![How to Add HTML Embed Codes to Your Website [Quick Tip] How to Add HTML Embed Codes to Your Website [Quick Tip]](https://knowledge.clinicsoftware.com/wp-content/uploads/2024/04/how-to-add-html-embed-codes_9.webpkeepProtocol.webp)
If you wish to curate others’ content material from social media or simply make your personal visible social media content material work more durable on your total content material technique, it’s essential to know embed HTML code onto your weblog or web site.

However wait a second … earlier than we get into the nitty-gritty of this tip, what the heck does “embed” imply? And what’s HTML? If you do not know code in any respect, no worries — embedding exterior content material is extraordinarily simple. Let’s take a second to interrupt down the fundamentals.
![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)
What does embed imply?
Embed means to combine exterior content material into one other web site or web page. You embed one thing if you place a block of code — referred to as an embed code — into the HTML editor of one other web site. While you hit ‘Save’ or ‘Publish,’ the media then renders on the printed web page.
Embedded content material is referenced with HTML. HTML is among the most simple languages used on the internet to design and lay out net pages.
You typically see this code if you’re within the “again finish” of your weblog put up. There’s the place you’ll add your embed code.
What’s an embed code?
An embed code is a block of HTML that’s positioned in one other web page and renders a visible aspect — a video, social media put up, type, or web page — from one other web site or supply. You’ll be able to embed YouTube movies, Twitter posts, GIFs, and different multimedia objects on one other web site.
Most social and multimedia web sites have an choice to generate an embed code proper in every particular person put up. Right here’s an instance of an embed code for a HubSpot YouTube video:
<iframe width="560" top="315" src="https://www.youtube.com/embed/eGUEAvNpz48" title="YouTube video participant" frameborder="0" permit="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
And right here’s the embedded consequence.
Wish to do the identical factor in your weblog posts and pages? Let’s go over how one can generate an embed code for the highest social websites.
The way to Add HTML Embed Code to Your Web site
- Go to the social put up or webpage you’d prefer to embed.
- Generate the embed code utilizing the put up’s choices.
- If relevant, customise the embed put up, reminiscent of the peak and width of the aspect.
- Spotlight the embed code, then copy it to your clipboard.
- In your content material administration system, open up your HTML viewer.
- Paste the HTML snippet you simply copied into your HTML viewer window. Then click on ‘OK’ or ‘Save.’
- Completed! You may have now embedded content material onto your web site or weblog.
Under, we cowl these steps in additional element for every platform. On the whole, you’ll wish to:
- Generate the embed code.
- Entry your content material administration system and paste the embed code in your HTML viewer.
- Completed! You may have embedded content material into your web site or weblog.
Let’s dive into every step.
1. Generate the embed code.
Earlier than embedding exterior content material, you should first generate an embed code for the put up or web page you wish to embed in your web site.
We’ll go over how you are able to do that on many of the main social and content material networks.
Embed a Fb Publish
To embed a Fb put up, do the next:
- Navigate to Fb in your desktop browser and go to the put up that you just’d prefer to embed.
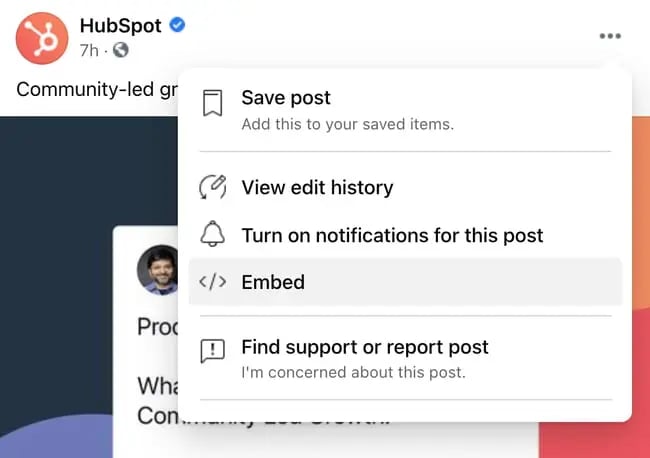
- Click on on the three dots on the higher right-hand nook of the put up.
- On the drop-down menu, click on Embed.

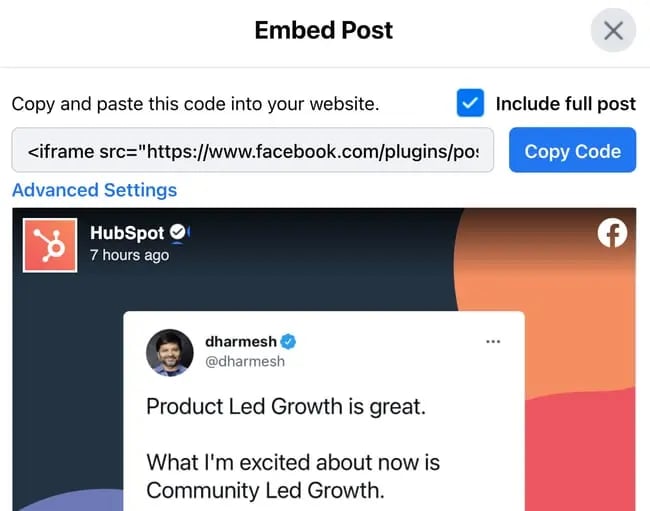
- A pop-up will seem, the place you might have the choice to incorporate the complete put up and entry superior settings. For newbies, we advocate leaving the choices as they’re and easily clicking Copy Code.

- Completed! You’ve obtained your embed code.
Embed an Instagram Publish
Wish to embed an Instagram put up? The method is just like Fb’s. Observe that you could solely embed posts from the desktop model and never the cellular app.
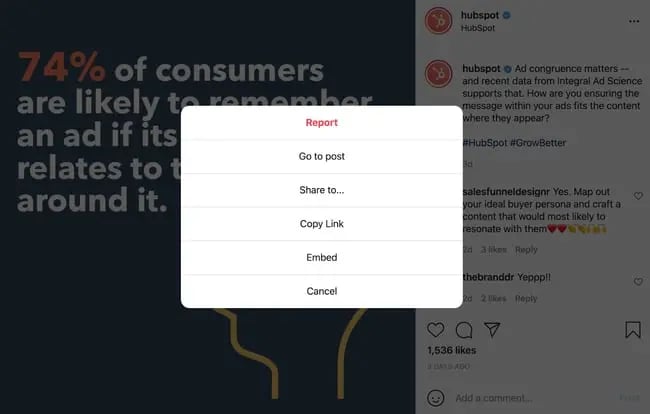
- Click on the three dots within the higher right-hand nook of the put up.
- A popup will provide you with a number of choices. Click on Embed, the second-to-last possibility.

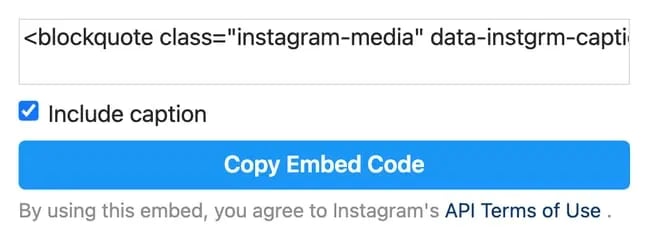
- A pop-up will provide you with your embed code. You may have the choice of together with or excluding the caption.
- After you’ve completed customizing your choices, click on Copy Embed Code.

- Full! You’ve obtained your Instagram embed code.
Embed a YouTube Video
YouTube movies can take your weblog posts to the subsequent stage, and the very best half is that you could embed its wealth of content material in your weblog posts at no cost.
To take action, take the next steps:
- Navigate to the video that you just’d prefer to embed in your web site.
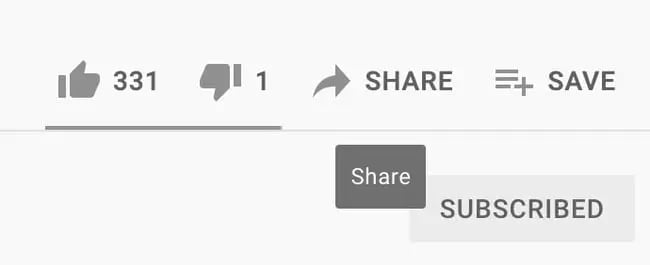
- Below the video, subsequent to the place the likes are positioned, click on Share.

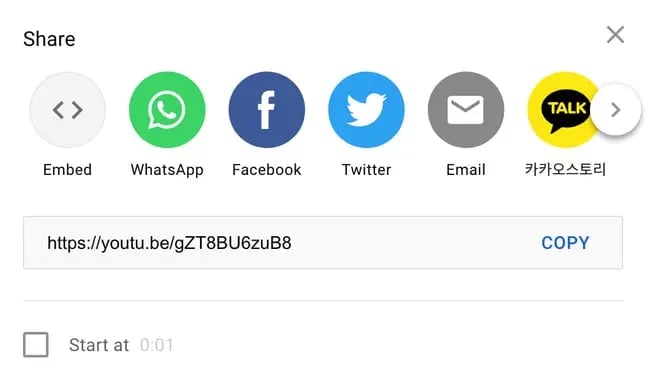
- A pop-up will provide you with a number of choices, together with sharing the put up to different social networks. Click on Embed.

- YouTube will create an embed code, which you’ll be able to customise. You can begin the video at a sure level or cover the participant controls.
- After selecting your choices, click on Copy on the decrease right-hand nook of the pop-up.

- Full! Your YouTube video is able to get embedded.
Embed a Tweet
For those who embed a Tweet in your web site pages or weblog, you possibly can generate engagement on your Twitter profile with out relying in your Twitter followers. Web site guests can interact along with your Twitter content material, too.
To embed a Twitter put up, do the next:
- On a desktop browser, navigate to the put up that you just’d prefer to embed.
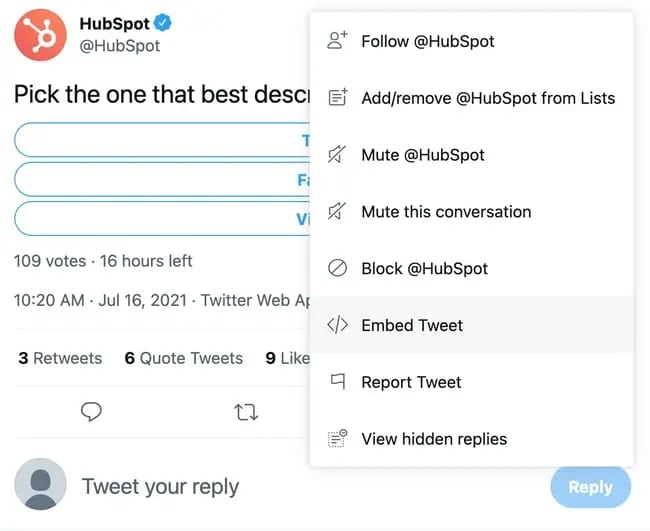
- Click on on the three dots on the higher right-hand nook of the put up.
- A drop-down menu will seem. Click on Embed Tweet.

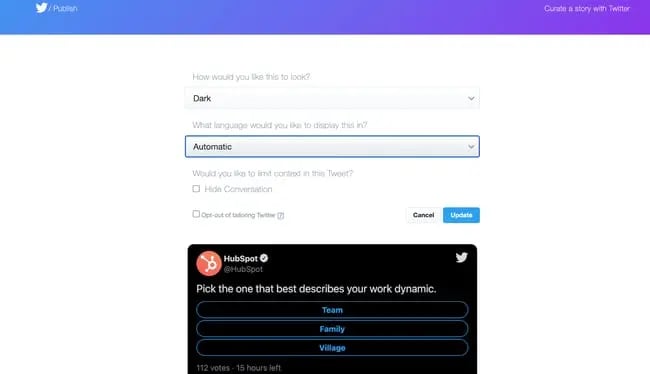
- Twitter will take you to an exterior web page on publish.twitter.com, the place you possibly can then additional customise the look of the Tweet earlier than embedding it in your web site. As an illustration, you possibly can set it to darkish mode and alter the show language of the Tweet.

- When you’ve personalized it, click on Replace.
- Click on Copy Code.
- Completed! The Tweet is able to embed in your web site.
There’s one other technique to generate an embed code for Twitter. Go to publish.twitter.com and insert the URL of the put up that you just’d prefer to embed. Twitter will then generate the embed code, and you’ll customise it utilizing the identical course of because the final methodology.
Embed a Pinterest Publish
Embedding a Pinterest put up can lead web site customers again to your Pinterest profile and assist you to develop your Pinterest following. To get began, do the next:
- Navigate to the Pinterest put up you’d prefer to embed.
- Click on on the three dots proper subsequent to the picture (or beneath the picture, in case you’re utilizing the cellular web site).
- On the drop-down menu, click on Get Pin embed code.

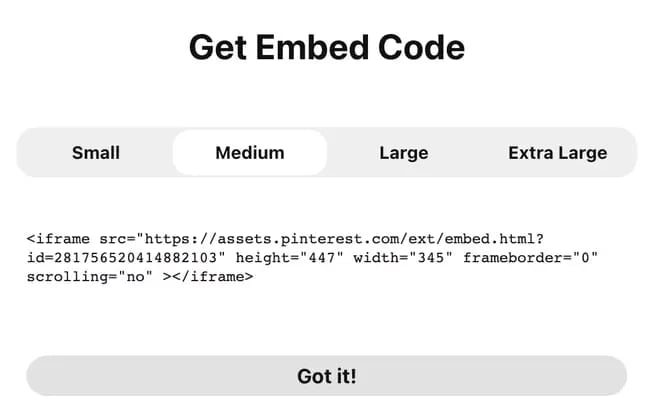
- A pop-up will seem with the embed code. You may have the choice of making a small, medium, giant, or extra-large embedded pin.

- When you customise the scale, spotlight the code and click on Command + C or CTRL + C.
- Completed! Your Pin is able to get embedded.
Embed a SlideShare Presentation
Whereas SlideShare shows usually are not as standard nowadays, they will nonetheless be a helpful multimedia software for spicing up weblog posts and pages. Right here’s embed a SlideShare presentation:
- Go to the SlideShare presentation you’d prefer to embed.
- Click on Share beneath the presentation.
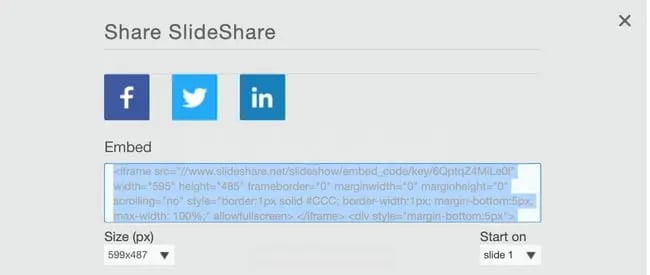
- In the identical window the place the presentation seems, you’ll see the choice to share it through social channels. The embed code will probably be beneath that.

- Select the scale of the embed window and which slide you’d just like the presentation to begin on.
- Spotlight the embed code and click on Command + C or CTRL + C.
- Prepared! Now you can embed the SlideShare presentation in an online web page or put up.
Embed an Exterior Webpage
Don’t wish to embed a social put up however fairly an online web page? You’ll be able to embed an exterior net web page utilizing the iframe HTML tag.
All embed codes, together with those for social websites, use iframe tags. That is what they seem like:
<body src="https://weblog.hubspot.com/advertising and marketing/url" title="description" ></iframe>
You need to use these similar tags to embed an exterior webpage. Right here’s how:
- Navigate to the webpage you’d prefer to embed into your web site.
- Open up the notepad app in your pc. Paste the next code into it:
<iframe src="https://weblog.hubspot.com/advertising and marketing/url" title="description" width=”” top=””></iframe>
- Return to the webpage and duplicate the URL.
- Paste the complete URL the place it says url in your iframe code. Don’t overlook to incorporate https:// at first of your URL and to put the hyperlink contained in the quote marks. Right here’s what your code ought to seem like:
<iframe src="https://instance.com/embedded-page" title="Embedded Web page Title" width=”” top=””></iframe>
- Change the width and top of the body if desired.
<iframe src="https://instance.com/embedded-page" title="Web site Web page Title" width=”750” top=”500”></iframe>
- Copy the complete line of code. After, the webpage is able to get embedded in your web site.
2. Entry your content material administration system and paste the embed code in your HTML viewer.
Though each CMS is completely different, you possibly can most likely discover the HTML viewer with comparable steps. We’ll go over how you are able to do it in Content material Hub and WordPress.
Content material Hub
In Content material Hub, you truly don’t want so as to add your embed content material utilizing the HTML editor (though you might have the choice to). Right here’s how:
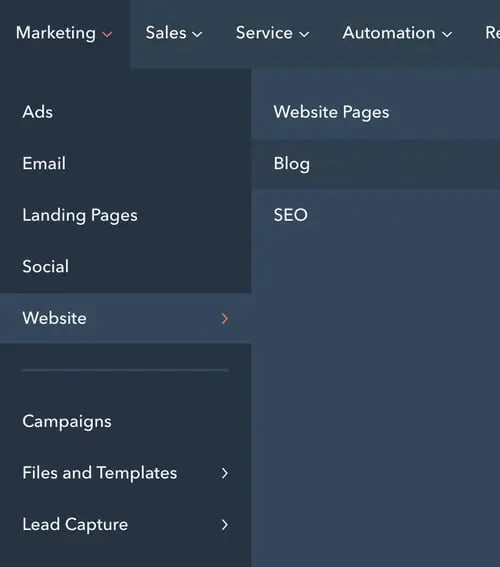
- In your HubSpot dashboard, navigate to Advertising and marketing > Web site > Weblog. For those who’re planning so as to add the code to a web site web page, navigate to Advertising and marketing > Web site > Web site Pages.

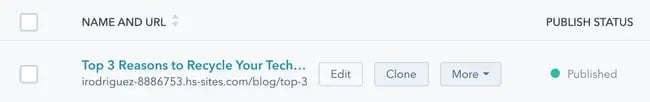
- Discover the put up or web page that you just’d like so as to add the embed code to. Hover over it, then click on Edit.

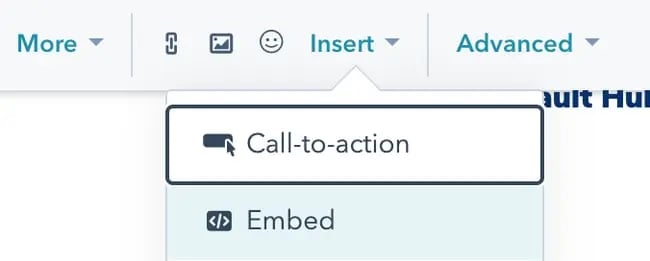
- Click on into the module the place you’d like so as to add the embed code. An choices bar will seem close to the highest of the display. Within the right-hand aspect, click on Insert.
- Select Embed from the drop-down menu.

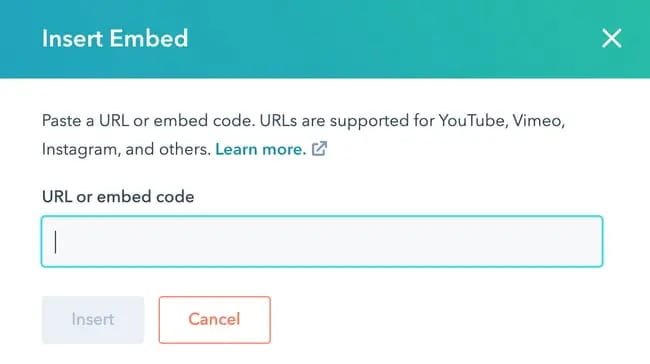
- A pop-up will seem. Paste the iframe code into the textual content bar.

- Click on Insert.
- Completed! You’ll be able to edit the width and top of the embed content material to customise it additional.
To entry the HTML editor, full steps 1-3 above. On the highest choices bar, click on Superior > Supply Code. You’ll be able to then paste your embed code manually. Observe that the top consequence is identical.
WordPress
To stick an embed code into your WordPress web site, use the next steps:
- Entry your admin space and go to both Pages or Posts.
- Click on the title of the put up that you just wish to add the embed code to. This motion will take you to the put up editor.
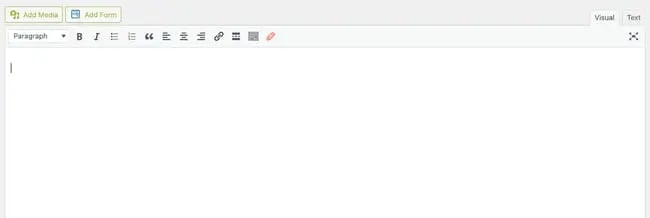
- Click on the Textual content tab on the higher right-hand nook of the textual content editor.

- Paste your embed code the place you need the module to seem.
3. Completed! You may have embedded content material onto your web site or weblog.
When you reload the web page, your embedded social put up will seem.
Add Embedded Content material to Improve Person Engagement
By embedding exterior content material in your pages and posts, you possibly can enhance engagement in your web site and get your web site guests to work together with the content material you put up on social media. One of the best half is that it’s simple to do — merely generate the embed code, paste it into your HTML editor, and watch your consumer engagement develop.
Editor’s observe: This put up was initially printed in September 2013 and has been up to date for comprehensiveness.
