynamic navigation and customization on the web page stage. Use this template to transform your viewers with vibrant, standout CTAs.
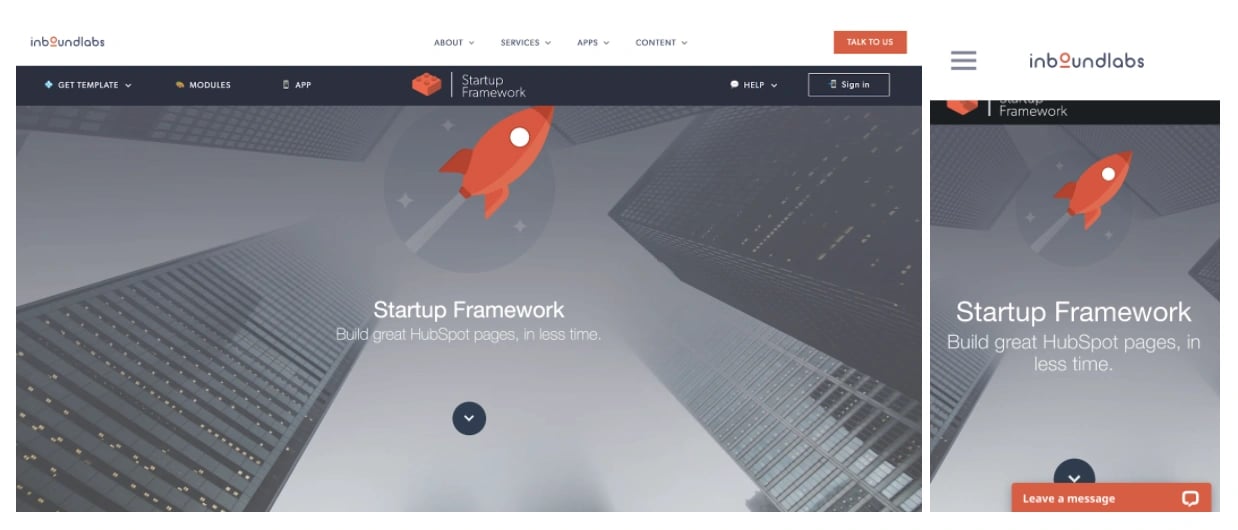
5. Startup Framework Responsive Design Template
Value: Free

The Startup Framework template is a singular web site template with daring typography and vibrant graphics. Construct it natively inside HubSpot’s content material editor and select from hundreds of icons and dozens of customized modules.
Reply to Your Viewers with Responsive Design
With so many shoppers procuring and searching on their cellular gadgets, responsive design is an absolute must-have. With out it, you can be lacking out on leads, clients, and income.
Use these instruments, templates, and greatest practices to get began with responsive internet design immediately.
Editor’s notice: This submit was initially revealed in September 2014 and has been up to date for comprehensiveness.
![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)