![Why You Need a Responsive Web Design and How to Do It [+ Examples] Why You Need a Responsive Web Design and How to Do It [+ Examples]](https://knowledge.clinicsoftware.com/wp-content/uploads/2024/04/responsive-web-design-1.jpgkeepProtocol.jpeg)
The insights from this text got here from the HubSpot Academy’s Free Web site Optimization Course. Take the total course to study extra about responsive design and how you can optimize your web site’s efficiency.

The world over, over 50% of complete web exercise is finished on cellular gadgets. Desktops comply with behind with slightly over 45% of complete web exercise, and tablets make up the remaining.
At present, with so many individuals browsing the online from their telephones, it is important to supply a fantastic cellular web site expertise. With out it, you’ll be able to’t cater to nearly all of web customers, and are probably lacking out on site visitors and leads for your online business because of this.
 So how do you create an efficient cellular expertise? That is the place responsive design is available in.
So how do you create an efficient cellular expertise? That is the place responsive design is available in.
Merely put, responsive internet design is the strategy of designing internet pages that seem of their optimized type throughout all gadgets.
In different phrases, a responsive design will mechanically reformat your web site for all display screen sizes. This enables your web site guests to simply view and work together along with your web site it doesn’t matter what machine they’re utilizing.
Right here, let’s discover how responsive design works, and check out some examples to encourage your individual responsive internet design in 2020.
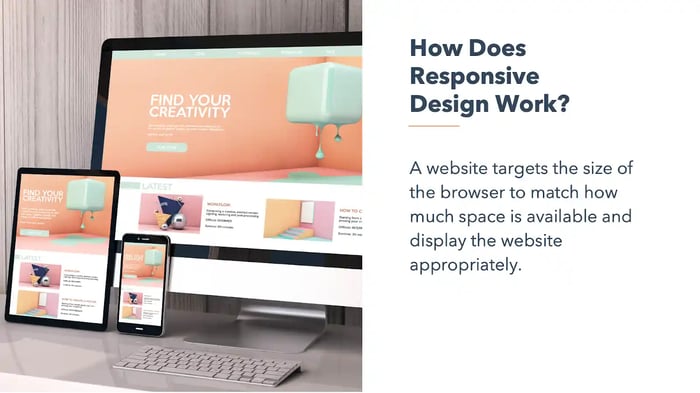
How does responsive design work?
A web site developed with responsiveness in-mind adjusts to the scale of the machine and browser to show the content material appropriately. Breakpoints are set as much as goal ranges that outline particular shows. For instance, you typically see breakpoints for telephones, tablets, and desktops.

There are a selection of responsive internet design finest practices to comply with:
- Buttons: An individual’s finger is far bigger than the pointer on a pc display screen. Buttons and hyperlinks ought to be at the very least 48 pixels broad and 48 pixels tall to make sure all customers can click on them.
- SVGs: Scalable Vector Graphic Recordsdata outline a picture’s form when it comes to vectors, that means they’ll scale infinitely with out shedding high quality picture high quality.
- Responsive Pictures: Not your entire photographs are going to be SVGs. For these, you will need to use CSS guidelines to mechanically regulate the size of the picture to suit the customers’ display screen measurement.
- Fonts: Ensure that your font is legible throughout all gadgets. At a minimal, Google recommends utilizing a base font measurement of 16 CSS pixels.
- Gadget Options: Whereas prospects and clients cannot name you over their computer systems, they positively can on their smartphones. Take into account altering your “Chat Now!” CTA to “Name Now!” and embody your online business cellphone quantity in lieu of e mail.
- Take a look at: As at all times, check your responsive web site on completely different gadgets and browsers. To see how your web site is at the moment performing, take a look at HubSpot’s Web site Grader software.
Responsive Net Design vs. Remoted Cellular Net Pages
There are two main strategies for creating cellular web sites: responsive design and cellular templates. Responsive design requires you solely have one web site that’s coded to adapt to all display screen sizes, regardless of the machine the web site’s being displayed on.
In distinction, a cellular template is a totally separate entity requiring you to have a second, mobile-only web site or subdomain. Cellular templates are additionally constructed for every particular web site, not per display screen measurement.
Cellular-only web sites may be nice options for bigger functions akin to Fb and Twitter, however for many companies, a responsive web site is rather more cost-efficient, and simpler to develop and preserve.
Not like remoted cellular web sites, the place you create a complete separate model of a web site for cellular gadgets, responsive design adapts the format to any display screen measurement by utilizing fluid, proportion-based grids. Responsive web sites serve the identical HTML to all gadgets and use CSS media queries to alter how your web site ought to look on every machine.
Because the variety of individuals browsing the online from their telephones continues to climb, a responsive design will make your life as a marketer simpler and your web site more practical. A mobile-friendly web site will prevent cash in the long term, ship a fantastic consumer expertise, and carry out higher throughout all gadgets.
Responsive Net Design Examples
When you aren’t utilizing responsive internet design already, then you definately’re in luck as a result of it’s totally straightforward these days to get began with it.
For instance, on the HubSpot Content material Hub alone, there are tons of of templates out there totally free or buy which might be all responsive proper out of the field. Let’s check out 5 outstanding examples of responsive internet design in motion from HubSpot builders for some inspiration.
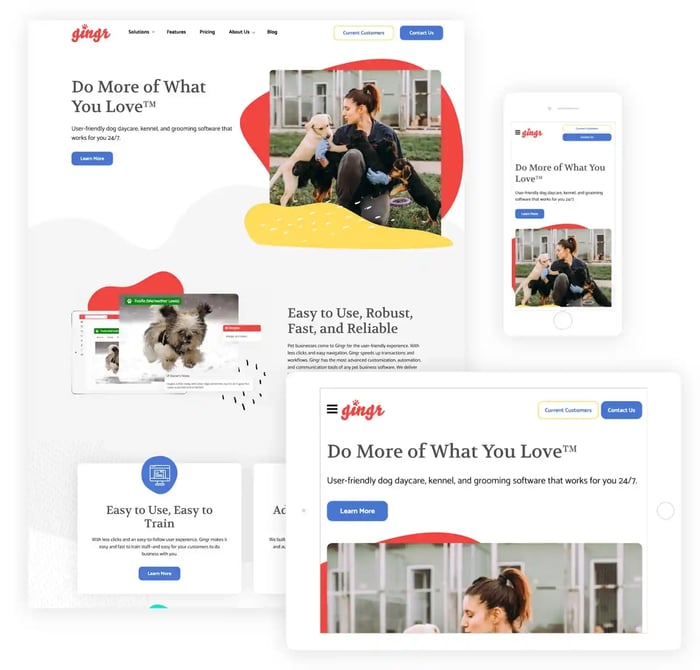
1. Gingr, a pet-care software program firm, outshines the competitors.
SmartBug Media designed a brand new web site for a pet-focused SaaS firm, Gingr, that mirrored the model’s enjoyable voice whereas offering wealthy UX and cellular performance. The design balances natural shapes with real looking imagery, which conveys and reinforces Gingr’s distinctive resolution {and professional} but fashionable voice.
So as to add texture with out creating litter, the location integrates shapes that play off Gingr’s emblem, in addition to makes use of natural shapes that resemble animal hair. The web site capabilities nicely throughout gadgets by reorganizing the web page components whereas retaining the CTA above-the-fold.

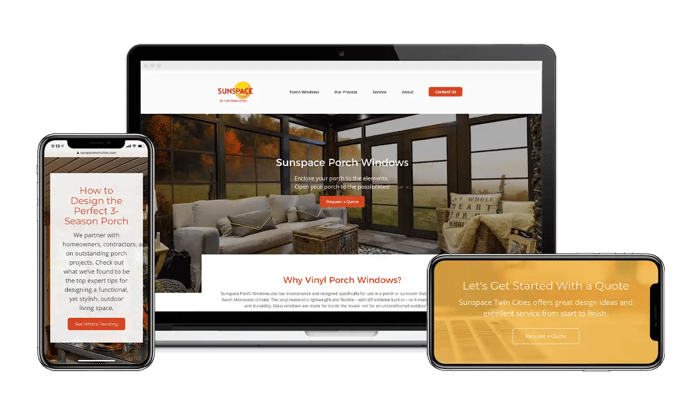
2. Sunspace Twin Cities’ new web site drives 40% enhance in income.
Specializing in sunspace porch home windows, Sunspace Twin Cities gives luxurious porch home windows to owners and contractors in Minnesota and Western Wisconsin.
The web site has a useful UX that makes probably the most out of the area out there on desktop, tablets, and cellular gadgets. Each the header and physique copy are clearly legible, and the straightforward design permits the web site’s content material to talk for itself. Better of all, as soon as the corporate up to date their web site’s design, they noticed a 40% enhance in income.

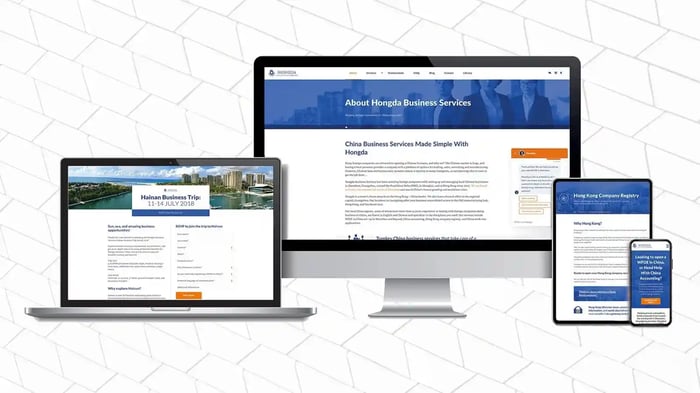
3. Hongda Service’s B2B web site redesign.
It may be troublesome to design a web site that interprets nicely cross-culturally. Hongda’s administration staff knew that interesting to foreigners was paramount to their success as a China-based firm, and so they had been glad to progress with HubSpot to generate extra leads.
The aim of their design was to resonate with a Western viewers. The blue main and orange accent colours assist this web site stand out. Moreover, the location’s components are straightforward to have interaction with throughout gadgets.

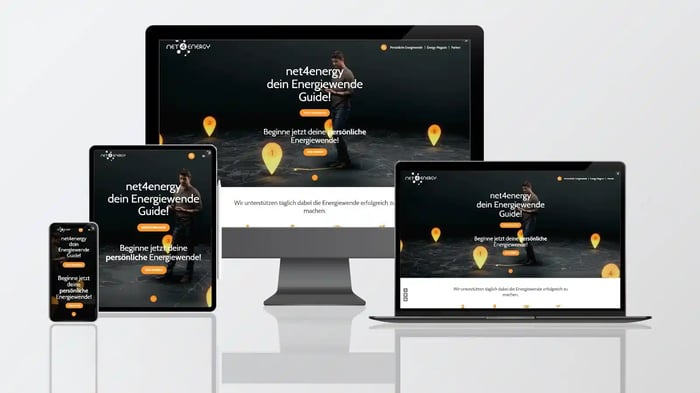
4. Power sustainability platform Net4energy redesigns for each B2C and B2B clients.
Net4energy is a multisided platform that connects customers who need to study extra about power sustainability ideas and suppliers of services and products. Net4energy goals to encourage and educate customers with guides, ebooks, and useful content material.
With their responsive design, Net4energy is ready to provide their content material to audiences whether or not they’re within the workplace or on-the-go. This instance capabilities nicely as a result of the header copy and CTA are resized to take up the correct quantity of area on every machine with out reducing the readability or usability of the location.

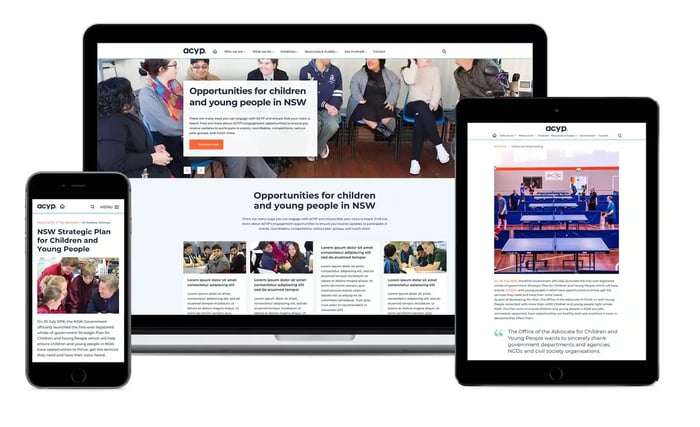
5. ACYP creates a modular web site design.
ACYP (the Advocate for Kids and Younger Individuals) wished to create a contemporary new search for their web site and the flexibility to handle it going ahead. This required constructing web page templates and modules utilizing HubSpots’s draggable module CMS operate.
The web site makes use of quite a lot of modules that mechanically regulate their width and peak relying on the machine they’re being considered on. The photographs resize to take up simply the correct quantity of area in order that the header and physique copy are instantly seen, even on cellular.

To study extra about how you can create a high-performing web site to develop site visitors and leads, take a look at HubSpot Academy’s free Web site Optimization Course.
