
Have you ever ever opened an e-mail in your cellphone and the picture was low-quality, the textual content was too small, and the call-to-action button was damaged? These are all flaws of static e-mail design. Responsive emails are the reply.

![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)
Provided that greater than half of U.S. residents have a look at e-mail advertising messages on their telephones, it’s essential to optimize your emails for a number of screens, together with cellular and pill.
Responsive emails use fluid photographs and tables to stay versatile throughout totally different display screen sizes. In the end, they ship content material designed for every consumer’s optimum expertise.
Although responsive emails might be designed utilizing CSS media queries, you don’t want any coding expertise to make one. Making a responsive e-mail isn’t only a job for coders.
Right here, we’ve lined up some greatest practices and ready-to-use templates, in addition to a fast tutorial concerning the fundamentals of responsive emails.
What’s a responsive e-mail?
A responsive e-mail is an e-mail that’s optimized for any machine, together with a cellphone, desktop, or pill. They adapt to a number of display screen resolutions, which is especially helpful as demand for mobile-friendly content material will increase.
Responsive emails are additionally extra accessible, as they permit subscribers to learn on their most well-liked machine.
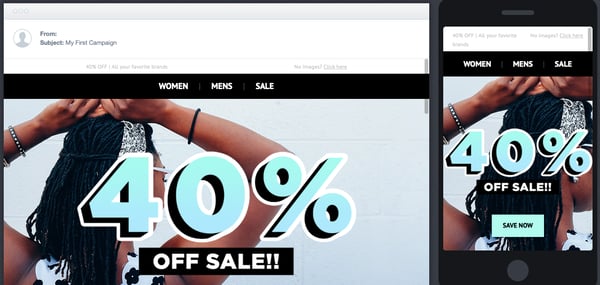
As an instance, right here is how a promotional e-mail I obtained regarded on desktop.

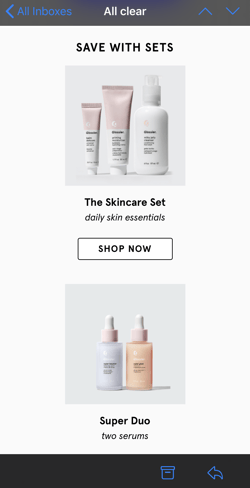
This e-mail has superior imagery, shoppable icons, and is properly formatted. After I open the e-mail on cellular, that is what I am greeted with.

I nonetheless have the identical data and the identical photographs and shoppable icons. The one noticeable distinction is the e-mail format. It’s totally different to raised match the cellular expertise.
Now, think about if that very same desktop format was utilized to cellular. I’d should zoom in on my cellphone to see any of the photographs or textual content. As a substitute of doing that, I’d unsubscribe.
With responsive e-mail, consumer expertise might be enhanced, in addition to marketing campaign ROI.
Give it some thought: Subscribers happy with an optimized cellular e-mail design will discover themselves opening extra advertising messages as a result of they understand it’ll be accessible and look good.
So, with all this discuss responsive emails, you have to be itching to create your personal. Subsequent, we’ll have a look at some responsive e-mail examples and templates.
Responsive E-mail Designs
There are lots of methods which you could design responsive emails.
In case you have coding data, you’ll be able to code totally different e-mail templates for various display screen sizes. You too can use a pre-made template that works will all display screen sizes.
Irrespective of your method, you’ll want your e-mail advertising software program. Right here, you’ll be able to design an e-mail, after which preview that e-mail on a number of units. Most e-mail software program will present you the way the design will look on a number of units.
The video beneath will stroll you thru learn how to design an e-mail with a template. Within the video, the consumer is on Klaviyo, however the ideas maintain true it doesn’t matter what software program you utilize.
Coding a Responsive E-mail
In case you’re seeking to make parts of your e-mail responsive, you’ll must work with media queries.
Media queries are a CSS method. It lets you set model guidelines that solely seem if sure situations are true. For instance, you’ll be able to specify what font sizes and picture sizes to make use of when a display screen is 600px broad or smaller.
When working with e-mail, you should utilize media queries to specify what your design ought to appear like on desktops, tablets, and cellular units. To take action, you’ll must specify the next:
- Use the selector “@media” and specify “display screen.” This means that the code will have an effect on units with a display screen.
- Set your “max-width” in pixels. This specifies the display screen dimension the place the code will take impact.
- Specify any CSS model guides you need that particular display screen to comply with.
Let’s check out the code beneath.
@media display screen and (max-width: 600px) {
physique {
font-size: 30px;
}
}
When utilized to the CSS of an e-mail, physique textual content will seem at a dimension of 30px for screens which might be 600px broad or smaller.
Whereas this method may also help you make sure parts of your e-mail response, we advocate utilizing a template if potential.
Except you will have complete internet design expertise, coding a number of media screens might be time-consuming and irritating.
In case you aren’t technical or need a better methodology, strive utilizing an e-mail advertising software with built-in responsive templates. HubSpot’s free e-mail software program, for example, offers drag-and-drop templates which might be responsive by default.
Responsive E-mail Design Examples
It’s time to discover examples. Begin with this video, which works over a number of the greatest e-mail advertising campaigns.
Then, you’ll be able to examine a few of our favourite responsive e-mail designs.
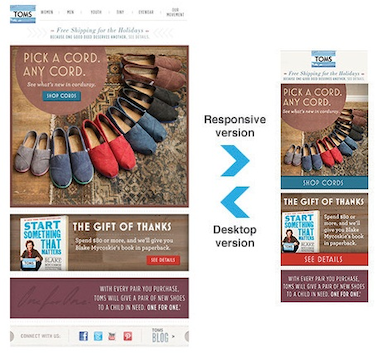
1. TOMS Publication
In TOMS’ publication, the primary distinction between the desktop model and the cellular model is the stacking and dimension of the show advertisements.
With responsive design, the cellular model doesn’t have cluttered navigation, and the picture matches the display screen properly. The CTAs have additionally been moved for higher visibility.

Picture Supply
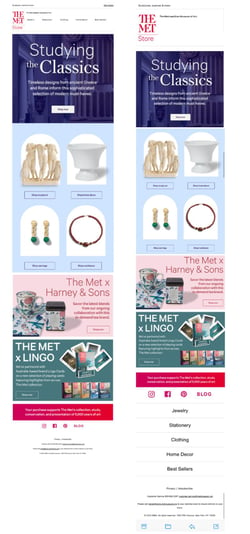
2. The Metropolitan Museum of Artwork
As seen within the TOMS publication, responsive e-mail design helps stack the content material in a method that’s visually interesting and straightforward to digest. This instance from the MET isn’t any totally different.
On cellular, the positioning of the menu adjustments. Hyperlinks to totally different reward store gadgets fall on the backside of the web page. This retains the pictures of accessible souvenirs entrance and heart.

Picture Supply
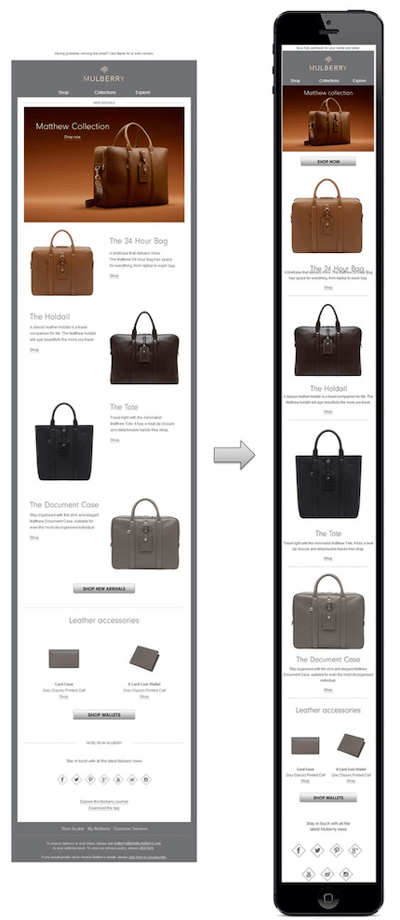
3. Mulberry
Once more, with a responsive e-mail design, the secret is stacking. It’s all about making the content material straightforward to learn and visually interesting, regardless of how small the machine is that somebody is viewing the content material on.
The alternating photographs and textual content make sense for desktop, whereas the constant stacking of photographs over associated textual content for cellular, together with the dividing traces, ensures the viewer received’t be confused.

Picture Supply
Responsive E-mail Templates
A responsive template will mechanically adapt to any display screen dimension, so whether or not the e-mail is opened on a smartphone, pill, or laptop, it is going to look nice and have full performance.
For these with much less of a coding background or these seeking to spend much less time with design, my recommendation is to make use of a template. They’re a surefire method to ensure your e-mail will look skilled and be responsive.
Responsive e-mail templates prevent time in designing an e-mail that would’ve been picked out from a range. For instance, HubSpot’s e-mail advertising software consists of over 60 templates only for responsive emails.
Let’s check out some template choices now.
1. HubSpot
HubSpot gives a few free responsive e-mail templates. In case you’re a HubSpot buyer or a free consumer, you’ll be able to obtain and take a look at them out your self.
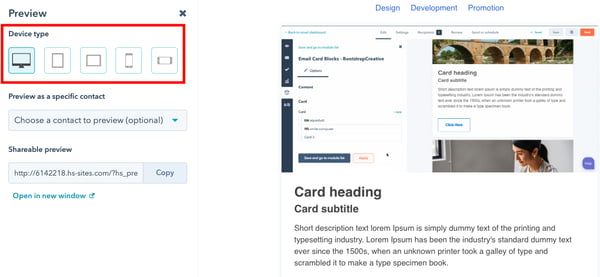
For example, right here’s one of many responsive e-mail templates — discover the sidebar, the place you’ll be able to preview the template on a number of units.

Picture Supply
Clicking by machine sorts and ensuring your e-mail is formatted accordingly is among the closing steps within the design course of and is the solely step within the responsive e-mail course of while you’re utilizing software program like HubSpot.
By clicking on the smartphone machine for preview, for example, you’ll be able to see in case your content material — together with font dimension and picture decision — is formatted in a method that’s pleasing for cellular.
2. CampaignMonitor
The templates supplied by CampaignMonitor are just like many others, during which responsive e-mail outcomes are proven within the preview software. For instance, here’s a CampaignMonitor template:

Picture Supply
You may see the totally different units side-by-side so you’ll be able to evaluate design parts simply. Tiny edits might be made to create one of the best expertise for all subscribers.
CampaignMonitor templates are sometimes free, so it’s a sensible choice if in case you have a minimal finances.
3. Stripo
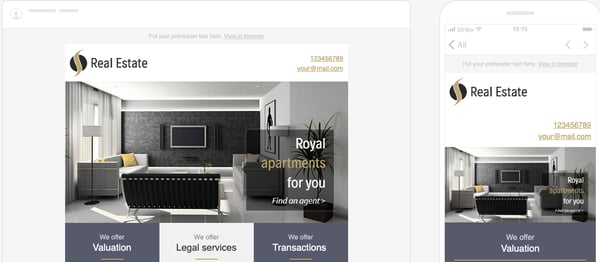
Stripo gives over 300 free HTML e-mail templates. You may select templates by business, season, sort, and have. For example, right here’s a template from their enterprise business part.

Picture Supply
signal of a stable responsive e-mail template is the choice to see the preview in each desktop and smartphone variations, as proven in Stripo’s preview mode.
Discover how a single column format was adopted within the cellular preview to suit the specs of telephones.
Stripo is an internet site you’ll be able to go to shortly to discover a template that matches your targets. You may contemplate Stripo when you’re seeking to check out responsive emails or need some design inspiration.
4. Fixed Contact
Fixed Contact gives over 200 skilled e-mail templates which might be accessible after signing up. From trying on the instance beneath, you’ll be able to see that the platform gives responsive e-mail templates.

Picture Supply
Fixed Contact’s templates have drag-and-drop modifying, the choice so as to add surveys, ecommerce features, and a photograph library software. These options can all assist to create the e-mail subscribers need to see.
It’s useful to make use of a service like Fixed Contact as a result of the particular instruments assist you to preserve consistency, like within the instance above. You may inform that the responsive nature of the e-mail doesn’t compromise any of the design parts.
Now that we’ve taken a have a look at some template choices, let’s have a look at one other technique to make responsive emails work, together with greatest practices.
Responsive E-mail Finest Practices
The precise design of your responsive e-mail will range primarily based on the targets of your marketing campaign. Nevertheless, the following tips may also help you guarantee one of the best expertise to your readers.
- Make sure that your responsive e-mail is scalable and versatile. Preview the e-mail on totally different units to make sure your message is responsive.
- In case you’re coding your personal e-mail, keep in mind CSS media queries change fields which might be mounted to fields which might be fluid.
- Use bigger fonts that can be straightforward to learn on smaller screens.
- Single-column layouts are simpler to scale. If easy layouts are good to your internet pages, undoubtedly contemplate them for responsive emails.
Make sure you check your emails earlier than you hit “schedule.” Solely finalize the designs when you see how they appear throughout a number of display screen resolutions. So many individuals entry emails by cellular only for the convenience of it.
A easy technique to test the effectiveness of your e-mail is to ship it to your self or your crew as a check — does it stack up towards the opposite responsive advertising emails in your inbox? If that’s the case, you’re able to ship.
Getting Began with Responsive Emails
Responsive emails create a greater, extra accessible expertise to your prospects. In case you’re simply making the transition, begin by exploring pre-made responsive e-mail templates. These will prevent time whereas providing you with design flexibility.
Then, get a second opinion. Ask a colleague to open an e-mail on their desktop and cellphone. You may get their trustworthy suggestions on each experiences.
Lastly, don’t be afraid to experiment. You may A/B check totally different responsive designs till you discover a format that resonates most.
Quickly, you’ll be sending out responsive emails and rising your open charges.
