
Getting misplaced sucks. It doesn’t matter in case you’re in a metropolis or a corn maze, the anomaly of not realizing the place you might be and what might occur subsequent could make you get away in a chilly sweat.

Web site guests really feel the identical approach once they land on a jumbled web site. Almost one in two folks depart a web site after visiting only one web page. We don’t have numerous time to make a very good impression on a person, and with a poor web site structure, you’re assured to extend bounce charges.
It’s important to construction your web site in an intuitive and easy-to-navigate strategy to retain your viewers’s consideration. In case you don’t, they’ll bounce in seconds. And if folks depart your web site as a result of your person expertise is messy, serps gained’t assume extremely of you, both.
In case you need assistance structuring a web site that may interact an viewers and rank on Google, we’ve received you coated. We’ll educate you what web site structure is, why it’s vital for UX and website positioning, and how one can develop a sound structure on your personal web site.
What’s web site structure?
Web site structure is the hierarchical construction of your web site pages. This construction is mirrored via inner linking. Your web site’s construction ought to assist customers simply discover data and assist search engine crawlers perceive the connection between completely different pages.
With out query, your web site construction performs a important position in retaining customers and boosting conversions.
Implementing a web site construction helps you design your web site for the person expertise. You might need probably the most wonderful content material, but when customers can’t discover it, they’ll depart for a competitor’s web site.
A typical web site construction appears to be like like a rooted tree graph, through which the house web page is the foundation. The pages which can be linked out from the house web page are branches, and from there, every web page has further branches sprouting from it. These branches then hyperlink to one another.
Right here’s what that usually appears to be like like:

Why is web site structuring vital?
A sound web site structure strengthens your web site’s person expertise. Whenever you construction your web site in an intuitive approach, customers can seamlessly discover the data they’re searching for.
Plus, when your person expertise is robust, your search engine rankings will likely be, too. Customers will spend extra time in your web site and hyperlink to your net pages, that are each heavy indicators that your model creates high quality content material.
Moreover, a strong web site structure:
- Helps serps successfully crawl your web site.
- Encourages deep web site navigation by offering extra pages for customers to go to.
- Distributes “web page authority” extra equitably, so {that a} web page isn’t omitted.
- Strengthens topical authority due to the robust inner linking construction between associated or comparable subjects.
- Will increase conversions by making it simpler to search out merchandise and lead-generating content material.
Let’s check out a number of finest practices you must take note when designing your web site’s structure.
Web site Structure Greatest Practices
- Create a easy top-level navigation menu.
- Preserve your URLs easy and user-friendly.
- Mannequin your web site structure after the highest gamers in your trade.
- Preserve your web site constant.
- Implement the pillar-cluster inner linking mannequin.
- Present entry to most of your web site’s pages in 3-4 clicks.
- Use breadcrumbs.
- Create an HTML and XML sitemap.
1. Create a easy top-level navigation menu.
First, don’t present too many top-level menu objects. Second, make sure to ship the content material that’s promised primarily based on the menu merchandise’s title.
As an example, in case your customers click on on the “E mail Advertising and marketing” tab in your weblog’s homepage, they count on to be directed to a listing of e mail advertising and marketing posts. From this web page, you additionally must design a easy navigation path again to your weblog’s homepage and your web site’s homepage.
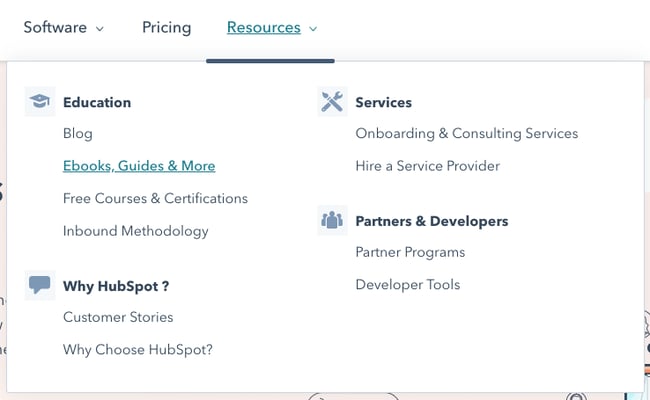
Take a look at an instance under from our personal web site:

The menu is split into three easy menu objects: Software program, Pricing, and Assets. Underneath the “Assets” tab, customers can discover completely different sources which can be divided into completely different designations.
Don’t make your customers assume too arduous. A tough-to-navigate web site could have a excessive bounce price. Customers do not need to waste time looking for data in your web site. In the event that they do, they’ll simply depart. So observe empathy and supply an intuitive net expertise.
2. Preserve your URLs easy and user-friendly.
No person desires to learn a URL structured like this:
instance.com/retailer/rackets/default.aspx?lang=en&class=98a20
It’s vital to create user-friendly URLs. Most CMS techniques, similar to Content material Hub and WordPress, mechanically create a user-friendly URL primarily based in your web page’s title. It would often learn as follows:
instance.com/page-title
It’s also possible to create subdirectories which can be straightforward to observe.
instance.com/matter/subtopic/page-title
Tip: Whereas subdirectories are useful from a UX standpoint, they aren’t required to replicate your web site’s structure. Inner linking issues greater than URL construction. Which means you can construction your URLs as follows:
instance.com/matter
instance.com/subtopic
instance.com/longtail-keyword-one
instance.com/longtail-keyword-two
You merely have to attach them to one another and to their dad or mum pages with inner hyperlinks.
3. Mannequin your web site structure after the highest gamers in your trade.
Your prospects are used to the web site structure of main manufacturers in your trade, so in case you run an ecommerce retailer, analyze how Amazon buildings their web site and emulate them. Your web site will appear extra acquainted and, in flip, simpler to navigate.
4. Preserve your web site constant.
Your web site’s navigation format, design ideas, and hyperlink shows ought to all observe a constant sample. Preserving these components the identical will preserve your customers in your web site longer as a result of it’s going to be simpler for them to shortly navigate to new pages and click on on hyperlinks.
5. Implement the pillar-cluster inner linking mannequin.
Within the pillar-cluster mannequin, you may have a dad or mum web page (the pillar) linking out to little one pages (the cluster). These little one pages then hyperlink to one another, making a cluster.
This mannequin makes your inner linking construction clearer and successfully directs customers to different items of related and helpful content material. When customers come throughout an inner hyperlink in your web site, they need to instantly perceive which piece of content material the hyperlink will direct them to and why that content material is linked from the web page they’re presently on.
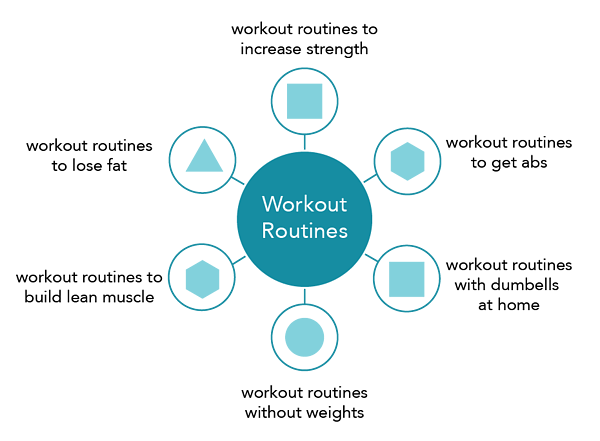
Right here’s what a pillar-cluster linking technique appears to be like like for a weblog about exercise routines.

The traces symbolize inner hyperlinks.
One inner linking warning you must train, although, will not be stuffing key phrases into your hyperlink’s anchor textual content. That is known as black hat website positioning, and to forestall it, Google has created particular algorithms to punish this sort of habits.
6. Present entry to most of your web site’s pages in 3-4 clicks.
Even when your web site has 1,000,000 pages, the structure ought to enable customers to begin from the homepage and find yourself on any web page inside three to 4 clicks.
To do that, design a top-level navigation that may direct customers to your web site’s essential classes. Then, from every of your web site’s essential class pages, be certain that they’ll click-through to all of the sub-category pages.
7. Use breadcrumbs.
After inner linking, breadcrumbs are the final word strategy to present your web site’s structure. These hyperlinks present a web page’s dad or mum pages all the best way to the house web page. They’re usually positioned above the web page’s title and have arrows displaying the trail to the present web page.
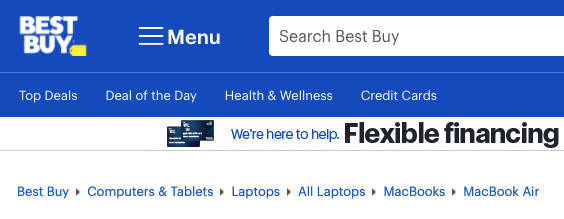
This is an instance from Greatest Purchase:

You possibly can add breadcrumbs to your Content material Hub web site by creating a sophisticated menu module. In case you run your web site on the WordPress CMS, we’ve written a straightforward tutorial on how one can add breadcrumbs to WordPress.
8. Create an HTML and XML sitemap.
A sitemap is a doc that lists out the entire crawlable pages in your web site. It’s exceedingly vital for web site structure as a result of it reveals your construction in a readable, crawlable format.
An HTML sitemap is user-facing and has the identical design as the remainder of your web site. It’s usually designed for customers who can’t discover a sure web page and who’d profit from seeing a listing of all your pages.
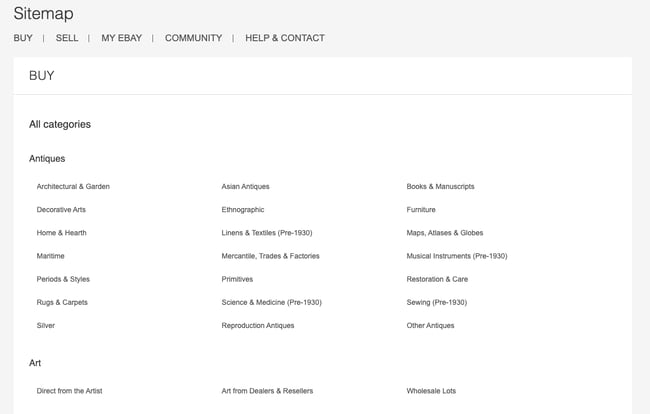
Right here’s eBay’s HTML sitemap for instance:

An XML sitemap is designed primarily for search engine crawlers. They listing the entire URLs in a plain-text format. In case your web site is on WordPress, you need to use a sitemap plugin to create each an HTML and XML sitemap.
Improve Your Web site Structure and Enhance Your website positioning
Your web site’s structure is extremely vital for each person expertise and website positioning. With a strong web site structuring technique, you’ll enhance dwell time and entice customers to eat extra of your content material. Which means extra conversions down the road, bettering your ROI and rising income at your organization.
Editor’s notice: This submit was initially revealed in October 2018 and has been up to date for comprehensiveness.

