
“Core net vitals” — you‘ve in all probability heard this phrase buzzing in digital advertising. However what are the core net vitals? Image them because the three pillars supporting your web site’s efficiency.

The trifecta consists of web page pace, responsiveness, and visible stability. Think about them as your website‘s hospitality group, guaranteeing every thing is quick, pleasant, and visually pleasing. In the event that they drop the ball, they’re taking a look at a possible 32% enhance in customers saying goodbye. Time does not look ahead to anybody.

However don‘t sweat it. We’ve acquired your again! This text is all set to be your information, serving to you navigate these digital waters.
We‘ll present you the right way to enhance core net vitals, ramp up your web site’s efficiency, and the way these little tweaks can considerably influence Google’s search rankings.
Preserve studying to discover ways to construct a greater, brighter, Search engine marketing-enhanced web site.
What precisely are core net vitals?
Whereas it is instantaneous, on-line pages load in items, which signifies that varieties, photographs, and headlines seem at completely different occasions, and the pace of every factor contributes to the general load time.
Understanding your web page efficiency is vital to appease impatient customers and meet the Core Internet Vitals requirements.
To realize your objective, you will need to first be taught concerning the metrics that comprise the Core Internet Vitals.
Bettering Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) tracks how swiftly the principle content material of a web page hundreds. Google suggests conserving the LCP beneath 2.5 seconds for about 75% of web page hundreds to make sure optimum consumer expertise.
Case Examine: Enhancing LCP on a Information Web site
Think about a information web site with characteristic articles accompanied by photos.
When a consumer clicks on a information story, LCP measures the time the principle headline or picture hundreds. The web site may optimize the sizes of photos, use lazy loading, and improve server response occasions to satisfy the LCP threshold.
This manner, the positioning affords a quick and interesting consumer expertise.
Optimizing First Enter Delay (FID)
FID evaluates the responsiveness of your web page to consumer actions.
It is the time taken from when a consumer interacts (like clicking a hyperlink or button) to when the browser responds. For a constructive consumer expertise, Google recommends sustaining an FID beneath 100 milliseconds for 75% of web page hundreds.
Case Examine: Boosting FID on an E-commerce Web site
Take an e-commerce web site the place clients add merchandise to their purchasing carts. If a consumer clicks the “Add to Cart” button, FID measures the time it takes for the positioning to answer this motion.
The web site can decrease third-party scripts, optimize JavaScript execution, and make use of asynchronous loading to satisfy the FID threshold. Such practices end in a smoother purchasing expertise.
Minimizing Cumulative Structure Shift (CLS)
CLS gauges the visible stability of your webpage. It scores between zero (indicating no format shifts) and a constructive worth (indicating format shifts).
Surprising format shifts typically result in poor consumer expertise, making it essential to take care of a low CLS. Google recommends a CLS rating of 0.1 or much less.
Case Examine: Decreasing CLS on a Weblog Web site
A weblog incorporates adverts inside content material.
When an advert hundreds dynamically, it may trigger a format shift, displacing the textual content. The web site can cut back format shifts by reserving advert area and utilizing placeholders.
This method ends in a secure, reader-friendly expertise, assembly the CLS threshold.
Based on Google, while you meet the core vitals, there‘s a 24% lesser chance of customers abandoning web page hundreds. You could find the underpinning analysis in Google’s article “Establishing the Core Internet Vitals metric thresholds.”
Learn how to Enhance Core Internet Vitals
At first, you require baseline metrics on your website. Comply with these procedures to find out your place to begin:
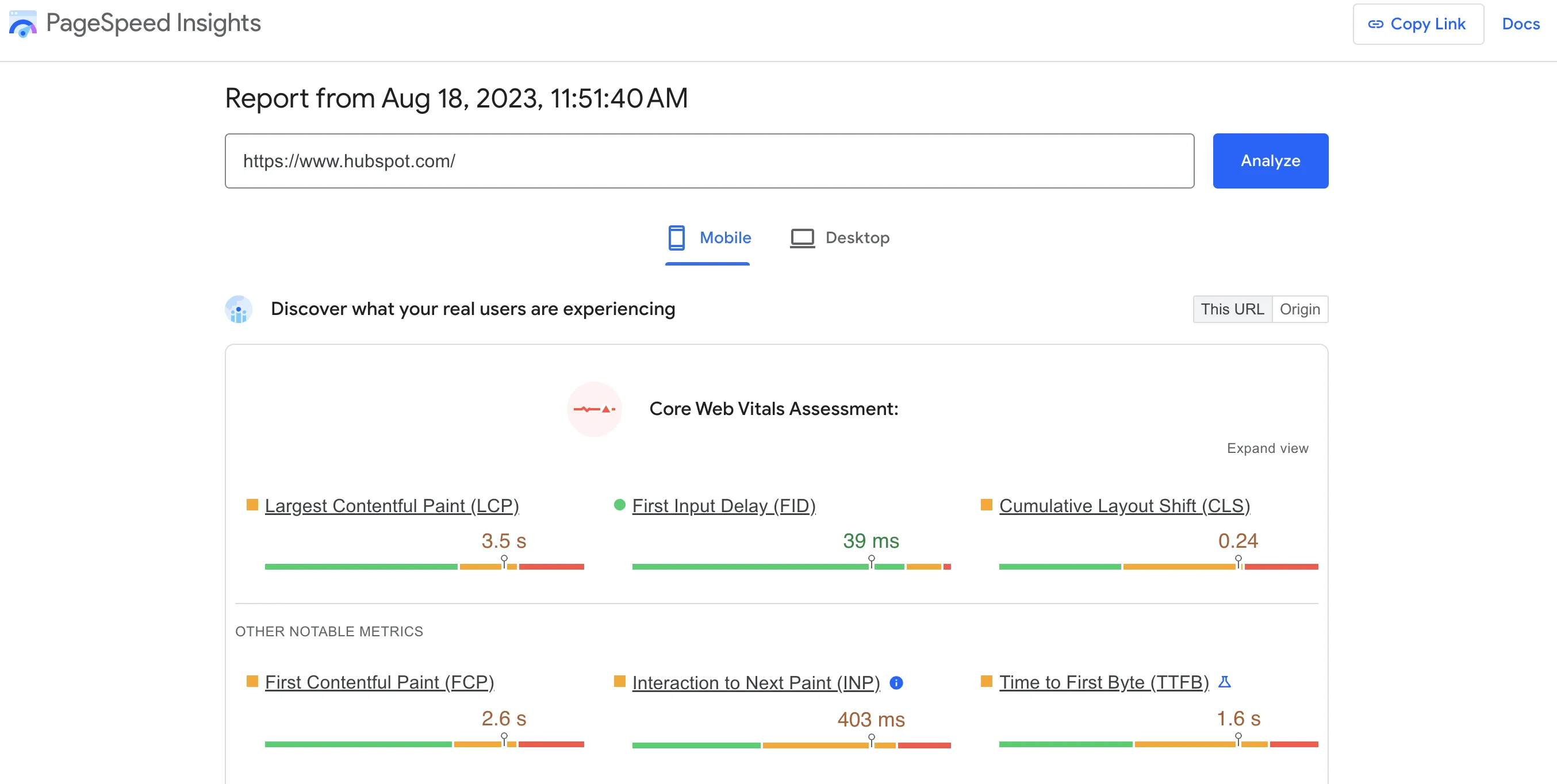
- Enter your URL into Google PageSpeed Insights.
- Select ‘Analyze.’
- Look at your efficiency. Your URL is labeled “Unhealthy,” “Wants Enchancment,” and “Wonderful” on each cell and desktop. Toggle between the 2 within the web page’s higher left nook.
This is what it appeared like once I did a HubSpot evaluation.
 Picture Supply
Picture Supply
The desktop model performs higher than the cell, which is typical.
In a five-million-page research, Backlinko discovered that the common net web page takes 87.84% longer to load on cell versus desktop — important components affected pace: the kind of CMS, CDNs and internet hosting, and web page weight.
In case your URL doesn‘t have sufficient knowledge for a particular Core Internet Vitals metric, you received’t see that metric seem on the report. Nonetheless, as soon as your URL has sufficient knowledge, your web page standing will mirror the metric that performs the worst.
Core Internet Vitals to Measure
Apart from the three principal Core Internet Vitals (Largest Contentful Paint, First Enter Delay, and Cumulative Structure Shift), there are different metrics you may measure to amass a extra thorough information of your web site’s efficiency and consumer expertise.
Whereas these metrics usually are not a part of the core set outlined by Google, they will present beneficial insights. Listed here are a couple of further net vitals to think about.

Time to First Byte (TTFB)
TTFB measures the time a consumer‘s browser takes to obtain the primary byte of a response from the server after making a request. It displays the server’s responsiveness and might influence general web page load time.
Time to Interactive (TTI)
Time-to-interactivity (TTI) measures how lengthy it takes for a loaded net web page to begin responding to the consumer‘s actions. It analyzes the web page’s usefulness relating to JavaScript execution, rendering, and useful resource loading.
Whole Blocking Time (TBT)
TBT measures the overall time throughout web page load when the principle thread is blocked and unable to answer consumer enter. It accounts for duties that block the principle line, reminiscent of lengthy JavaScript execution, and might influence interactivity and responsiveness.
First Contentful Paint (FCP)
To gauge how rapidly content material is loaded, FCP tracks how lengthy it takes for the preliminary render to finish. It helps calculate customers’ preliminary visible impressions.
Time to First Significant Paint (TTFMP)
TTFMP measures the time it takes for the primary significant content material to be displayed on the display, indicating when the consumer perceives the web page as beneficial and informative.
Whereas these metrics transcend the core set of Core Internet Vitals, monitoring and optimizing them can contribute to a extra complete understanding of your web site’s efficiency and assist present a greater consumer expertise.
Largest Contentful Paint (LCP)
This metric measures the loading efficiency of a webpage. Beneath 2.5 seconds is a robust LCP rating. LCP could be measured utilizing instruments like PageSpeed Insights, Lighthouse, or the Chrome Person Expertise Report.
First Enter Delay (FID)
A metric often called “First Enter Delay” (FID) measures the responsiveness and interplay of an internet site. AAnAnID time of lower than 100 ms is taken into account acceptable. FID could be measured utilizing instruments like PageSpeed Insights, the Chrome Person Expertise Report, or JavaScript libraries developed by Google.
Cumulative Structure Shift (CLS)
CLS measures the visible stability of a webpage, guaranteeing that parts on the web page do not shift unexpectedly. Any CLS worth under 0.1 is taken into account glorious. Instruments like PageSpeed Insights, Lighthouse, or the Chrome Person Expertise Report can assist measure this.
Interplay to Subsequent Paint (INP)
The upcoming alternative for FID, INP, measures the time between consumer web page interplay and browser response time. Google will embody INP within the Core Internet Vitals report later this 12 months, permitting website house owners and builders to begin measuring their new INP scores.
Learn how to Repair Points in Core Internet Vitals
Positive, let‘s discover some sensible steps you may take to deal with points in your core net vitals. Keep in mind, enhancing these metrics boosts your core net vitals Search engine marketing and enhances your customers’ general shopping expertise.

Step 1: Analyze your web site efficiency.
First, use instruments like Google‘s PageSpeed Insights or Internet Vitals Extension to guage your website’s efficiency. These instruments present beneficial knowledge in your core net vitals, serving to you determine areas for enchancment.
Step 2: Optimize your photos.
Giant, high-resolution photos can sluggish your website’s load time, negatively impacting your web page pace rating. Optimize your photos by compressing them, resizing them appropriately for the online, and utilizing trendy codecs like WebP.
Step 3: Allow browser caching.
Browser caching shops components of your website in a consumer‘s browser, in order that they don’t must load every thing from scratch every time they go to. Consequently, the caching course of can considerably enhance your web page load pace.
Step 4: Decrease CSS and JavaScript.
Extreme CSS and JavaScript can bathroom down your website. As an alternative, decrease these parts utilizing instruments or plugins designed for this objective. Additionally, take into account “lazy loading” your JavaScript to additional improve responsiveness.
Step 5: Deal with format shifts.
To sort out visible stability points, keep away from including content material above current content material on the web page until it is in response to a consumer motion. Additionally, specify dimensions for photos and movies to stop format shifts.
Step 6: Kind points by label.
Begin with something labeled “Poor.” Lastly, prioritize your work based mostly on the large-scale points affecting probably the most important variety of vital URLs. Subsequent, there are points with the “Wants Enchancment” designation.
Step 7: Make an inventory.
Make a prioritized activity listing for the positioning upgrading group. Add the next frequent web page fixes for future reference:
- Cut back the scale of the web page to lower than 500KB.
- For optimum cell efficiency, preserve every web page to 50 assets.
- Think about using AMP to optimize your web page for quick loading.
Step 8: Share frequent fixes.
A dozen methods exist to enhance the edge for every Core Internet Vitals statistic. Beneath, I’ve described the principle causes for a “Unhealthy” standing and the right way to treatment every.
Sluggish server response occasions, client-side rendering, render-blocking JavaScript and CSS, and sluggish useful resource load occasions all influence enhancing LCP. You could improve LCD by enhancing the next website parts:
Optimizing FID entails measuring how rapidly your web site responds to consumer actions.
For instance, you want to enhance individuals’s adverse first impressions of a web page.
First, do a efficiency audit with Chrome’s Lighthouse software to discover ways to enhance your FID threshold and the way individuals work together along with your website.
You can too try the next modifications to enhance your mark.
Adhering to some easy tips can obtain higher CLS and fewer fluctuations. Put an finish to banner blindness and misclicks ceaselessly.
- For photographs and movies, add measurement attributes or CSS facet ratio bins. These values inform the browser of the area to order for the factor whereas it hundreds, avoiding any repositioning because the part turns into seen.
- Don‘t add content material above current content material. The one exception is that if it’s responding to a consumer motion the place you anticipate a shift.
- Contextualize transitions. When you’re transferring individuals from one portion of the web page to a different, all animations and transitions inside a format require context and continuity.
After resolving a particular subject:
- Evaluation the Search Console Core Internet Vitals report seeing enhancements within the thresholds.
- Click on “Begin Monitoring” to start a 28-day validation session to observe your website for any indications of the issue.
- Think about it mounted if it doesn’t seem throughout that point.
Like different rating standards, the satan is within the particulars. When you‘re a developer or techie in search of extra data on optimizing the Core Internet Vitals, try Google’s tips for optimizing LCP, FID, or CSL.
Step 9: Monitor and regulate.
Bettering core net vitals is a steady course of. Commonly monitor your efficiency and make changes as mandatory. Sustain with Search engine marketing developments and Google’s evolving algorithms to remain forward of the curve.
By following these steps, you‘ll be effectively in your option to enhancing your web site’s core net vitals, enhancing consumer expertise, and boosting your search rankings.
Greatest Practices for Bettering Core Internet Vitals

1. Prioritize cell optimization.
Google‘s mobile-first indexing means your website’s cell model is just like the preliminary model. Due to this fact, guarantee your website is responsive and delivers a clean expertise on cell units.
2. Leverage a Content material Supply Community (CDN).
A CDN can cut back the time it takes on your website to load by storing copies of your website’s pages in varied places so customers can entry your website extra rapidly, irrespective of the place they’re.
3. Use preloading methods.
Preloading important assets can assist your web page load quicker. This system tells the browser to fetch mandatory assets earlier than you want them, saving valuable time.
4. Implement server-side rendering (SSR).
SSR permits your web page to load extra rapidly by sending a totally rendered web page to the browser, enhancing web page pace and the general consumer expertise.
5. Optimize font supply.
Fonts may cause important delays in visible rendering. Optimize your font supply by internet hosting fonts regionally, compressing them, and utilizing trendy codecs.
6. Commonly take a look at and replace your website.
Common testing helps determine any slowdowns or bottlenecks that will creep up over time. Use instruments like Lighthouse and CrUX to evaluate and enhance your website’s efficiency recurrently.
Adopting these finest practices higher equips your small business to deal with points in your core net vitals and ship an distinctive consumer expertise, boosting your core net vitals Search engine marketing.
Timeline for Core Internet Vitals Rating
With the most recent transition from First Enter Delay (FID) to Interplay to Subsequent Paint (INP), Google’s Core Internet Vitals endure a improvement, validation, and implementation lifecycle.
INP analyzes runtime efficiency extra comprehensively and can change into a Core Internet Important in March 2024.
This development reveals how metrics are launched, refined, and ultimately included into Core Internet Vitals.
Builders and website house owners ought to put together for the change by optimizing their pages to satisfy the brand new benchmarks and keep a high-quality consumer expertise.
